Contents
VS_Codeは拡張機能を入れると超便利になる
どうも湊(@python_mllover)です。最近環境構築の資料を作っていて、改めてVS_Codeでのプログラムのコーディングがとても効率的になる便利な拡張機能とかについて調べたので、今後すぐぱっと引き出せるようにブログにまとめておこうと思います。
<個人的オススメ拡張機能一覧>
- Japanese Language Pack for Visual Studio Code
- Markdown All in One
- vscode-icons
- Rainbow CSV
- Indent Rainbow
- Live Server
- beautify
- autoDocstring
VS_Codeに拡張機能を入れる方法
VS Codeはユーザーが作成した拡張機能をインストールできます。
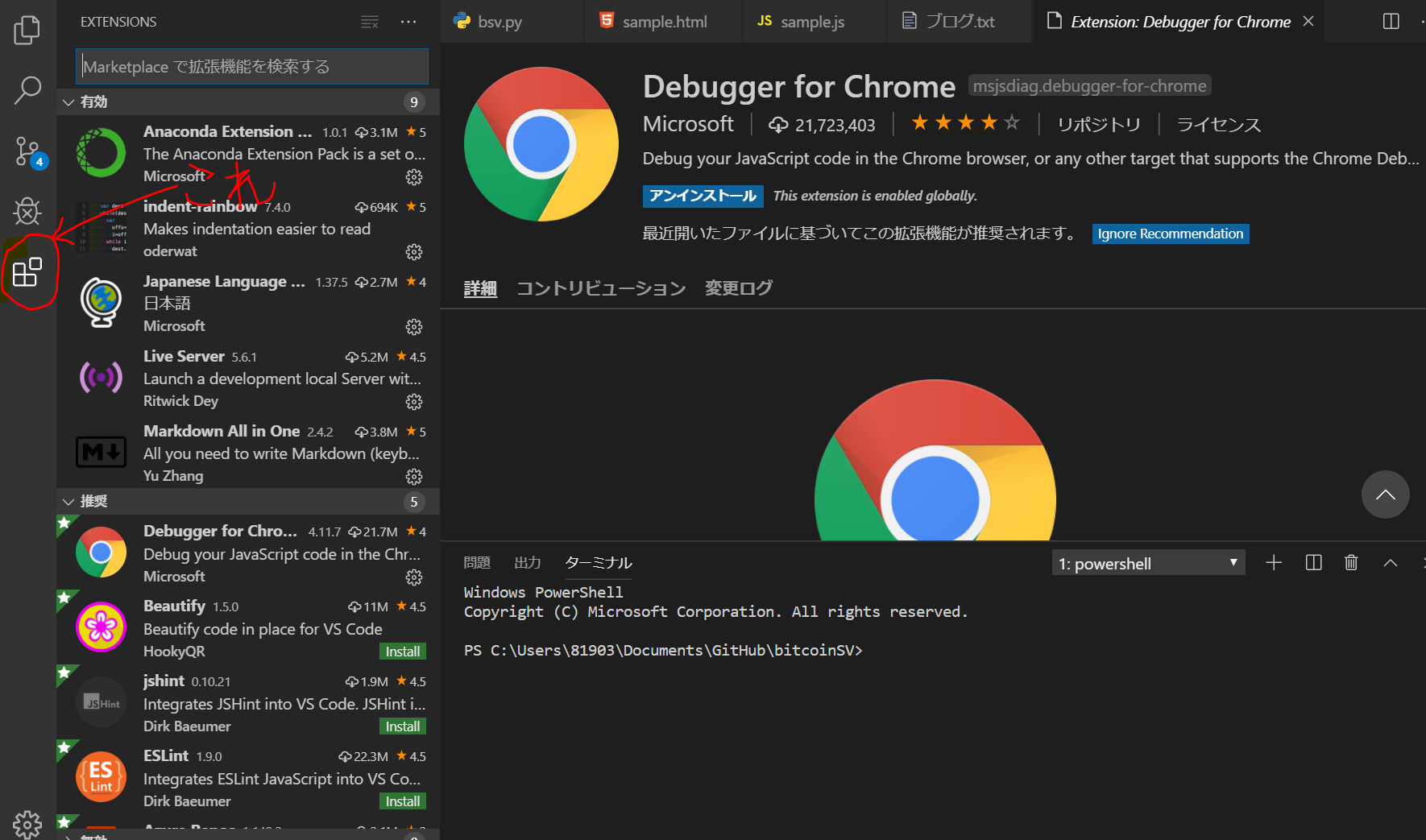
拡張機能の入れかた左側に並んでいるアイコンのうち、一番下のものをクリックしてください。あるいは表示 > 拡張機能でも開けます。

この画面を開いたら検索ボックスにインストールしたい拡張機能の名前を検索し、タブで開いてインストールボタンをクリックすると自動でインストールされます。
・Japanese Language Pack for Visual Studio Code

『Japanese Language Pack for Visual Studio Code』はVSCodeの機能表示を全部日本語表示に変換してくれる拡張機能です。
VS_Codeで何をするにしてもまず入れておくべき拡張機能です、インストールして日本語表示にならないときは、VSCodeを再起動すると設定が反映されます。
・Markdown All in One
VS_Codeでマークダウンを扱う時に絶対に入れておきたい拡張機能。
・ショートカットキーでMarkdownのタグを入力可能(ctrl+bで太字、ctrl+shift+]でインデントの追加など)
- ・画像の挿入時に画像パスの入力を補完
- ・Markdownのアウトライン表示が可能
- ・mdファイルを開いた際に自動的にプレビューを起動(デフォルトでは無効)
・vscode-icons
VS_Codeで展開しているプログラムファイルの言語に合わせたアイコンを自動で付けてくれる。拡張機能を有効かすると↓のような感じになる

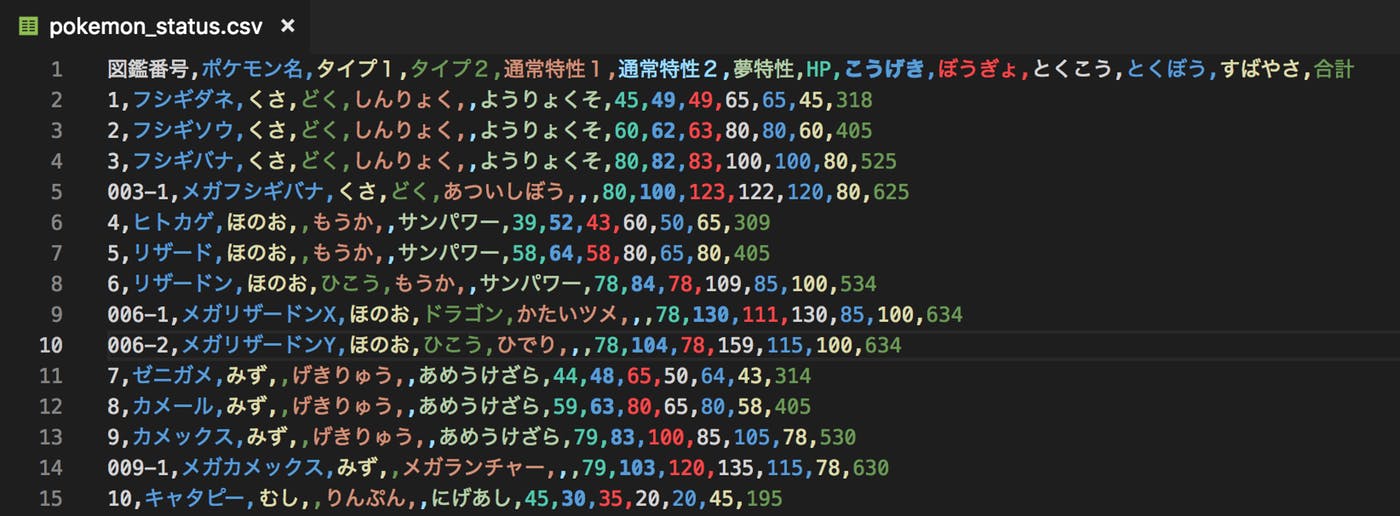
・Rainbow CSV
VSCodeでCSVを扱いやすくするための拡張拡張。これを入れるとCSVに色がついて見やすくなります。

参考:https://qiita.com/0w0/items/07a481921a2ac09a049f
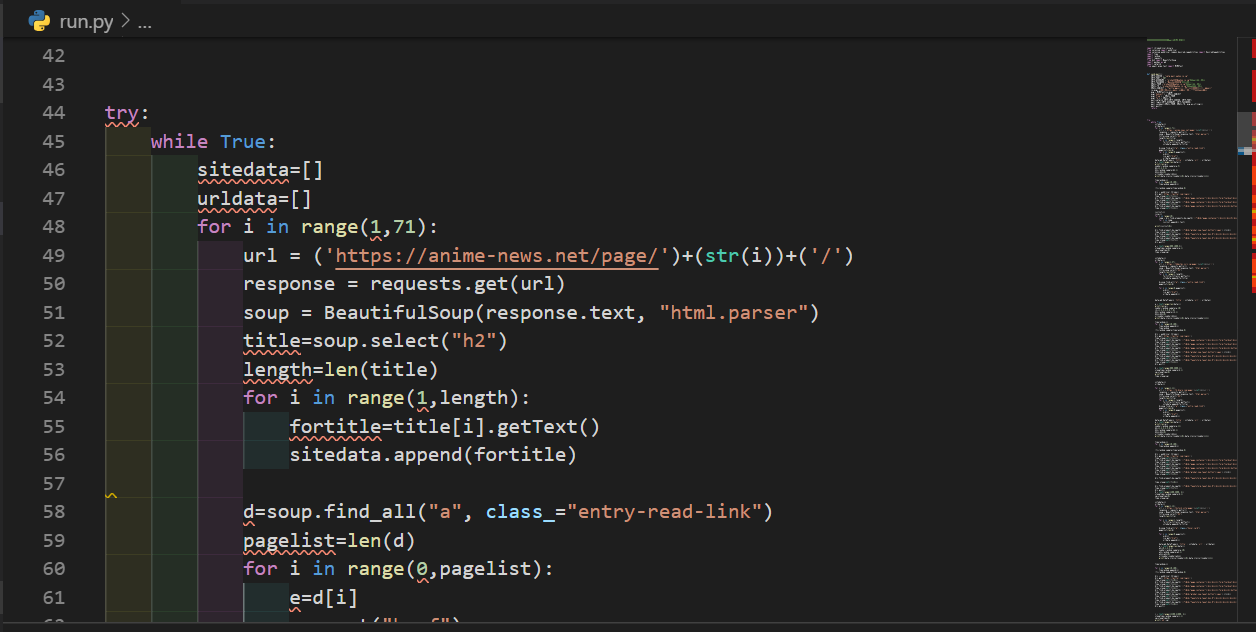
・Indent Rainbow
『Indent Rainbow』を入れるとインデントに色がついてコードが見やすくなります。pythonのプログラムを書いている時なんかに、for文やif文を多用してコードがネストして見にくくなったときに色でインデントが分かりやすくなるので便利ですね。

・Live Server
html,css,JavaScriptファイルをエディタで書いた後、ブラウザを更新して表示を確認しますよね?
でも毎回、手動で更新するの面倒じゃないですか?そんなときに便利なのがこの『Live_Server』でこれを有効化するとHTMLなどを更新したときに自動で変更を反映してくれるようになります。webアプリケーションの開発をするときなんかに非常に便利です。
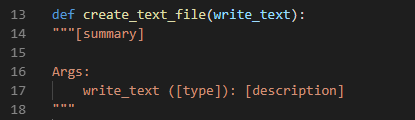
AutoDocstring
『autoDocstring』は関数の定義の説明文の枠組みを自動で作成してくれる便利な拡張機能です。

・Beautify
「Beautify」はファイル保存時に長すぎるコードの改行などをコードをきれいにする作業を自動で行ってくれる機能です。
おわり
<個人的オススメ拡張機能一覧>
- Japanese Language Pack for Visual Studio Code
- Markdown All in One
- vscode-icons
- Rainbow CSV
- Indent Rainbow
- Live Server
- beautify
- autoDocstring
以上が僕のオススメなVS_Codeの拡張機能です。プログラミングの際に必須ともいえるテキストエディタには、Anacondaに付随しているvs_Codeの他にもATOMなんかがありますが、個人的にVS_Codeが一番日本語化しても問題が起こりにくく動作も基本的に軽いので好きですね。
皆さんもよきVS_Codeライフを送ってください!
では~!




コメント
beautify
better jinja
autoDocstring