PythonとDjangoを使用してブログを作成する方法を紹介します。DjangoはPythonで書かれた高レベルなWebフレームワークで、迅速な開発とクリーンな設計を促進します。以下の手順で基本的なブログを作成できます。
Contents
1. Djangoのインストール
まず、Djangoをインストールする必要があります。
# Djangoのインストール
pip install django
2. Djangoプロジェクトの作成
ライブラリのインストールが完了したらDjangoコマンドで新しいプロジェクトを作成します。
django-admin startproject myblog
このコマンドはmyblogという名前の新しいDjangoプロジェクトを作成します。
3. アプリケーションの作成
ブログ機能を持つアプリケーションをプロジェクトに追加します。
$ cd myblog
$ python manage.py startapp blog
これでblogという名前のアプリケーションが作成されます。
4. モデルの作成
ブログポストをデータベースに保存するためのモデルをblog/models.pyに下記を定義します。
from django.db import models
from django.utils import timezone
class Post(models.Model):
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(default=timezone.now)
published_date = models.DateTimeField(blank=True, null=True)
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.title
5. データベースのマイグレーション
モデルの変更をデータベースに適用します。
$ python manage.py makemigrations blog $ python manage.py migrate
6. Django Adminの設定
Djangoの管理サイトでブログポストを管理できるようにします。
blog/admin.pyに以下を追加します。
from django.contrib import admin from .models import Post admin.site.register(Post)
INSTALLED_APPSの設定 myblog/settings.pyファイルを開き、以下を追記します
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', # この行を追加
]
INSTALLED_APPS設定にあなたのアプリケーション(この場合はblog)が含まれていることを確認します。INSTALLED_APPSはDjangoにどのアプリケーションがプロジェクトの一部であるかを伝えます。
7. ビューの作成
ブログポストを表示するためのビューをblog/views.pyに定義します。
from django.shortcuts import render
from .models import Post
from django.utils import timezone
def post_list(request):
posts = Post.objects.filter(published_date__lte=timezone.now()).order_by('published_date')
return render(request, 'blog/post_list.html', {'posts': posts})
def post_detail(request, pk):
post = get_object_or_404(Post, pk=pk)
return render(request, 'blog/post_detail.html', {'post': post})
8. URLの設定
ビューにURLを割り当てます。myblog/urls.pyにblogアプリケーションのURLを含めます。
from django.urls import path, include
from django.contrib import admin
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
そして、blog/urls.pyを作成して以下を追加します。
詳細ビューに対応するURLパターンを探します。これは通常、以下のような形式で記述されます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.post_list, name='post_list'),
path('post/<int:pk>/', views.post_detail, name='post_detail')
]
9. テンプレートの作成
ブログ記事一覧を表示するためのHTMLテンプレートをblog/templates/blog/post_list.htmlに作成します。
<html>
<head>
<title>Django Blog</title>
</head>
<body>
<div>
<h1>Posts</h1>
{% for post in posts %}
<div>
<h2>{{ post.title }}</h2>
<p>{{ post.text }}</p>
</div>
{% endfor %}
</div>
</body>
</html>
次にpost_detail ビューで使用するテンプレートファイルを blog/templates/blog ディレクトリ内に作成します(ディレクトリが存在しない場合は作成してください)。以下は、そのテンプレートの基本的な例です。
post_detail.html
<!– blog/templates/blog/post_detail.html –>
<!DOCTYPE html>
<html>
<head>
<title>{{ post.title }}</title>
</head>
<body>
<div>
<h1>{{ post.title }}</h1>
<p>{{ post.text|linebreaks }}</p>
</div>
</body>
</html>
このテンプレートは、ビューから渡された post オブジェクトの title と text フィールドを使用して、記事のタイトルと内容を表示します。linebreaks フィルターは、テキストの改行をHTMLの段落タグに変換します。
10。マイグレーションの更新
マイグレーションファイルの作成: Djangoにモデルの変更を検出させ、それに基づいてマイグレーションファイルを作成します。これは、モデルの変更をデータベーススキーマに反映させるための”設計図”を作るようなものです。
$ python manage.py makemigrations blog $ python manage.py migrate
11.管理者情報の追加
以下のコマンドで管理者ユーザー(スーパーユーザー)の情報を登録します
$ python manage.py createsuperuser
メールアドレス・パスワードは任意のものを設定してください
12. サーバの起動
開発サーバを起動して、ブログが正しく動作しているか確認します。
# アプリを起動する python manage.py runserver
ブラウザでhttp://127.0.0.1:8000/にアクセスして、Postsとブログが表示されていることを確認します。

13.管理者画面にログインする
サーバーが起動しているのを確認出来たら管理画面のURLにアクセスします。 通常、管理画面のURLは http://127.0.0.1:8000/admin/ です。
(サーバーを異なるポートで起動した場合は、URLのポート番号を適宜変更してください。)
以下のような画面が表示されるので11で設定した認証情報を入力してください

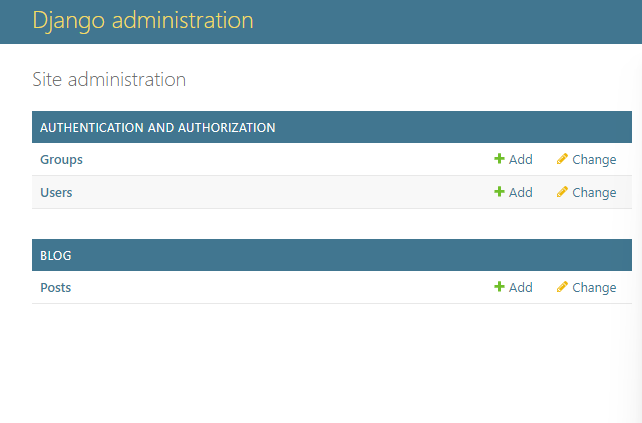
ログイン後、Django Adminのダッシュボードにアクセスできます。ここから、ユーザーの管理、作成したモデルの追加・編集・削除など、さまざまな操作が可能です。
Djangoの管理画面は非常に強力で、アプリケーションのデータ管理を直感的に行うことができます。必要に応じて、管理画面をカスタマイズして、特定のユーザーのニーズに合わせた管理インターフェースを作成することも可能です。
14。記事の追加
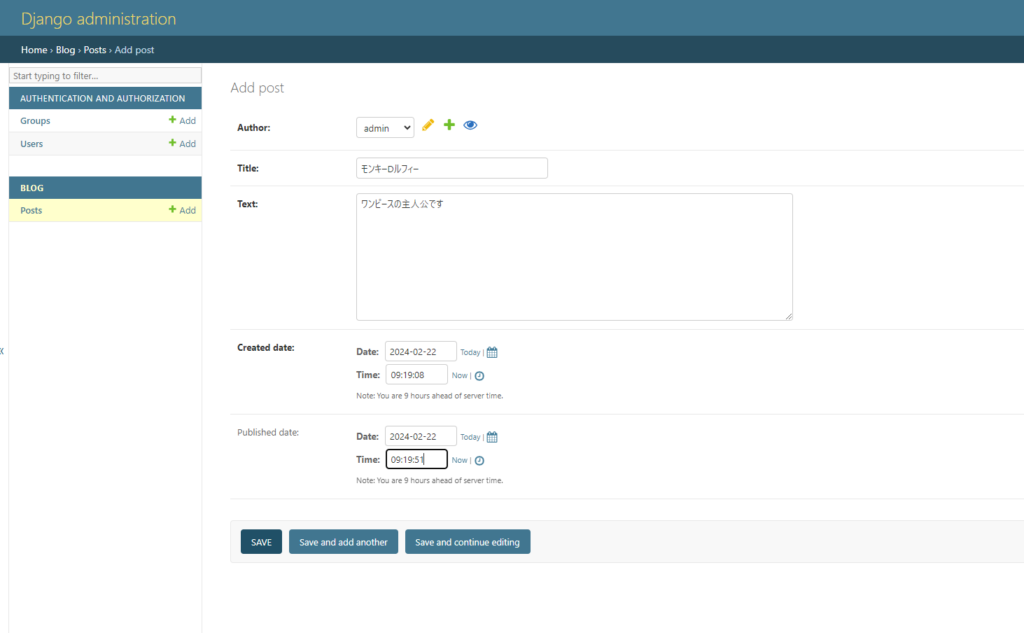
記事の追加は管理画面のPostsの横にある「add」をクリックします

クリックすると記事一覧画面に移動するので、適当な題名と記事の内容を入力します
で最後にPublished dateのDateとTimeをtoday nowをそれぞれクリックして現在時刻を入力し「SAVE」をクリックすれば投稿完了です

15.投稿内容の確認
正常に投稿できていればホーム画面にアクセスすると投稿した情報が表示されています

個別ページにアクセスするには「http://127.0.0.1:8000/post/1/」にアクセスします
http://127.0.0.1:8000/postがルートで1が記事の内部IDです。URLの形については「8. URLの設定
」で記述したblog/urls.pyの詳細ビューに対応するURLパターンが対応しています
ちなみに個別記事は以下のような感じで表示されます

デザインなどはここからHTMLファイルを編集してBootstrapなどを導入してきれいにしていく感じになります。
関連記事:初心者でもわかるBootstrapの使い方・導入方法
終わり
これで、基本的なブログがDjangoで作成できました。さらに機能を拡張して、フォームの追加、ユーザ認証、CSSのカスタマイズなどを行うことができます。


コメント