Boostrapの導入方法については下記参照
関連記事:初心者でもわかるBootstrapの使い方・導入方法
ナビゲーションバーのサンプルコード
<!doctype html>
<html lang=”ja”><head>
<!– Required meta tags –>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”><!– Bootstrap CSS –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”>
<title>Hello, world!</title>
</head><body>
<!– ここにコードを追記する想定 –>
<nav class=”navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3″>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarNav4″ aria-controls=”navbarNav4″ aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<a class=”navbar-brand” href=”#”>Navbar</a>
<div class=”collapse navbar-collapse”>
<ul class=”navbar-nav”>
<li class=”nav-item active”>
<a class=”nav-link” href=”#”>新規登録</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>データ一覧</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>エクスポート</a>
</li>
</ul>
</div>
</nav><!– ここにコードを追記する想定 –>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js” integrity=”sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js” integrity=”sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy” crossorigin=”anonymous”></script>
</body>
</html>
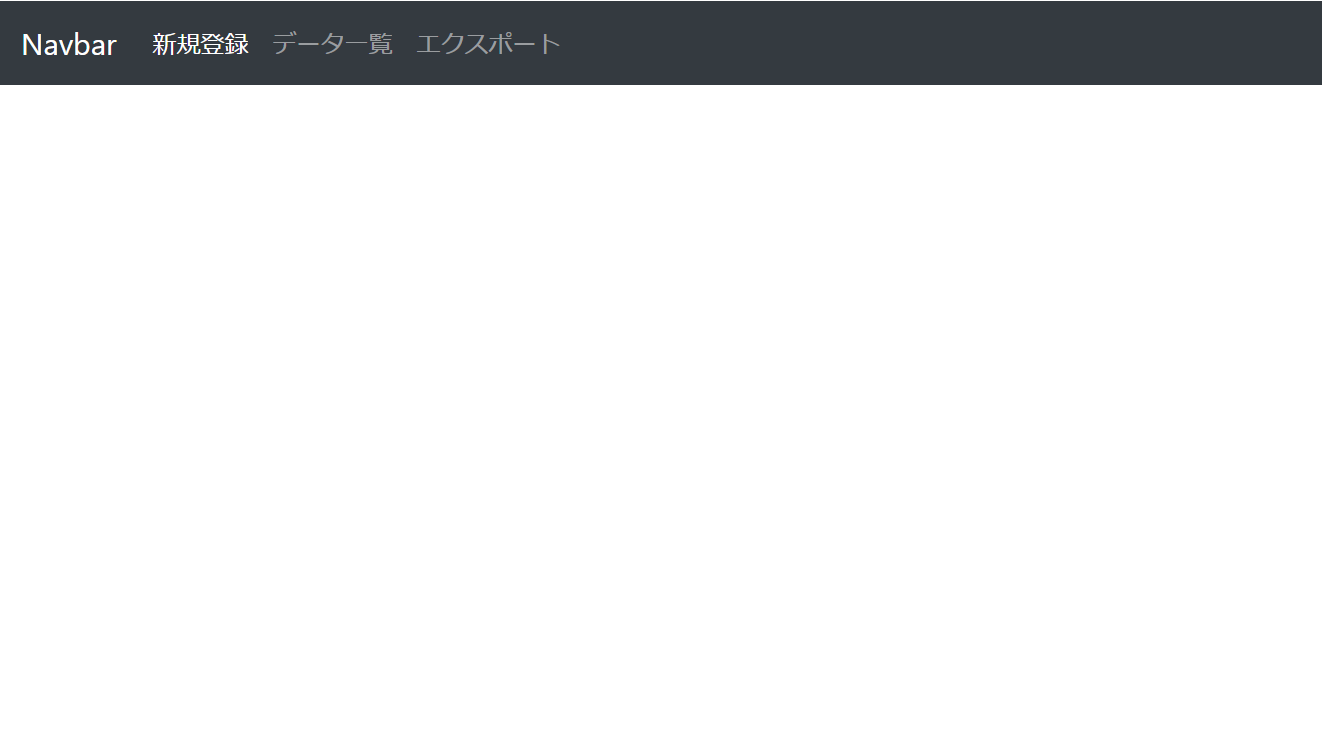
<実行結果>

メニューを中央揃えにする
<nav class=”navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3″>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarNav4″ aria-controls=”navbarNav4″ aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<a class=”navbar-brand” href=”#”>Navbar</a>
<div class=”collapse navbar-collapse justify-content-center”>
<ul class=”navbar-nav”>
<li class=”nav-item active”>
<a class=”nav-link” href=”#”>メニュー①</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>メニュー②</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”#”>メニュー③</a>
</li>
</ul>
</div>
</nav>
<実行結果>

終わり
今回は基本的なものを紹介しましたがカスタマイズ方法としては
・トグルの位置を指定する方法
・ヘッダーの固定
などがあります
参照:https://www.sejuku.net/blog/75948
関連記事:【Bootstrap】文字色や背景色を変更する方法のサンプルコードまとめ
関連記事:【Bootstrap】レスポンシブな画像を表示する方法のまとめ



コメント