関連記事:初心者でもわかるBootstrapの使い方・導入方法
bootstrapでのテーブルタグのサンプルコード
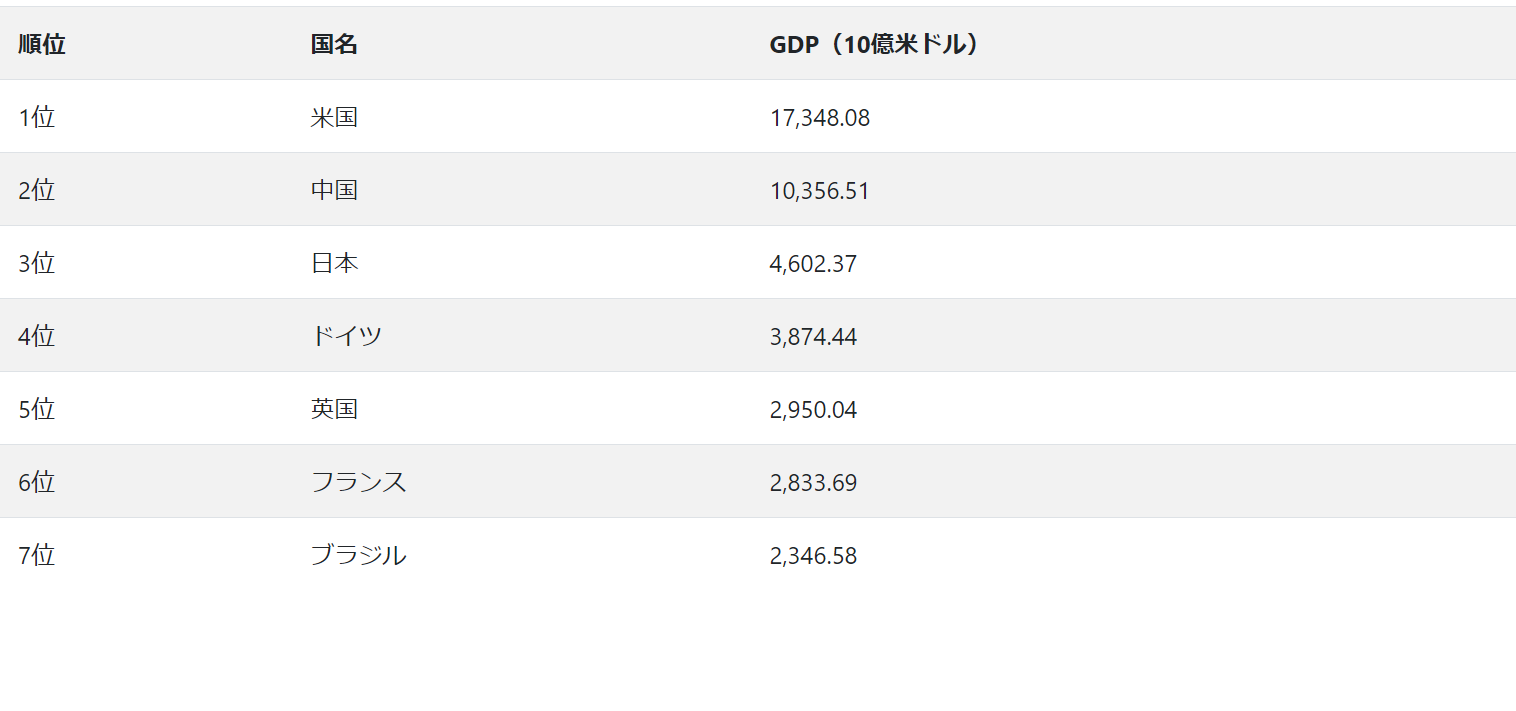
シンプルなテーブルを表示
<table class="table"> <tr><th>順位</th><th>国名</th><th>GDP(10億米ドル)</th></tr> <tr><td>1位</td><td>米国</td><td>17,348.08</td></tr> <tr><td>2位</td><td>中国</td><td>10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td>4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td>3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td>2,950.04</td></tr> <tr><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </table>
<実行結果>

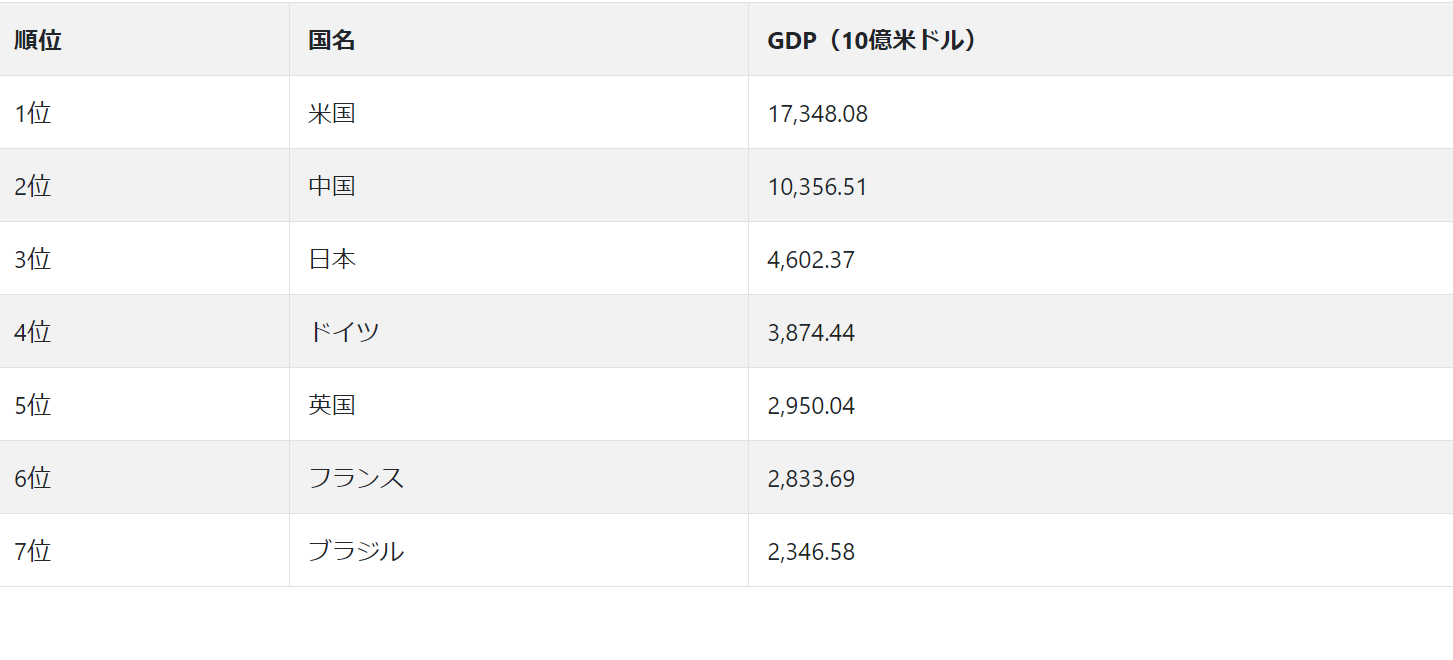
行部分を縞模様にする
表にclass「table-striped」を適用するとテーブルの行部分を縞模様にすることができます
<table class="table table-striped"> <tr><th>順位</th><th>国名</th><th>GDP(10億米ドル)</th></tr> <tr><td>1位</td><td>米国</td><td>17,348.08</td></tr> <tr><td>2位</td><td>中国</td><td>10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td>4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td>3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td>2,950.04</td></tr> <tr><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </table>
<実行結果>

表を枠線で囲む
表にclass「table-bordered」を適用すると表に枠線で囲むことができます
<table class="table table-striped table-bordered"> <thead> <tr><th>順位</th><th>国名</th><th>GDP(10億米ドル)</th></tr> </thead> <tbody> <tr><td>1位</td><td>米国</td><td>17,348.08</td></tr> <tr><td>2位</td><td>中国</td><td>10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td>4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td>3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td>2,950.04</td></tr> <tr><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </tbody> </table>
<実行結果>

マウスホバーで行を強調する
表にclass「table-hover」を適用するとマウスホバーで行を強調するようになります。
<table class="table table-hover"> <thead> <tr><th>順位</th><th>国名</th><th>GDP(10億米ドル)</th></tr> </thead> <tbody> <tr><td>1位</td><td>米国</td><td>17,348.08</td></tr> <tr><td>2位</td><td>中国</td><td>10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td>4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td>3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td>2,950.04</td></tr> <tr><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </tbody> </table>
<実行結果>

行やセルの背景色を変更する
行やセルに「active」「success」「info」「warning」「danger」などのclassを適用してセルの背景色を変更することもできます
<table class="table table-bordered table-primary"> <thead> <tr> <th>順位</th><th>国名</th><th>GDP(10億米ドル)</th> </tr> </thead> <tbody> <tr><td>1位</td><td>米国</td><td class="active">17,348.08</td> </tr> <tr><td>2位</td><td>中国</td><td class="success">10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td class="info">4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td class="warning">3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td class="danger">2,950.04</td></tr> <tr class="warning"><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr class="danger"><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </tbody> </table>
<実行結果>

テーブルのセル単位で背景色を指定するには以下のように記述します
<table class="table table-bordered"> <thead> <tr><th>順位</th><th>国名</th><th>GDP(10億米ドル)</th></tr> </thead> <tbody> <tr><td>1位</td><td>米国</td><td class="table-active">17,348.08</td></tr> <tr><td>2位</td><td>中国</td><td class="table-success">10,356.51</td></tr> <tr><td>3位</td><td>日本</td><td class="table-info">4,602.37</td></tr> <tr><td>4位</td><td>ドイツ</td><td class="table-warning">3,874.44</td></tr> <tr><td>5位</td><td>英国</td><td class="table-danger">2,950.04</td></tr> <tr class="warning"><td>6位</td><td>フランス</td><td>2,833.69</td></tr> <tr class="danger"><td>7位</td><td>ブラジル</td><td>2,346.58</td></tr> </tbody> </table>
<実行結果>

その他のテーブル書式
その他の設定は公式ドキュメントに記載されています
https://getbootstrap.jp/docs/5.0/content/tables/
関連記事:【Bootstrap】画像を画面幅に合わせてレスポンシブに表示する方法
関連記事:【Bootstrap】ナビゲーションバーのサンプルコードまとめ


コメント