導入方法については下記参照
【Bootstrap】レスポンシブな画像を表示する方法のまとめ
文字色を変更する方法
今回は、Bootstrapで文字色を変更する方法について解説します。Bootstrapには、様々な文字色を提供するCSSクラスが用意されています。以下に、主要な文字色の一覧を示します。
– text-primary:プライマリーカラーに基づく文字色
– text-secondary:セカンダリーカラーに基づく文字色
– text-success:成功を示す緑色の文字色
– text-danger:失敗を示す赤色の文字色
– text-warning:警告を示す黄色い文字色
– text-info:情報を示す青い文字色
– text-light:背景色が暗い場合に使用する明るい文字色
– text-dark:背景色が明るい場合に使用する暗い文字色
これらをクラスに指定することで、簡単に文字色を変更することができます。以下に、サンプルプログラムを示します。
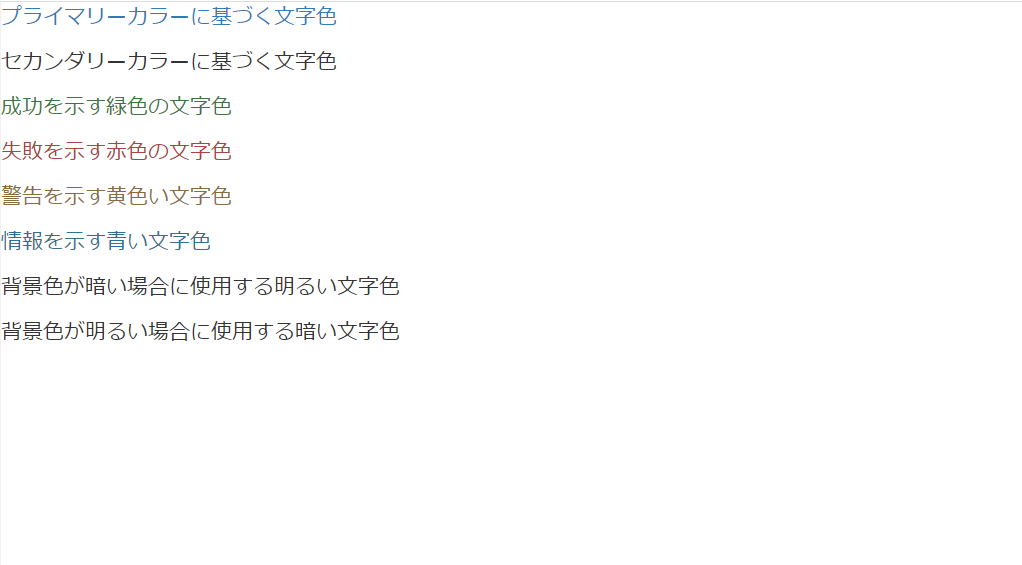
<p class=”text-primary”>プライマリーカラーに基づく文字色</p>
<p class=”text-secondary”>セカンダリーカラーに基づく文字色</p>
<p class=”text-success”>成功を示す緑色の文字色</p>
<p class=”text-danger”>失敗を示す赤色の文字色</p>
<p class=”text-warning”>警告を示す黄色い文字色</p>
<p class=”text-info”>情報を示す青い文字色</p>
<p class=”text-light bg-dark”>背景色が暗い場合に使用する明るい文字色</p>
<p class=”text-dark”>背景色が明るい場合に使用する暗い文字色</p>
<実行結果>

背景色を変更する方法
背景色を変更する方法も、文字色を変更する場合と同様にアプローチすることができます。例として、「bg-primary」というクラスを使用して、青い背景を作ります。
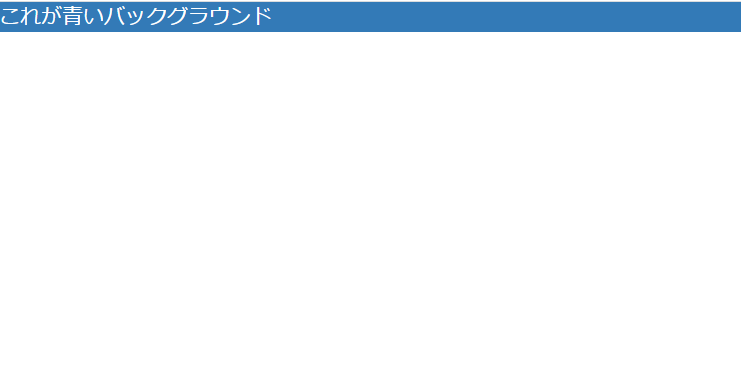
<div class=”bg-primary”>これが青いバックグラウンド</div>
<実行結果>

上記のコードでは、クラス”bg-primary”を使用して背景色を変更しています。値として使用できるクラスには、以下のものがあります。
– bg-primary
– bg-secondary
– bg-success
– bg-danger
– bg-warning
– bg-info
– bg-light
– bg-dark
– bg-white
これらのクラスを使用して、Webページの背景色を簡単に変更することができます。
関連記事:【Bootstrap】レスポンシブな画像を表示する方法のまとめ


コメント
[…] 関連記事:【Bootstrap】文字色や背景色を変更する方法のサンプルコードまとめ […]