Angularでgoogleカレンダーを実装する
Angularで無料でGoogleカレンダーライクな画面を実装するライブラリはざっとググった結果有名なのは以下の2つかなと思います
- Fullcalendar
- Angular-calendar
スケジューラーが無料で使えるAngular-calendar、スケジューラーが有料であるものの利用者が多く困った時に情報の多いfullcalendarと一長一短ではありますが、今回はとりあえず有名なfullcalendarの方で実装していきたいと思います。
作業環境
- OS:Windows10
- Angular:8.23
fullcalendarのインストール
まずはNodejsのnpmコマンドでfullcalendarをインストールします。
# fullcalendarのインストール
$ npm install --save @fullcalendar/angular @fullcalendar/core @fullcalendar/daygrid @fullcalendar/interaction
# サンプル用のコンポーネントを追加
$ ng generate component fullcalendar-sample
ライブラリをインストールしたら次はモジュール設定を行います。
<app.module.ts>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
~~~~
~~~~
import { FullCalendarModule } from '@fullcalendar/angular'; // これを追加!
import { FullcalendarSampleComponent } from './fullcalendar-sample/fullcalendar-sample.component';// これを追加!
@NgModule({
declarations: [
AppComponent,
~~~~
~~~~
FullcalendarSampleComponent //これを追加
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
~~~~
~~~~
FullCalendarModule // これを追加!
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
モジュール設定ができたら、一応サンプル用のpathも追加しておきます
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { FullcalendarSampleComponent } from "./fullcalendar-sample/fullcalendar-sample.component"; // これを追加!
const routes: Routes = [
~~~~
{ path: "fullcalendar-sample", component: FullcalendarSampleComponent },//これを追加!
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
ルート設定ができたらコンポーネントに中身を記述していきます。
<calendar.component.ts>
import { Component, OnInit } from "@angular/core";
import dayGridPlugin from "@fullcalendar/daygrid";
@Component({
selector: "app-fullcalendar-sample",
templateUrl: "./fullcalendar-sample.component.html",
styleUrls: ["./fullcalendar-sample.component.css"],
})
export class FullcalendarSampleComponent implements OnInit {
calendarPlugins = [dayGridPlugin]; //これを追加!
constructor() {}
ngOnInit() {}
}
<calendar.component.html>
<full-calendar defaultView="dayGridMonth" [plugins]="calendarPlugins"></full-calendar>
<style.scss>
~~~~ ~~~~ @import '~@fullcalendar/core/main.css'; @import '~@fullcalendar/daygrid/main.css';
これは.scssでしか有効にならないので、プロジェクト作成時にstyle設定をcssにしてしまった人は、プロジェクト直下にあるstyles.cssをstyles.scssに変更して、同じく直下にあるangular.jsonのstylesのところをstyles.cssからstyles.scssに書き換えれば大丈夫です。
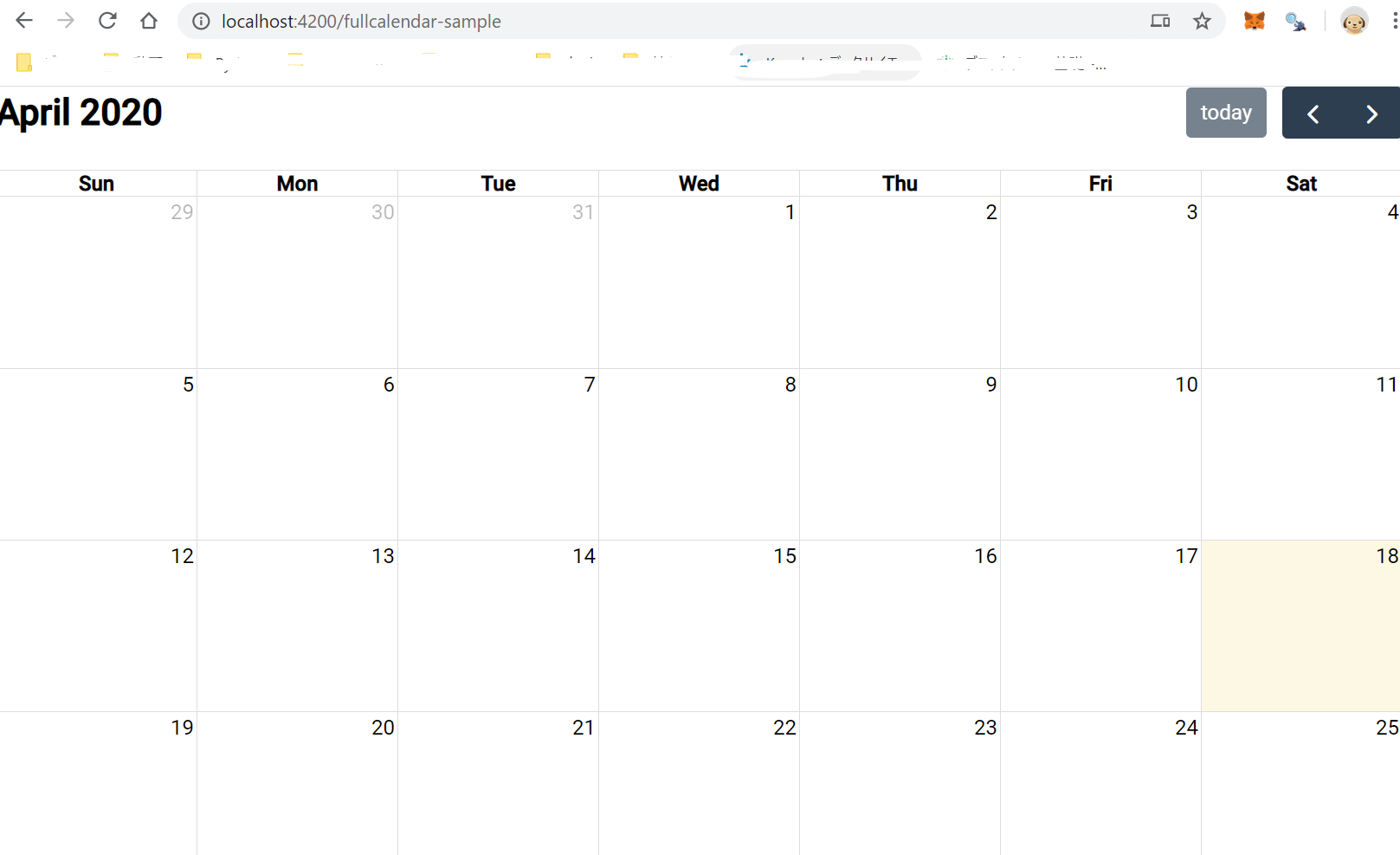
これで「http://localhost:4200/fullcalendar-sample」にアクセスすると以下のような画面が表示されます。

これがAngular用のfullcalendarドキュメントに書いてあるチュートリアルですが、ぶっちゃけこれだけだと予定の参照とか登録がとかこのライブラリにたどり着いたであろう人がやりたいことができないので、ここから設定を追加していく必要があります。そのあたりについては次の記事から解説したいと思います。では~
次の記事→【Angular】fullcalendarのカレンダー表示を日本語化してみる
参照:https://fullcalendar.io/docs/angular


コメント