オーバーレイを利用したストリームリットアプリの進行状況表示
この記事では、Streamlitアプリケーションにおいて、オーバーレイを用いて処理の進行状況をユーザーに視覚的に表示する方法を解説します。具体的には、重いデータ処理やネットワークリクエストなどの長時間要する処理の際に、「処理中…」といった状態をダイナミックに表示する方法を紹介します。
基本的なアプローチ
1. **CSSでオーバーレイのスタイルを定義**:
オーバーレイは画面全体を覆い、背景を暗くして処理中であることを強調します。CSSを使用して、オーバーレイのスタイリングを定義します。
2. **オーバーレイ表示関数の実装**:
処理のメッセージを動的に更新できるように、オーバーレイを表示するための関数 `show_overlay` を実装します。この関数は、プレースホルダーとしてStreamlitの `st.empty()` を使用し、HTMLとCSSを組み合わせて実際のオーバーレイコンテンツを描画します。
3. **処理ステップごとにオーバーレイを更新**:
各処理ステップが始まる前にオーバーレイを表示し、ステップが完了するとオーバーレイを非表示にします。これにより、ユーザーはアプリケーションが現在どの処理を行っているのかを知ることができます。
スクリプトの詳細
import streamlit as stimport time# CSSを使用してオーバーレイスタイルを定義overlay_css = “””<style>.overlay {position: fixed;display: block;width: 100%;height: 100%;top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(0,0,0,0.5);z-index: 2;cursor: pointer;text-align: center;}.overlay-content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);font-size: 20px;color: white;}</style>“””def process_step(message, progress, placeholder, step, total_steps):“”” 処理の一部を行い、進行度とメッセージを更新する “””show_overlay(placeholder, message)st.write(“処理①”) # 処理時間の模擬time.sleep(5)progress.progress(step / total_steps)placeholder.empty() # 進行状況をクリアdef process_step2(message, progress, placeholder, step, total_steps):“”” 処理の一部を行い、進行度とメッセージを更新する “””show_overlay(placeholder, message)st.write(“処理②”) # 処理時間の模擬time.sleep(5)progress.progress(step / total_steps)placeholder.empty() # 進行状況をクリアdef process_step3(message, progress, placeholder, step, total_steps):“”” 処理の一部を行い、進行度とメッセージを更新する “””show_overlay(placeholder, message)st.write(“処理③”) # 処理時間の模擬time.sleep(5)progress.progress(step / total_steps)placeholder.empty() # 進行状況をクリアdef process_step4(message, progress, placeholder, step, total_steps):“”” 処理の一部を行い、進行度とメッセージを更新する “””show_overlay(placeholder, message)st.write(“処理④”) # 処理時間の模擬time.sleep(5)progress.progress(step / total_steps)placeholder.empty() # 進行状況をクリアdef show_overlay(placeholder, message):“”” オーバーレイを表示する “””overlay_html = f”””<div class=”overlay”><div class=”overlay-content”><p>{message}</p><img src=”https://tkstock.site/wp-content/uploads/2024/04/rectangle_large_type_2_6bf76bf4ac936810adc032da197253ac.webp” alt=”Processing” style=”height: 100px;”></div></div>“””st.markdown(overlay_css, unsafe_allow_html=True)placeholder.markdown(overlay_html, unsafe_allow_html=True)start_button = st.button(‘処理開始’)if start_button:total_steps = 4 # 総処理ステップ数progress = st.progress(0)overlay_placeholder = st.empty() # オーバーレイのプレースホルダー# 各処理ステップprocess_step(“AIに質問を送信しています…”, progress, overlay_placeholder, 1, total_steps)process_step2(“回答を分析中です…”, progress, overlay_placeholder, 2, total_steps)process_step3(“データの集計を行っています…”, progress, overlay_placeholder, 3, total_steps)process_step4(“結果を準備中です…”, progress, overlay_placeholder, 4, total_steps)# 処理完了st.success(‘処理が完了しました!’)
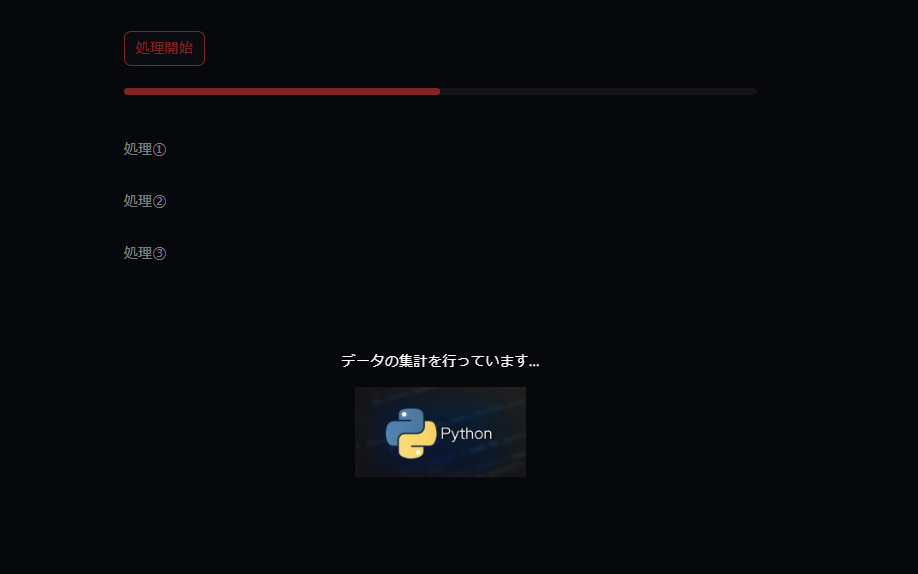
<実行結果>

上記のプログラムを実行すると↑のような感じで処理中は画像と処理フローのメッセージが表示される状態になります・
使用方法と効果
この実装では、Streamlitのインタラクティブな特性を活かして、ユーザーが処理の進行状況をリアルタイムで視覚的に追跡できるようにします。また、処理中にユーザーが画面上で他の操作を行わないようにすることもできます。このアプローチにより、ユーザー体験が向上し、アプリケーションの透明性と信頼性が高まります。


コメント