Flaskとは?
Flaskは、PythonでWebアプリケーションを開発するための軽量で柔軟なマイクロフレームワークです。Pythonのライブラリを使って、WebサイトやWebアプリケーションを作成することができます。Flaskにより必要なライブラリのみをインポートすることで、煩雑な設定を減らしてシンプルに開発できます。
Flaskでcsvファイルのアップロード処理を実装する
まずはじめに、必要なライブラリをインポートします。
from flask import Flask, render_template, request, redirect, url_for import csv
次に、Flaskアプリケーションを作成します。
app = Flask(__name__)
csvファイルをアップロードするためのHTMLフォームを作成します。ここでは、ファイル選択用のinput要素をinputタグで作成し、formタグで囲んでいます。
<index.html>
<html>
<h1>csvアップロード画面</h1>
<form id=”csv_upload_form” method=”post” enctype=”multipart/form-data”>
<input type=”file” name=”csv_file”>
<input type=”submit” value=”Upload”>
</form></html>
次に、このフォームを表示するためのルートを作成します。
@app.route('/', methods=['GET', 'POST'])
def homepage():
if request.method == 'POST':
# CSVファイルの読み込み処理
return render_template('index.html')
ここで、requestオブジェクトの`method`属性が`POST`である場合に、CSVファイルを読み込む処理を行います。まず、requestオブジェクトの`files`属性から、`csv_file`という名前のファイルを取得します。
if 'csv_file' not in request.files:
return redirect(request.url)
file = request.files['csv_file']
ファイルが存在しない場合は、ルート(`’/’`)にリダイレクトします。存在する場合は、ファイルを取得します。取得したファイルをCSVとして読み込みます。ここでは、ファイルをStringIOでラップして、csvライブラリでファイルを読み込みます。
if file.filename == '':
return redirect(request.url)
content = file.read().decode('utf-8')
csv_data = csv.DictReader(content.splitlines())
ファイル名が空の場合は、ルートにリダイレクトします。ファイルを読み込み、`csv.DictReader()`関数でCSVデータを辞書化します。
最後に、読み込んだCSVデータをHTMLに渡して、表示させる処理を行います。
if csv_data:
return render_template('index.html', csv_data=csv_data)
else:
return redirect(request.url)
`csv_data`が存在する場合は、HTMLに渡します。存在しない場合は、ルートにリダイレクトします。
コード全体
以上で、Flaskを利用した、CSVファイルのアップロードと内容の表示を行うWEBアプリを作成できます。完全なコードは以下のようになります。
<app.py>
from flask import Flask, render_template, request, redirect, url_for
import csv
from io import StringIO
import pandas as pd
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def homepage():
if request.method == 'POST':
if 'csv_file' not in request.files:
return redirect(request.url)
file = request.files['csv_file']
if file.filename == '':
return redirect(request.url)
try:
content = file.read().decode('utf-8')
except:
content = file.read().decode('shift-jis')
csv_data = csv.reader(StringIO(content).readlines())
datalist = []
if csv_data:
for r in csv_data:
datalist.append([d for d in r])
df = pd.DataFrame(datalist)
print(df)
table = df.to_html(classes='table') # データフレームをテーブルタグに変換
return render_template('index.html', table=table)
else:
print('読み込み失敗')
return redirect(request.url)
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True)
このコードを、ファイル名`app.py`で保存し同じディレクトリの「templates」に以下を記述してindex.htmlとして配置します
<index.html>
<html>
<h1>csvアップロード画面</h1>
<form id=’csv_upload_form’ method=’post’ enctype=’multipart/form-data’>
<input type=’file’ name=’csv_file’>
<input type=’submit’ value=’Upload’>
</form>
{{table | safe}}
</html>
テンプレートエンジンの話になりますが、 flaskのjinja2では変数名の後ろに | safe を付けると渡した変数の中身を文字列ではなくHTMLタグとして認識してくれるようになります
<ファイル配置イメージ>
・app.py
・templates
– index.html
ファイルはGITにアップロードしています
Flaskアプリケーションを起動方法は以下です
$ python app.py
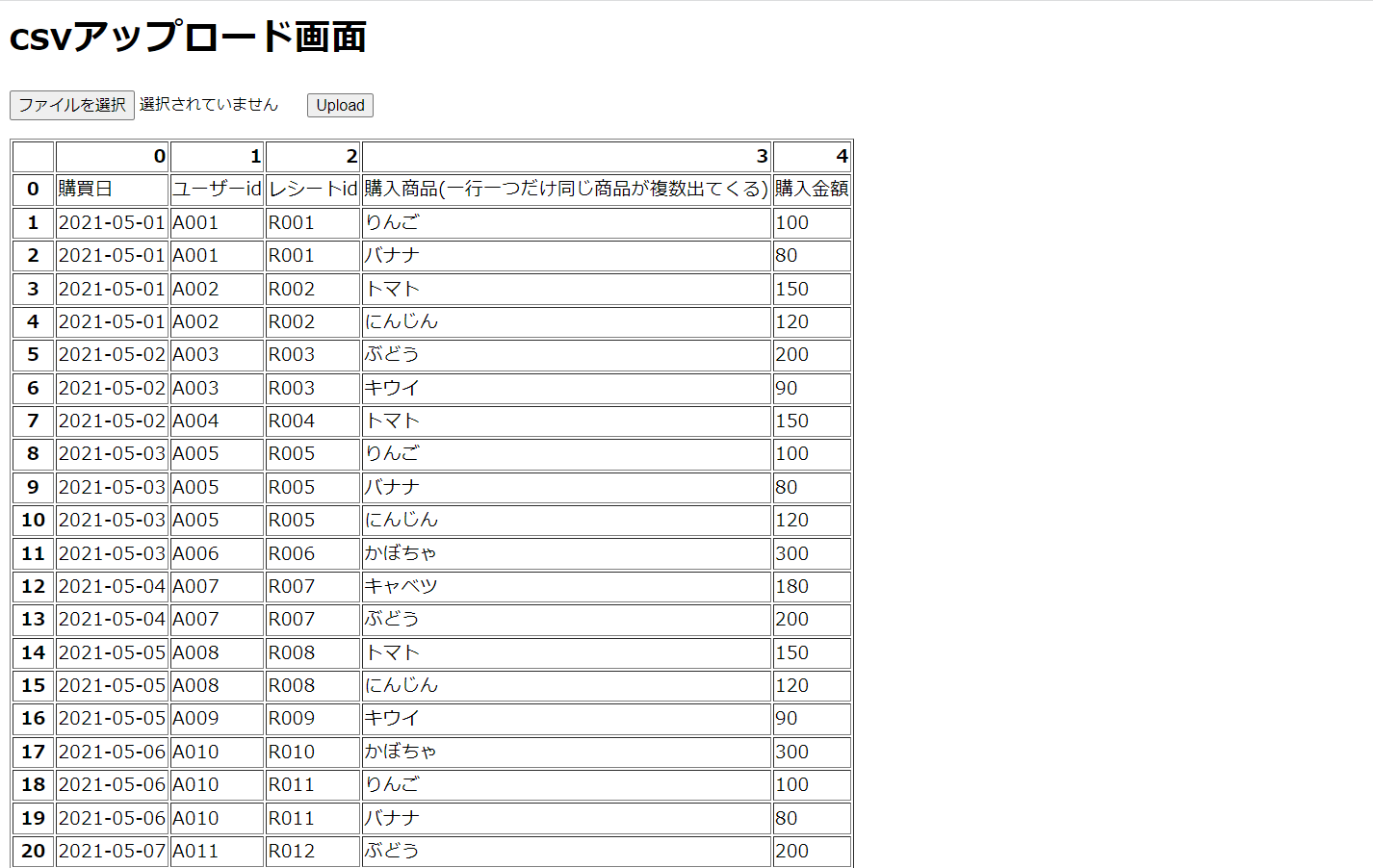
これで、Flaskアプリケーションが起動されます。`http://localhost:5000/`にアクセスすると、CSVファイルをアップロードするためのフォームが表示されます。フォームにCSVファイルを選択してアップロードすると、CSVファイルが表示されます。
<実行結果>



コメント
[…] 関連記事:FlaskによるWebアプリ開発⑧~csvファイルアップロード機能を実装する […]