Contents
Bootstrapとは
Bootstrapとは、Webページを作成する際に便利なフロントエンドフレームワークです。Bootstrapを導入することで、CSSやJavaScriptのコーディングを簡素化できます。この記事では、Bootstrapを初めて導入する方向けに、導入方法とサンプルプログラムを紹介します。
Bootstrapの導入方法
Bootstrapを導入する方法は2通りあります
①ダウンロード
まずはBootstrapのダウンロードを行います。Bootstrapの公式サイト(https://getbootstrap.com/)から、最新版の「Download」をクリックして、zipファイルをダウンロードします。
Bootstrapをダウンロードしたzipファイルを解凍して、プロジェクトに追加します。CSSファイルとJavaScriptファイルを読み込むために、以下のコードを<head>タグ内に追加します。
<link rel=”stylesheet” href=”bootstrap/css/bootstrap.min.css”>
<script src=”bootstrap/js/bootstrap.min.js”></script>
②CDNで読み込む方法
次に、Bootstrapを導入する方法について解説します。HTMLファイル内に以下コードを入れるだけで、簡単にBootstrapを使うことができます。
<html>
<head>
<!– Bootstrap CSS –>
<link rel=“stylesheet” href=“https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=“sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=“anonymous”>
<!– Bootstrap Javascript(jQuery含む) –>
<script src=“https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=“sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=“anonymous”></script>
<script src=“https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js” integrity=“sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49” crossorigin=“anonymous”></script>
<script src=“https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js” integrity=“sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy” crossorigin=“anonymous”></script>
</ head>
css・javascript・jQuery等を使っているのですが、別途ファイルをダウンロードしなくてもCDNという仕組みを使い、上記のようなコードをHTML内に書くだけで、簡単にBootstrapを使う準備ができます。
Bootstrapの簡単な使い方
Bootstrapを使うことで、簡単にレスポンシブデザインのWebページを構築することができます。以下は一番簡単な記述です
<sample.html>
<!doctype html>
<html lang=”ja”><head>
<!– Required meta tags –>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”><!– Bootstrap CSS –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”>
<title>Hello, world!</title>
</head><body>
<h1>テスト</h1>
<!– ここにコードを追記する想定 –>
<!– ここにコードを追記する想定 –>
<!– ここにコードを追記する想定 –>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js” integrity=”sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js” integrity=”sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy” crossorigin=”anonymous”></script>
</body>
</html>
<実行結果>

bootstrapの便利な機能
コンテナ
bootstrapではcontainerを使用することで簡単にレイアウトを調整することができます。.containerクラスは、中央に寄せたくなるようなコンテンツを包み込むためのクラスです。例えば、以下のように使用することができます。
<div class=”container”>
<h1>Hello, Bootstrap!</h1>
<p>Bootstrapを使っています。</p>
</div>
<実行結果>

row・.col
.rowクラスは、コンテンツを横に並べたい場合に使用するクラスです。そして「.col」は、「row」内にあるグリッドシステムの列として定義されます。例えば、以下のように記述することで、要素を3等分して表示することができます。
<div class=”row”>
<div class=”col-md-4″>グリッド①</div>
<div class=”col-md-4″>グリッド②</div>
<div class=”col-md-4″>グリッド③</div>
</div>
<実行結果>

:グリッドについて参考記事
https://getbootstrap.jp/docs/5.0/layout/grid/
https://qiita.com/akatsuki174/items/53b7367b04ed0b066bbf
ボタン
Bootstrapは、クラスやコンポーネントを使用することで、Webページのレイアウトやデザインを簡単に設定できます。以下は、Bootstrapを使用したボタンの作成例です。
<button type=”button” class=”btn btn-primary”>Primary</button>
<button type=”button” class=”btn btn-secondary”>Secondary</button>
<button type=”button” class=”btn btn-success”>Success</button>
<button type=”button” class=”btn btn-danger”>Danger</button>
<button type=”button” class=”btn btn-warning”>Warning</button>
<button type=”button” class=”btn btn-info”>Info</button>
<button type=”button” class=”btn btn-light”>Light</button>
<button type=”button” class=”btn btn-dark”>Dark</button>
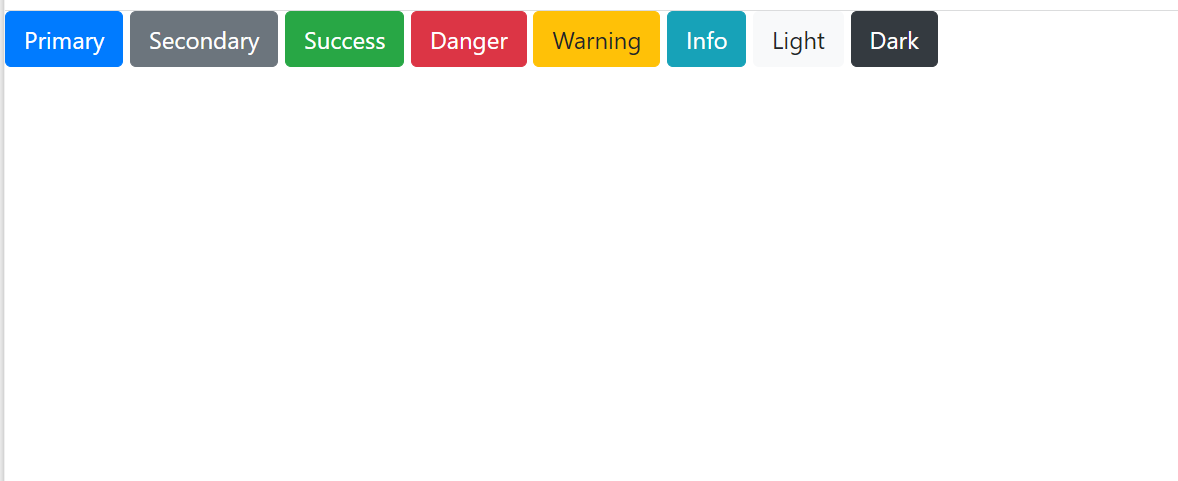
<実行結果>

ナビゲーションバー
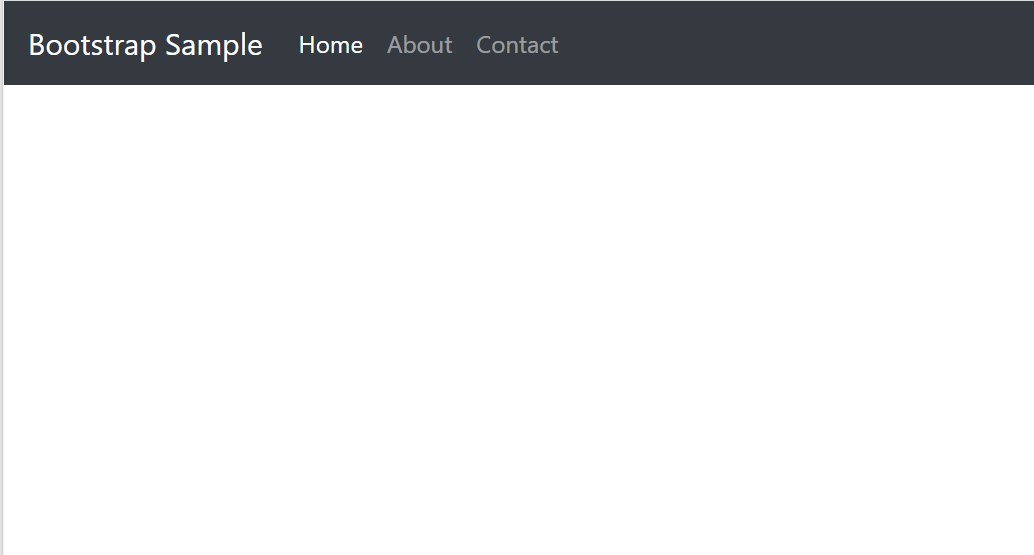
Bootstrapの導入方法が理解できたら、以下のサンプルプログラムを参考にしてください。これは、Bootstrapを使用してナビゲーションバーを作成するプログラムです。
<nav class=”navbar navbar-expand-lg navbar-dark bg-dark”>
<a class=”navbar-brand” href=”#”>Bootstrap Sample</a>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarNav” aria-controls=”navbarNav” aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<div class=”collapse navbar-collapse” id=”navbarNav”>
<ul class=”navbar-nav”>
<li class=”nav-item active”>
<a class=”nav-link” href=”#”>Home <span class=”sr-only”>(current)</span></a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>About</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>Contact</a>
</li>
</ul>
</div>
</nav>
<実行結果>

このプログラムでは、ナビゲーションバーを作成するために、Bootstrapのクラスを使用しています。クラスには、「navbar」、「navbar-expand-lg」、「navbar-dark」「bg-dark」があります。
マージン
Bootstrapには、マージンを調整するためのクラスがいくつか用意されています。mtは、「margin-top」の略で、上側の余白(マージン)を調整するためのクラスです。一方、mbは、「margin-bottom」の略で、下側の余白(マージン)を調整するためのクラスです。
具体的には、以下のように使用します。
<div class=”mt-3″>
上側に3つ分の余白が生じます。
</div><div class=”mb-5″>
下側に5つ分の余白が生じます。
</div>
この場合、「mt-3」と「mb-5」のクラスが適用され、上側に3つ分の余白が、下側に5つ分の余白が生じます。マージンの値は、「1」から「5」までの数字を指定することができます。また、このクラスは、他のマージン関連のクラスと組み合わせることもできます。例えば、「mt-3 mb-5」と指定することによって、上下両側に余白を設定することができます。
テンプレート
Boostrapには無料で使えるテンプレートが多く用意されているので
テンプレートをカスタマイズすると簡単に本格的なサイトを作成することが可能です。
参考:https://photoshopvip.net/118037



コメント
[…] 初心者でもわかるBootstrapの使い方・導入方法 […]
[…] 【Bootstrap】レスポンシブな画像を表示する方法のまとめ […]
[…] 関連記事:初心者でもわかるBootstrapの使い方・導入方法 […]
[…] 初心者でもわかるBootstrapの使い方・導入方法 […]
[…] 関連記事:初心者でもわかるBootstrapの使い方・導入方法 […]
[…] 関連記事:初心者でもわかるBootstrapの使い方・導入方法 […]