ChartJSでのグラフのプロット
chartjsは便利なプラグインですが、そのまま使用すると色が原色で見た目重視のWEBアプリケーションにそのまま使うのはちょっときついです。
ChartJSのグラフの色をオシャレにするには、BackgroundcolorをオシャレなRGB値に指定することで可能ですが、グラフが動的なものだと一々色合いを指定するのはコードが冗長になってしまいます。
というわけで一々RGB値を指定せずとも色合いを綺麗にしてくれるプラグイン的なものはないかと探していたら、「chartjs-plugin-colorschemes」という便利なプラグインを見つけたので紹介しておきます。
Chartjs.jsとchartjs-plugin-colorschemesでオシャレなグラフをプロット
↓がサンプルコードなります。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.min.js"></script>
<script src="https://unpkg.com/chartjs-plugin-colorschemes"></script>
<div style="position:absolute; top:60px; left:10px; width:500px; height:500px;">
<canvas id="myChart" width="400" height="400"></canvas>
</div>
<script>
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: 'line1',
data: [2, 9, 3, 5, 2, 3],
fill: false,
borderWidth: 1
},
{
label: 'line2',
data: [22, 29, 23, 25, 22, 23],
fill: false,
borderWidth: 1
},
{
label: 'line3',
data: [12, 19, 13, 15, 12, 13],
fill: false,
borderWidth: 1
},
{
label: 'line4',
data: [112, 189, 103, 150, 120, 103],
fill: false,
borderWidth: 1
},]
},
options: {
plugins: {
colorschemes: {
scheme: 'brewer.Paired12'
}
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
参照:https://github.com/beginerSE/chartjs.js-Web-/tree/master
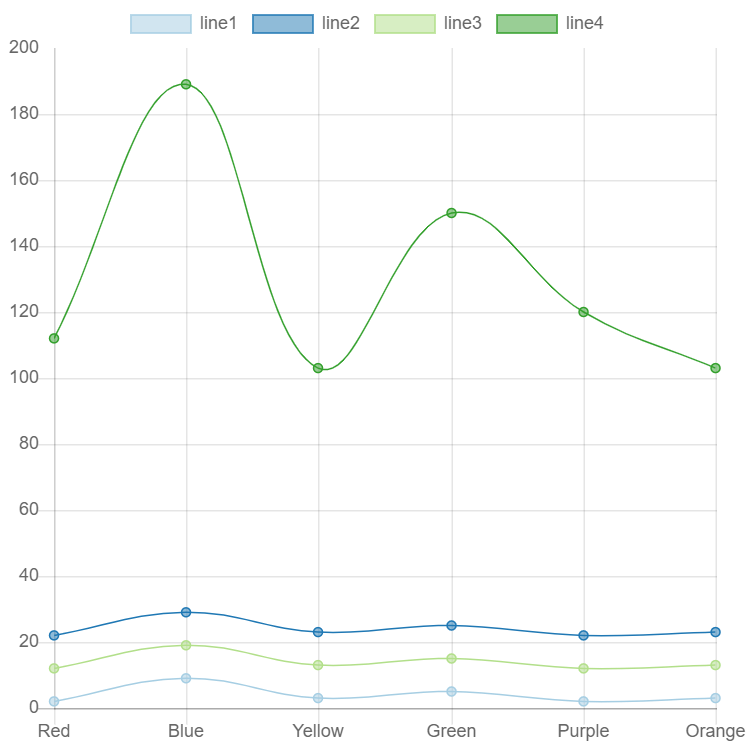
これをブラウザで表示すると↓のようなグラフがプロットできています

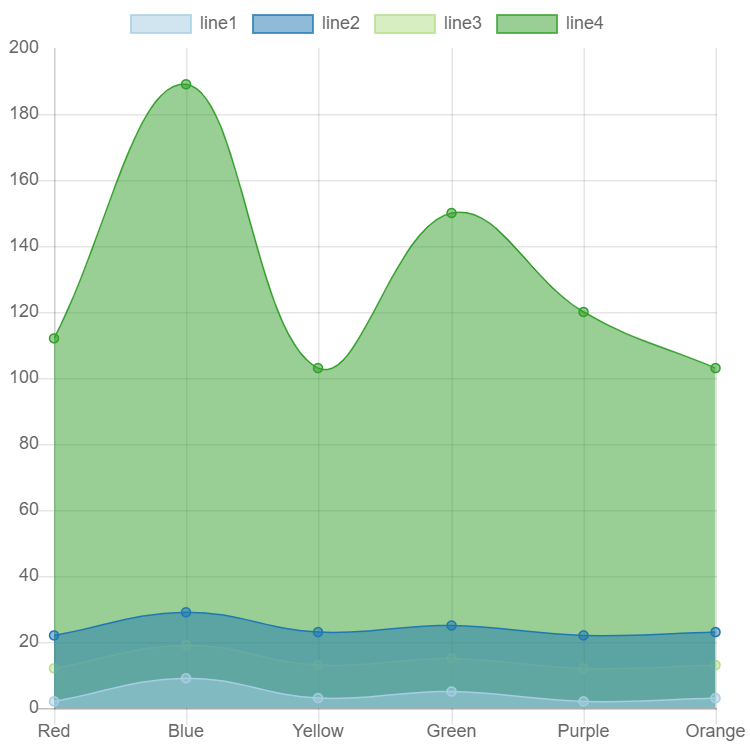
デフォルトだと線と軸の間が塗りつぶすので交差する複数の線をプロットすると気持ち悪いことになるのでそうならないように、引数でfill:false,を指定しています。これをしないと↓のようになります

beginAtZero: はtrueにするとグラフのy軸が0からになります。falseにすると勝手に設定されます。一応min:やmax:でy軸の範囲の設定も可能です。
:参考
https://qiita.com/nekojoker/items/d6a90b4654fafdc3418d
http://nagix.hatenablog.com/entry/2018/11/26/183950




コメント
[…] 関連記事:Chartjsとcolorschemesでオシャレなグラフをプロットする […]
[…] →ChartjsとColorschemesでオシャレなグラフをプロットする […]