時代はサーバレス
これまでアプリ開発と言えばデプロイ、つまりはサービスをリリースするためにはサーバーを用意する必要があり、そのサーバーの設定を行うのがいわゆるインフラエンジニアと呼ばれる人たちの仕事でした。
ですが、昨今はクラウドサービスの充実によりもはやサーバーについて知識がほとんどなくともAWSやAZUREやGCP上でボタンをポチポチするだけでアプリを実行するサーバーが作れてしまいます。
そしてその中でもさらに先を行くのがサーバレスアプリというもので、なんとサーバーの設定を一切行うことなくアプリがデプロイできるものまで登場しつつあります。
もちろん大規模なアプリであればサーバー設定に関して細かい知識が必要ですが、個人や数人程度で開発するアプリであれば、サーバレスサービスを使うことでアプリのデプロイや本番環境の管理が簡単にできてしまいます。
そしてその中でも有名なのがGoogleが提供している「Firebase」というサービスで、今回はこの「Firebase」のサーバーレスアプリ開発サービスを使ってAngularのアプリをデプロイしたい思います。
Firebaseとは?
Firebaseとは、Googleが提供している、すばやく高品質のモバイルアプリやWebアプリケーションを開発することができるプラットフォームです。
アプリ開発者はFirebaseを使うことで、アプリケーションの開発に専念でき、バックエンドで動くサービスを作成する必要も管理する必要もありません。
ここでいうバックエンドとは、サービスの内、見えないところでデータの処理や保存などを行う要素のことです。firebaseには様々な機能がありますが、一番使うのは「Firebase Hosting」というWebページやWebアプリを簡単な操作でデプロイできるサービスです。
Firebase Hostingでは、Webページであれば、iOSやAndroidアプリにも流用が簡単な上に高速性で、安全性が確保できるため、 アプリ開発者にとっては、レンタルサーバーやクラウドサーバーを借りたりするよりも簡単にwebアプリをインターネット上に公開することができます。
今回使っているAngularはfirebaseと同じようにGoogleが開発しているフレームワークなので、コマンドが数個叩くだけで簡単にwebアプリをデプロイすることが可能です
Firebaseのhostingサービスでアプリをデプロイ
というわけでFirebase Hostingを使って、Angularのアプリをデプロイしていきます。Angularのアプリの作り方については以下の記事で解説しているのでそちらを参照してください。
今回は以下の記事で作ったAngularのデモアプリ(Myapp)をfirebaseのhostingサービスを使ってデプロイ(インターネット上に公開する)する手順について解説していきます。
関連記事:Angularによるwebアプリ開発①~環境構築とコンポーネント作成
まあ基本的にはfirebaseのチュートリアルに沿っていくだけなのですが、何か所かAngular独自の設定は必要なので、この記事ではそこを補足していく感じになります。
【作業環境】
- Angular8.23
- windows10
AngularのアプリをBuildする
まずAngularで作ったアプリをデプロイするためにはアプリをBuildする必要があります。
# アプリケーションをビルドする ng build --prod
これでdistというディレクトリにindex.htmlとjsファイルが配置されます。これはTSで書いたAngularのソースコードをhtmlと可読性の低いjsで変換したものになります。↓のような感じ。

firebaseの初期設定
まずはfirebaseのライブラリをインストールします。一応コマンド実行時のPATHはC:\~\Myapp>です
# firebaseのツールをインストール $ npm install -g firebase-tools
ライブラリがインストールできたらまずはGoogleアカウントを使ってfirebaseにログインします。
# googleアカウントでfirebaseにログインする $ firebase login
コマンドを実行するとchromeでログインしているGoogleアカウントとfirebaseを連携しますか?的な画面が出てくるので、手なりに進みます。
ログインが成功したら次は初期設定を行います。
# firebaseの初期設定 $ firebase init
コマンドを実行すると質問が出てくるので以下のように返します。
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? File dist/index.html already exists. Overwrite? No
これで初期設定は完了です。この時点でfirebase.jsonが以下のようになっています。"public": "dist" の部分でdistにあるファイルをfirebaseにデプロイするように設定しています。
<firebase.json>
{
"hosting": {
"public": "dist",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
"public": "dist"の部分で、distの中身をデプロイするように指定しています。angular側のビルド先の指定はangular.jsonの”build”のoutputPathで指定しているので、ここを任意に書き換えるとビルド先も変わります。
<angular.json>
~~~~
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist",
~~~~~
これで準備は完了したので、いよいよアプリをfirebase上にデプロイします。
# firebaseにアプリをデプロイする $ firebase deploy
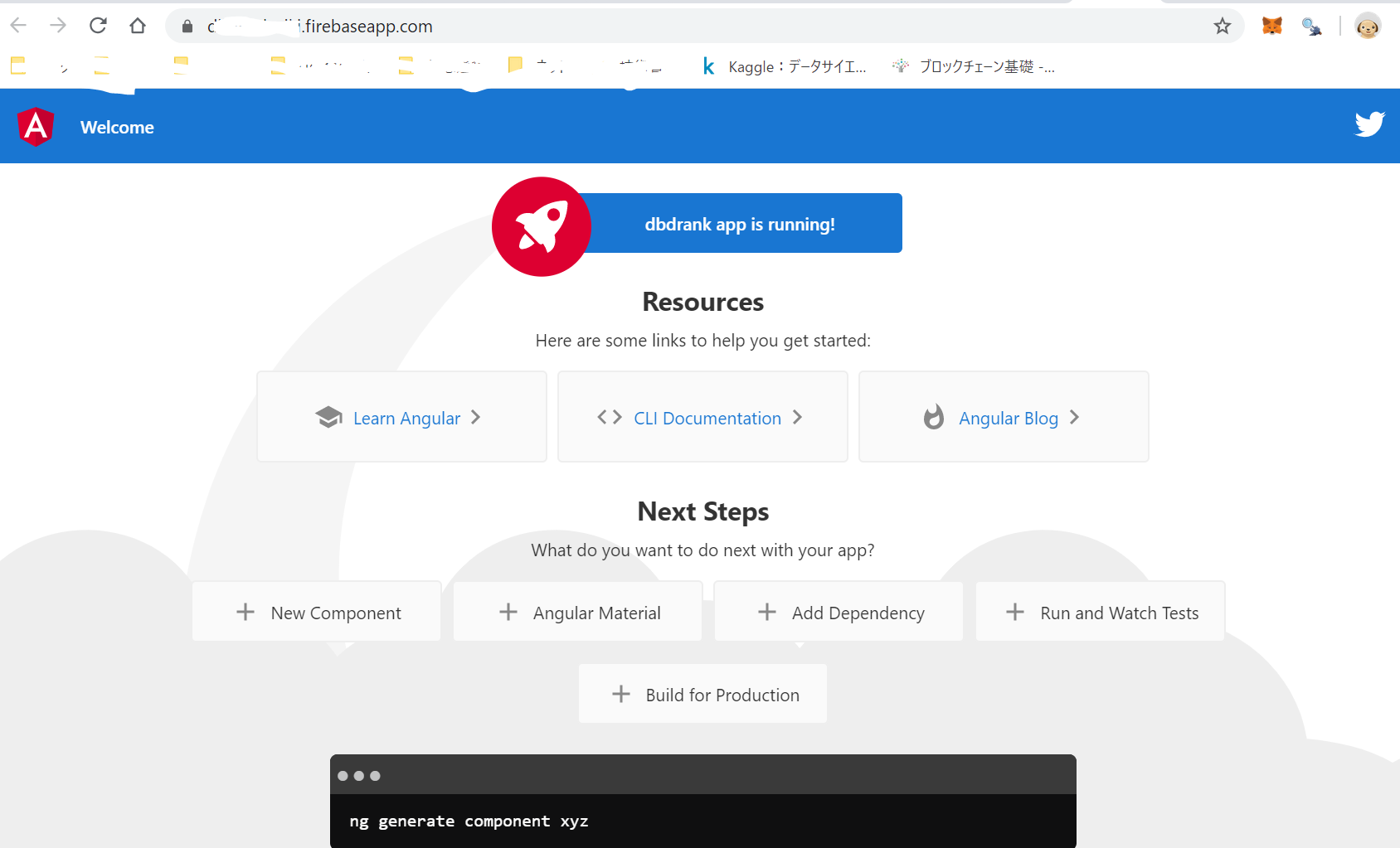
これでコマンド実行後に出てくるURL(Hosting URL: https://〇〇.firebaseapp.com)にアクセスすると以下のAngularのサンプルアプリがデプロイされています。

アクセス数が多くなってくると、他のクラウドサービスのように課金の必要がありますが、firebaseの場合はアクセス数が少ないサーバーの負荷が小さい状態では無料でアプリを公開することができるので、当たりのアプリができるまでガンガンアプリをデプロイしていくことができます。
ちなみにアプリの中身を更新する際は以下のコマンドを実行するだけでOKです。
# ローカルのアプリケーションをビルドする $ ng build --prod # アプリをfirebaseにデプロイする $ firebase deploy


コメント