Contents
前回のあらすじ
→【Python】Djangoを使ってウェブサイトを作成する その①
Pythonでのウェブサイトを作成する
今回はも前回に引き続きDjangoでの簡単なウェブサイトを作っていきたいと思います。前回のDjangoのインストール&プロジェクトの立ち上げ方について記事は↓にあるので参照にしていただけると幸いです。
ここで取り扱っているDjangoのバージョンは2.0~以降になっています。(1.0~は若干記述が違ってくるのでバージョン確認してください。)
setting.pyの設定
プロジェクトとアプリケーションを作成したら、次はmysite内にあるsetting.py(mysite/settings.py)というpyファイルを編集します。このsetting.pyとurls.pyは内部処理の要で「MVC」でいうところのC(control)の部分だと言えます。
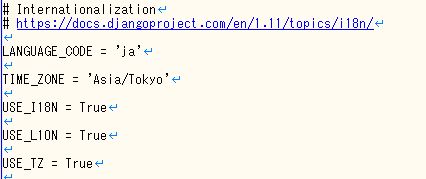
まずがsetting.pyの言語とタイムゾーンの部分を再設定をします。デフォルトだと英語なのでjaに変更して日本語にします。タイムゾーンもロンドンの標準時間なので日本時間に直します。以下のように編集できていればOKです。
LANGUAGE_CODE = ‘ja’
TIME_ZONE = ‘Asia/Tokyo’

次はtemplatesのパス設定を追記します。Djangoのアプリケーションをローカル環境(自分のPC)で動かす場合は、相対パスでフォルダを指定しても問題なく動きます。
ですが、サーバー等の本番環境で動作させたりすると、ディレクトリの関係上、エラーが出ることが多く色んなブログを見て回ったところsettings.pyでベースとなるディレクトリをBASE_DIRという変数で定義するのが一般的みたいなのでそうします。
そして、setting.py内のTEMPLETE_DIRS=~の部分を少し変更して以下のようにします。こうしないと後で作るtemplatesというフォルダにパスが通らず、manage.pyを起動しても「TemplateDoesNotExist at」というエラーが表示されてサイトが表示されません。
恐らく、Django2.0で新規プロジェクトを立ち上げるとデフォルトのsetting.pyは以下のように記述されていると思います↓
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
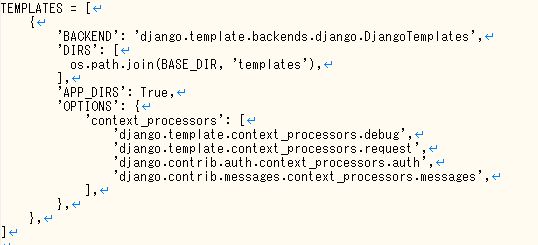
これを「‘DIRS’: [],」 →「‘DIRS’: [os.path.join(BASE_DIR,’templates’)],」に変更します。↓のように記述してください。(半角と全角に気を付けてくださいEOLエラーやSyntaxError: invalid character in identifier.が起こります。)

テンプレートの設定
次はテンプレートを見ていきます。テンプレートとは表示させるサイトの大まかな骨組みのことで、タイトルや文章・サイトの構成などの情報がhtmlとして格納されています。
htmlだけでも、このままウェブサイトで表示することはできますが、90年代後半のインターネット混迷期にあったサイトのような稚拙で殺風景なものになっちゃうので、ビジネスなどで実務でサイトを作る場合は基本的にcssとJavascriptを組み合わせることで、現代風のオシャレな感じにします。
アプリケーションを作成する場合は.htmlをtempletesに置き、css・js・画像ファイルなどは「static」というフォルダに置くのが一般的です。Django2.0では、「templates」「static」は自動で作成されないので自分で新しくフォルダを作る必要があります。
フォルダを作成したら、「templates」にhtmlファイルを置き、「static」と名付けたフォルダにcssとjs(Javascriptのコードファイル)を置いてください。
その辺はフロントエンドのデザインの話でDjangoの運用とはあんまり関係ないので、今回はとりあえずhtmlだけを読み込ませます。css・jcは次回の記事で表示させる手順を書いていきます。
views.pyとurls.pyを変更する
次はviews.pyとurls.pyを弄っていきます。myappのフォルダを見るとviews.pyというファイルがあります。これがMTVモデルのV(View)の要になるファイルです。Djangoでアプリケーションを書くときにはこのviews.pyにView関数を作ります。
View関数は HTTPリクエスト を受け取り、 HTTPレスポンス を返します。View関数はあるURLに登録されていて、そのURLにブラウザーからアクセスされたときにDjangoサーバーが自動で呼び出してくれます。Djangoでブラウザ等でURLにアクセスしたときにサイトを画面を表示させる流れは以下のようになっています。
httpリクエスト
→urls.py
→views.py
→(データベース)
→templates
→htmlファイル
ここを編集してさっき作った「templates」の中にあるhtmlファイルとURLが紐づけられるように以下のように設定します。今回はとりあえず1ページだけということでindex.htmlを表示させます。
from django.shortcuts import render from django.http.response import HttpResponse def index_template(request): return render(request, 'index.html')
これはリクエストが来たらindex.htmlを返す。という処理を記述しています。上の流れでいうところの「views.py→(データベース)→html」の部分にあたります。今回はペラページを作るだけなので、index_template()という関数でindex.htmlとURLを紐づけます。
しかし、これだけではエラーになります。というのもこれだけだけ表示させたいindex.htmlがどこにあるのかがPCに分かりません。これをPC側に教えてあげるためには、URLを管理しているurls.pyも編集する必要があります。
Djangoではviews.pyを編集するだけでは、それをアプリケーションを起動した際にhtmlを表示させることはできません。
views.pyの情報を呼びだすために、urls.pyというファイルにパスを通さないとエラーになってしまいます。なのでviews.pyとurls.pyは基本的にセットで編集します。ここで、ややこしいのは、urls.pyはmysiteとmyappの2つのフォルダにそれぞれ存在する点です。編集するpyファイルを間違えないように注意してください。
まずmyapps/urls.pyを以下のように編集します。
from django.conf.urls import url
from . import views
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('', views.index_template, name='index'),
]
次はmysite/urls.pyを以下のように編集します。
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
ここでの編集作業は何をしているのかというと、要はURLとhtmlファイル(今回はindex.html)を紐づけしています。urls.pyにはurlpatternsという配列が設定されており、配列の要素はurl関数とpath関数で追加できます。
流れとしてはまずmysite/urls.pyで、「path(”, include(‘myapp.urls’)),」と記述することによって、http://〇〇〇〇/というリクエストが来た場合、include(‘myapp.urls’)に渡すという処理を命令しています。’myapp.urls’とはmyapp/urls.pyのことです。
余談ですがなんでmyapp.urlsでPCに意味が伝わるのかというとmyappには__init__.pyというものが置かれていると思います。これはpythonでの処理において、このフォルダはpythonのモジュール(ライブラリ)だということを表しています。
ライブラリだと認識させてやることで__init__.pyと一緒に置かれているpyファイルは「import 〇〇」とか「from 〇〇 import 〇〇」という記述で簡単に他のディレクトリの処理にも読み込ませることができるようになります。
なのでmyapp.urlsでmyappの中にあるurls.pyを指定していることになります。ここで律義に~/myapp/urls.pyとかでパスを通すとローカル環境以外で実行した場合にエラーになることがあるので、モジュール(ライブラリ)としてパスを通すのが一般的みたいです。
そしてmyapp/urls.pyにアクセスされ先ほど以下のように編集したものが読み込まれます。url関数ではurlとview,もしくはurlと他のurlpatternsを結びつけます.
from django.conf.urls import url
from . import views
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('', views.index_template, name='index'),
]
これで先ほどの以下のように記述したviews.pyにある「index_template()」という関数の処理が実行され、index.htmlが表示されます。
from django.shortcuts import render from django.http.response import HttpResponse def index_template(request): return render(request, 'index.html')
ここで、一番最初にsetting.pyで「’DIRS’: [],」 →「’DIRS’: [os.path.join(BASE_DIR,’templates’)],」と記述を変更していないと、ページにアクセスしても404エラーが返されます。
自分のPCをサーバーとしてサイトを立ち上げる
というわけで、簡単な初期設定は終わったので、コマンドプロンプトでmanage.pyを実行しサイトをローカルホスト上に立ち上げます。
#自分のPCをサーバーとしてサイトを立ち上げる $python manage.py runserver
これで http://127.0.0.1:8000/ みたいなURLが返ってくれば成功です。表示されたURLにGooglechromeなどのウェブブラウザでアクセスしましょう。
http://127.0.0.1:8000/で以下のようなWebページが表示されると思います。

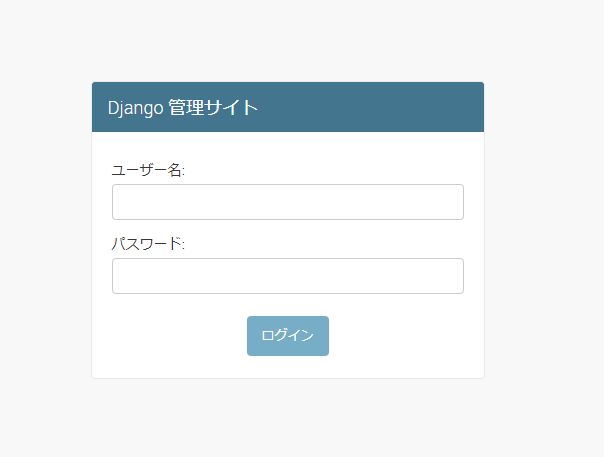
ちなみにhttp://127.0.0.1:8000/adminで管理画面が表示されます。

このままだとcssやjsが反映されていないお粗末なページですが、とりあえずpython・Djangoを使ってウェブページを表示させるというところにはきました。
これを自分のサイトやアプリケーションとしてインターネット上で常時公開する場合には、独自ドメインとレンタルサーバーが必要となってきます。
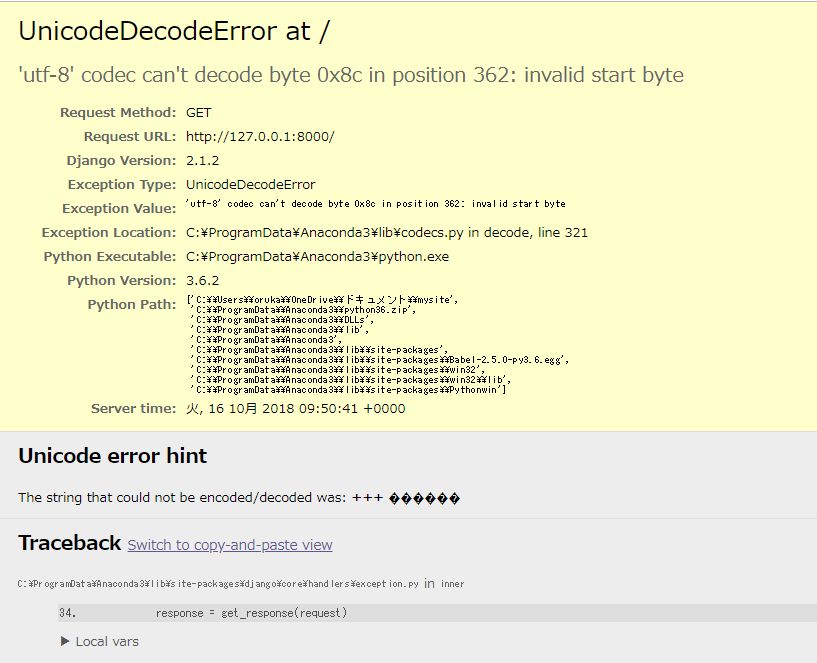
文字コードエラーが出た場合
恐らく、自分が紹介した無料HPサイトのテンプレを使用するとmanage.pyでサイトを立ち上げたのにサイト情報が読み込めないバグが起こると思います。

これははhtmlファイルの文字コードがsiij(日本語)になっていてコンピューター側が読み込めていないことに起因します。これはhtmlファイルの文字コードをUTF-8に変更することで解決します。
文字コードについては話すと超長いのですが、要は私たちが画面でみている文字とコンピューターの文字の認識の仕方は違っていて、文字コードが違うと内部処理の際にPCが読み込めず、奇々怪々な文字列が出力されるというような感じです。
ATOMとかよく使われているテキストエディタならどれでも文字コードの変換はできると思いますが、僕が使っているさくらエディタの場合は以下のように編集すれば文字コードを変換できます。
さくらエディタで開く→ソースを全て選択→文字コード変換(siij→utf-8)→保存して終了→もう一回さくらエディタで開く→恐らく文字化けしていると思うので、タブから「開きなおす」でUTF-8を指定します。
これで、index.htmlの文字コードがUTF-8に変換されていると思うので、Ctrl+breakでmanage.pyを終了し、「$python manage.py runserver」でもう一回起動すれば、ちゃんとページが表示されると思います。
まとめ
以上がpythonでWebサイトを作る大まかな流れです。次はここにCSS・jsの反映と別のhtmlを表示させるというのもやっていきたいと思います。
Djangoについては、日本語の参考書もまだ少なく独学するのは難しいですが、Python学習サービス「PyQ™(パイキュー)」で勉強すれば、Djangoを使ったECサイトの構築や機械学習を使ったWebアプリも作れるようになるので、独学で行き詰っている方には非常にオススメだと思います。

「Python学習サービス「PyQ™(パイキュー)」の詳細を見てみる」




コメント