# コンポーネントを追加する $ ng generate component expanel-sample
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { ExpanelSampleComponent } from "./expanel-sample/expanel-sample.component"; //これを追加
const routes: Routes = [
~~~~
{path:'expanel-sample',component:ExpanelSampleComponent} //これを追加
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
<app.module.ts>
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
~~~~
~~~~
import {MatExpansionModule} from '@angular/material/expansion'; //これを追加
import { MatInputModule } from "@angular/material/input"; //これを追加
import { FormsModule } from "@angular/forms"; //これを追加
@NgModule({
declarations: [
AppComponent,
~~~~
ExpanelSampleComponent,//これを追加
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
~~~~
~~~~
MatInputModule,//これを追加
FormsModule,//これを追加
MatExpansionModule,//これを追加
],
providers: [],
bootstrap: [AppComponent],
entryComponents: [],
exports: [],
})
export class AppModule {}
<expanel-sample.component.html>
<mat-accordion>
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
パネルのタイトル1
</mat-panel-title>
<mat-panel-description>
名前と年齢を入力してください
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<mat-label>名前</mat-label>
<input matInput>
</mat-form-field>
<mat-form-field>
<mat-label>年齢</mat-label>
<input matInput type="number" min="1">
</mat-form-field>
</mat-expansion-panel>
<mat-expansion-panel (opened)="panelOpenState = true" (closed)="panelOpenState = false">
<mat-expansion-panel-header>
<mat-panel-title>パネルのタイトル2</mat-panel-title>
<mat-panel-description>パネルを {{panelOpenState ? '開きました' : '閉じました'}}</mat-panel-description>
</mat-expansion-panel-header>
<p>パネルの中身</p>
</mat-expansion-panel>
</mat-accordion>
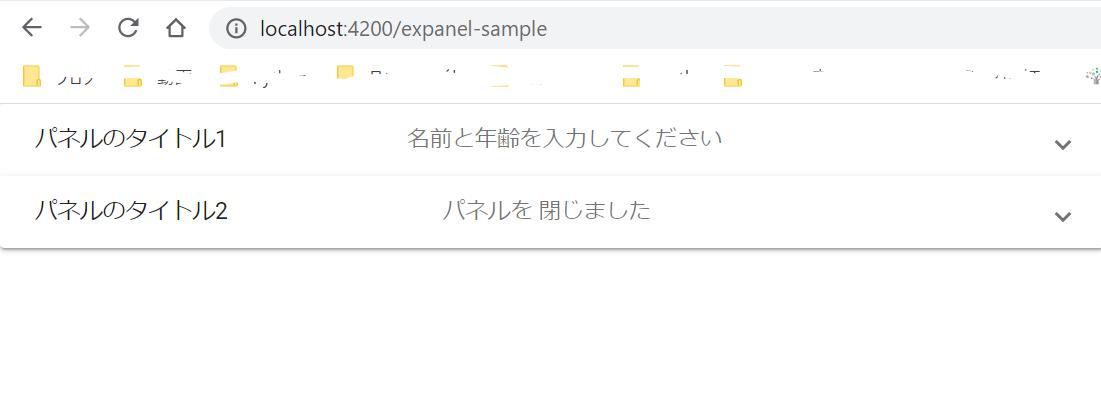
「http://localhost:4200/expanel-sample」にアクセスすると以下のような画面になっています。

これだけだと味気ないので、次の記事ではこのアコーディオンパネルをカスタマイズしていく知見についても紹介していきたいと思います。



コメント