前回のあらすじ
前回はAngularでCLIを用いたアプリの立ち上げとコンポーネントの生成、ルーティングの基本設定を行いました。今回はその続きをやっていきたいと思います。
app.component.htmlを削除
まずサンプル画面↓を削除するために「app.component.html」を以下のように編集します。

<app.component.html>
<router-outlet></router-outlet>
前回の流れからうまくいっていると「/test」にアクセスすると以下のようになっています。

これに後はcssにマテリアルデザインを設定できればAngularでのアプリ開発の初期設定は完了です。
Angularにマテリアルデザインをインストール
まずはアプリケーションの見た目の基本設定を行っていきます。Angularをそのまま使うだけではモダンなデザインのWebアプリを簡単に作ることはできないので、AngularMaterialというマテリアルデザイン用のモジュールをインストールします。
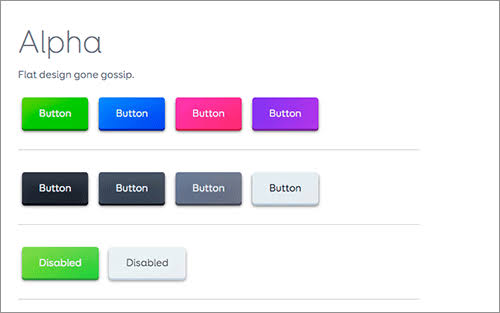
ちなみに、マテリアルデザインとはGoogle様が2015年に発表した概念で、要は↓の画像のようにサイトのフォームとかボタンとかを影のついた立体的にすることでユーザービリティを追求しようぜというやつです。

Angularではマテリアルデザインを簡単に使えるようにしてくれるモジュールがあるのでそれをインストールします。
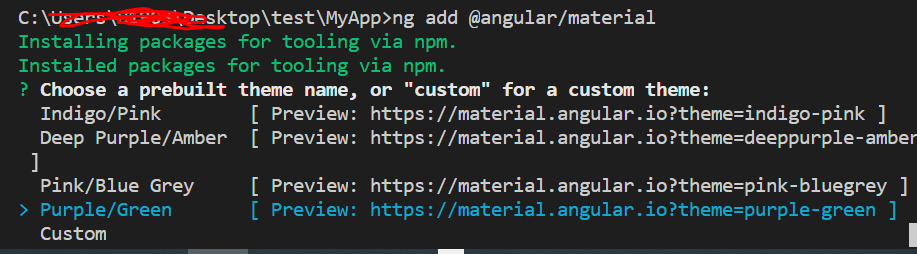
# Angular Material のインストール $ ng add @angular/material
このコマンドはGoogleが公開しているマテリアルデザインのCSSクラスをまとめたものを落としてきてくれる。これで今風のモダンのサイトをクラスひとつで簡単に作れるようになります。色は何でもいいです。

コマンドを実行すると以下のような質問が出てきますが、両方ともYes(y)で問題ありません。
Set up HammerJS for gesture recognition?
Set up browser animations for Angular Material?
インストールが成功したら、次は「app\app.module.ts」を編集します。
<app.module.ts>
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { SampleComponent } from "./sample/sample.component";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { MatToolbarModule } from "@angular/material/toolbar"; // 追加
import { MatIconModule } from "@angular/material/icon"; // 追加
@NgModule({
declarations: [AppComponent, SampleComponent],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatToolbarModule, // 追加
MatIconModule // 追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
次にapp.component.htmlを編集します
<src/app/app.component.html>
<mat-toolbar color="primary"> <span>My App</span> <span class="spacer"></span> <mat-icon>home</mat-icon> </mat-toolbar>
.spacer { flex: 1 1 auto }
.icon {
display: flex;
padding: 4px;
}
上手くいくと↓のような画面になっています。

他にもAngularMaterialにはオシャレで高機能なタグが沢山用意されており、それらを使いこなすことで誰でも簡単にモダンで高機能なweb画面を実装することが可能です。このブログでも一部解説していますが全容は公式ドキュメントを参照してください
AngularMaterialの関連記事
次はAngularの基本ディレクティブの1つであるngIfの使い方について解説していきます。
次の記事→AngularによるWebアプリ開発③~Ngifを使いこなす
オススメ参考書



コメント