Contents
PythonでWebサイトを作る
今回はpythonを使ってWebサイトを作成していきたいと思います。Webサイトと言えばPHPなどで作られることが、現在日本では一般的ですが、海外だとインスタグラムやYoutubeなどpythonで作られているWEBサイトもありますし、機械学習やディープラーニングでこれから需要が高まっていくだろうと予想されるpythonでの案件は増えていくかと思われます。
PythonでWebサイト・WEBアプリの作り方
PythonでWebサイトやWebアプリといったインターネットを使ったプロダクトを構築する場合は、それ用のWebフレームワークが用意されているので、それを用いることで初心者でも簡単なサイトなどであればすぐに作ることができます。
ちなみにWebフレームワークを使う利点としては、まずプロジェクトのパーツをコマンド1つでざっくり作ってくれる点とWebプロダクトでは対策必至と言える悪意のあるアクセスに対しての対策を関数1つで、ほぼ自動で設定してくれるなどといったものがあります。
pythonで有名なWebフレームワークとしては「Djanago(ジャンゴ)」と「Flask(フラスコ)」の2つがあります。現在はDjangoの方が日本語資料も多いため、使われることが多いですがFlaskも使いやすく、最近ようやく参考書も増え始めたので、個人的には甲乙つけがたいと言ったところですね。
まあ今のところDjangoの方が使用しているpythonユーザーも多く参考例もいっぱいあったので、今回はDjangoで作っていきたいと思います。
Djangoをインストールする
Webフレームワークと言っても要はボリュームのあるライブラリというだけなので、Djangoはpip1つで簡単にインストールできます。エラーが出た場合はAnacondaやDockerで新しくDjango専用環境を作ったりするとうまくいくかもです。
#Djangoのインストール pip install django
Webアプリの構造と作成に必要な知識
Djangoの操作に入る前にここでWebアプリの構造についてざっと抑えておきます。まずDjango・FlaskのようなpythonのWEBフレームワークでブログやサイトを作る際は基本的に①pyファイルと②html・cssファイル(&jsファイル)を使います。
なので当たり前ですが、「JupyterNotebook」などは使いません。主に使用するのはテキストエディタ(AtoM・さくらエディタなど)とコマンドプロンプト(アナコンダプロンプト)の2つです。pyファイルはテキストエディタで操作できますが、Spyderやpycharmとかでも良いと思います。
そしてWebアプリ・サイトを作るためには以下の3つの知識が必要になってきます。
①プログラミング知識
②データベース(DB)知識
③html・css(&js)
pythonでWebアプリを作る場合はpythonの言語でデータベースを操作できるsqliteなどを使える必要があります。ちなみにデータベースを操作できるアプリケーションにはsqliteの他にもMYSQLなど様々な種類があります。
ちなみにFlaskだとSQLアルケミーがデフォルトになっていたりします。SQLは他のプログラミング言語とは違い、何種類か方言はある感じで、アプリケーションごとに若干書き方が違うのがちょっとめんどくさいですが、使えば慣れます。
まあ今回は単にペラページを作るだけなので、データベース(DB)については知らなくても大丈夫で、pythonの基本的な構文とhtml・cssの基本がわかっていればOKです。ですが、実務でアプリとかを作る場合はデータベース(SQL)の知識は必須なので、勉強しておいて損はありません。
そしてスマホアプリやサイトなどのWebアプリケーションを作る上においては、まずモデル(model)・ビュー(View)・コントロール(Control)という3つからなる「MVC」の概念をまず理解する必要があります。
これはWebアプリケーションにおける基本型のようなもので、これが分かっていないと何も作れません。この辺の詳しい話は「動かして学ぶ!Python Django 超入門」という本が分かりやすく書いてあったのでオススメです。
ですが今回、取扱っているDjangoの場合は実は少し特殊で、DjangoはMVCではなく、model・templete・Viewの3つで構成させる「MTV」という型でアプリケーションを構築します。まあ考え方自体はMVCとそこまで変わりません。
プロジェクトの作成
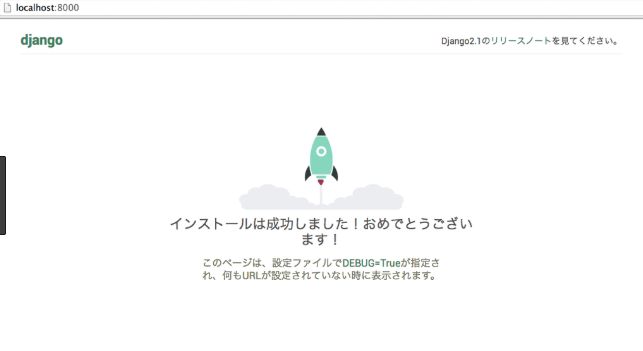
Djangoがインストールできたら次はプロジェクトを作成します。まあhello WorldやDjangoのデフォルト画面のロケットが発射しているページを表示させるやつは、軽くググったらゴロゴロでてきたので、ここではちょっと実戦的にいきたいと思います。

まあ実践的と言ってもそこまでじゃないですが、今回はホームページを作りたいと思います。まあ数ページのものなので、大したものじゃないです。
#Djangoでプロジェクトの作成する django-admin startproject mysite
今回は自分のサイトを作るということでプロジェクト名を「mysite」とします。startprojectの後に続くプロジェクト名は、別にmysiteではなく、任意のものでも大丈夫ですが、組み込みの Python モジュールや Django のコンポーネントの名前を使わないようにしてください。使っちゃうとエラー祭りになります。
プロジェクトを作成したら次はアプリケーションを作成します。
#ディレクトリの移動 cd mysite #アプリケーションの新規作成 python manage.py startapp myapp
何でmysiteを作ったのにその中にわざわざ新しくmyappを作るんだよ!って疑問に思う人が多いと思います。ここら辺は実務とかで実際に使えば分かると思うのですが、あとあと説明するurls.pyやsetting.pyという内部設定を行うに当たって、2つに分けておくとプロダクトの管理を円滑になるからというのが理由なのですが今は実感できないと思うので、とりあえず今のところはそういうもんだと思っておいてください。
「mysite」と「myapp」の関係は親テーマと子テーマのようなものです。基本的に「mysite」は弄りません。弄るのは「myapps」の方が多いです。Djangoでは基本的にコマンド1つでhtmlやcssといったサイトの表面部分以外は全部作ってくれて設定すればパスも勝手に通してくれるので、そこまで難しくはありません。
エラーなくできたら、ファイルエクスプローラーなどでフォルダ構成と中身を確認しましょう。プロジェクトの大まかな構造は、以下のようになっているはずです。
〇〇(プロジェクト名)フォルダ ↓ 〇〇(プロジェクト名) ↓ urls.py setting.py 〇〇アプリ ↓ urls.py views.py manage.py
ざっと説明しておくとmanage.pyはアプリケーションの.exeみたいな起動スイッチのようなものです。これをコマンドプロンプトで起動することでアプリケーションが起動します。今回ならローカルホストにサイトが表示されるようになります。
サイトのテンプレートを用意する
そしてwebページを表示するにあたっては。表示するサイトのソースとなるhtml・cssが必要なので、今回は「html 無料テンプレ」辺りでググったら出てきた無料テンプレートを拝借されていただきます。
ビジネスとかで使う場合はプロントエンドに強いフリーランスのエンジニアやHP作成代行会社みたいなのに依頼して、SEOにも強いオシャレなテンプレートを作ってもらうのもアリです。
僕は「無料ホームページ作成用素材 フリー素材屋Hoshino」からダウンロードしたものを使いました。とりあえずビジネスのタブの一番上に出てきた↓みたいな不動産屋のテンプレを使ってみたいと思います。

他にもいろいろあるので、自分の気に入ったテンプレがあるならそれを使ってもかまいません。テンプレがちょっと違ってもやる作業は基本的に変わりないです。
テンプレートをダウンロード・解凍したら、まず中に入っているhtmlの中からindex.htmlというのがあると思うので、それを「mysite」直下に「templates」というフォルダを新規作成してそこにおいてください。以下のような配置になっていればOKです。

※staticとdb.sqlite3は後で作るので今はなくても大丈夫です。
次は実際に.pyファイルを編集していきます。
Djangoについては、日本語の参考書もまだ少なく独学するのは難しいですが、Python学習サービス「PyQ™(パイキュー)」で勉強すれば、Djangoを使ったECサイトの構築や機械学習を使ったWebアプリも作れるようになるので、独学で行き詰っている方には非常にオススメだと思います。

「Python学習サービス「PyQ™(パイキュー)」の詳細を見てみる」





コメント