前回のあらすじ
↑前回の記事でfullcalendarの導入方法について解説しましたが、これだけだと、Googleカレンダーのようなスケジューラーとして使うことは無理なので、いろいろとカスタマイズしていくと共に仕様とかについて自分が現時点で知っている限り解説していきたいと思います。
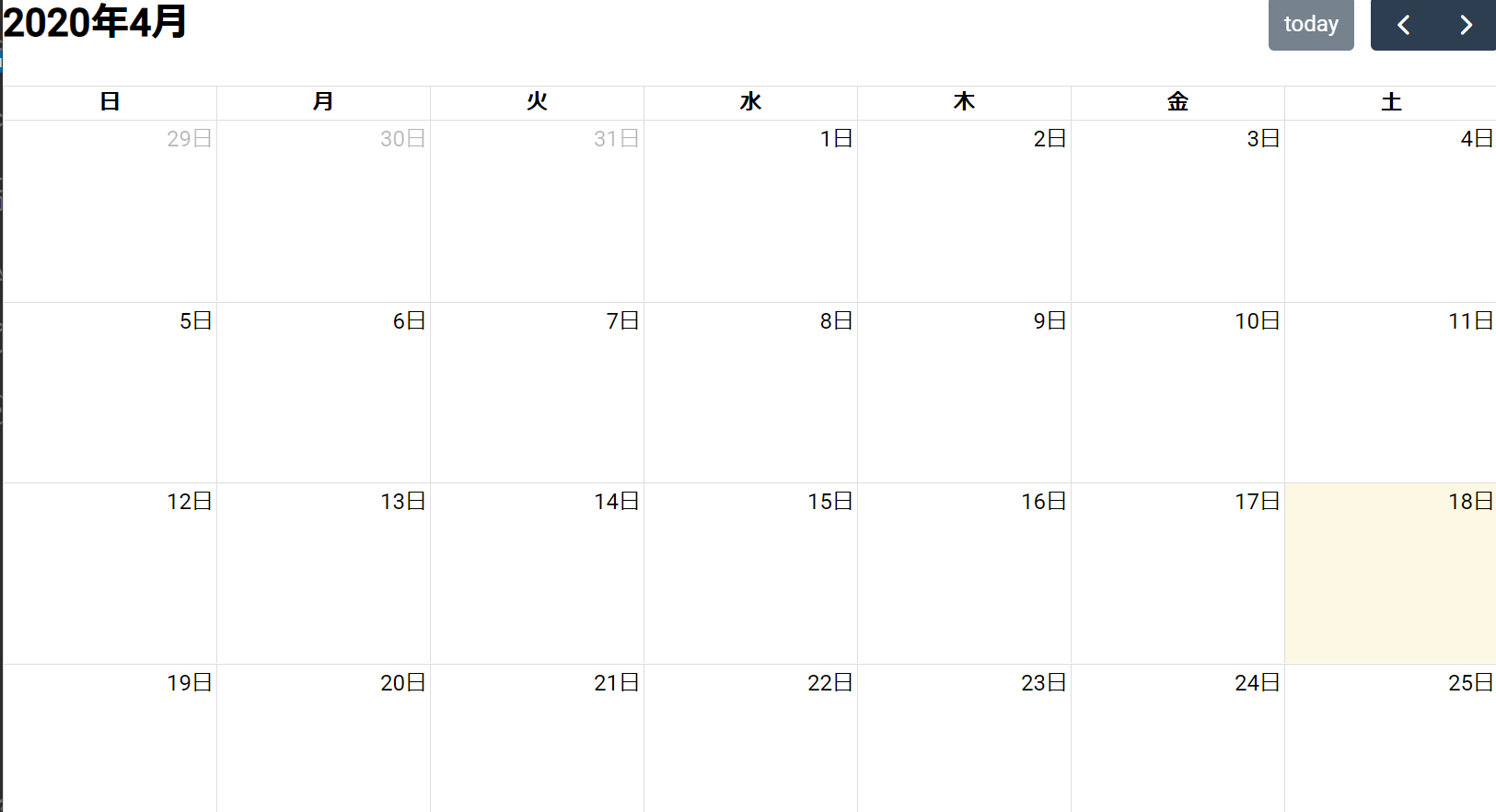
fullcalendarの日本語化する
まずfullcalendarを日本語化します。これはhtmlに引数localesを追加するだけでできます。最初はtsの方に記述していてなぜか反映されず苦労しました。(ファイル構成とかは前回の記事に書いてあるのでそちらを参照してください)
スケジュール追加機能を実装する
まずはカスタム用のコンポーネントを作成します。
# コンポーネントの作成 $ ng generate component custom-fullcalendar-sample
<app.module.ts>
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
~~~~
~~~~
import { CustomFullcalendarSampleComponent } from './custom-fullcalendar-sample/custom-fullcalendar-sample.component'; // これを追加!
declarations: [
AppComponent,
~~~~
~~~~
CustomFullcalendarSampleComponent //これを追加
]
~~~~
モジュールの次にルーティングの設定もしておきます。
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { CustomFullcalendarSampleComponent } from "./custom-fullcalendar-sample/custom-fullcalendar-sample.component"; // これを追加!
const routes: Routes = [
~~~~
~~~~
{
path: "custom-fullcalendar-sample",
component: CustomFullcalendarSampleComponent,
}, //これを追加!,
];
モジュールとルーティングの設定が終わったらコンポーネントに追記していきます。
<custom-fullcalendar-sample.component.ts>
import { Component, OnInit } from "@angular/core";
import dayGridPlugin from "@fullcalendar/daygrid";//これを追加!
@Component({
selector: "app-custom-fullcalendar-sample",
templateUrl: "./custom-fullcalendar-sample.component.html",
styleUrls: ["./custom-fullcalendar-sample.component.css"],
})
export class CustomFullcalendarSampleComponent implements OnInit {
calendarPlugins = [dayGridPlugin]; //これを追加!
constructor() {}
ngOnInit() {}
}
<custom-fullcalendar-sample.component.html>
<full-calendar defaultView="dayGridMonth" [plugins]="calendarPlugins" locale='ja'></full-calendar>
前回との違いはhtmlのfullcalendarタグにlocale='ja'を追加している点です。これでカレンダーが日本語表示になります。

次はここに予定登録機能を追加していきます。
次の記事→
参考サイト:
https://therichpost.com/how-to-implement-fullcalendar-in-angular-8/
https://stackoverflow.com/questions/56667429/loading-events-on-init-with-fullcalendar-4-and-angular-8
https://qiita.com/kcnao37/items/dcbdd6a098cdecbfe5cc



コメント