これまでのシリーズ記事
- Angularによるwebアプリ開発①~環境構築とコンポーネント作成
- AngularによるWebアプリ開発②~Angular Materialでマテリアルデザインを実装する
- AngularによるWebアプリ開発③~ngIfを使いこなす
- AngularによるWebアプリ開発⑦~ngx-chartsで折れ線グラフをプロットする
Angularでhttp通信機能を実装する
今回はAngularでhttp通信を行い、APIなどを使用してwebからデータをスクレイピングする処理を実装していきたいと思います。
Angularでのhttp通信の処理は「httpclient」というモジュールを使用することで可能です。httpclientはAngularから元からインストールされているので、$npm installは不要でapp.module.tsで読み込みを宣言するだけです。
# コンポーネントを作成する $ ng generate component ngapi-sample
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { NgapiSampleComponent } from "./ngapi-sample/ngapi-sample.component";//これを追加
const routes: Routes = [
~~~~
~~~~
{ path: "api-sample", component: NgapiSampleComponent },//これを追加
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
<app.module.ts>
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http'; //これを追加!
@NgModule({
imports: [
BrowserModule,
~~~~
~~~~
HttpClientModule, //これを追加!
],
declarations: [
AppComponent,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}
<ngapi-sample.component.ts>
import { Component, OnInit, Injectable } from "@angular/core";
import { HttpClient } from "@angular/common/http";
import { Observable, of, Subject } from "rxjs";
@Injectable({
providedIn: "root",
})
class ApiData {
data: string;
}
@Component({
selector: "app-ngapi-sample",
templateUrl: "./ngapi-sample.component.html",
styleUrls: ["./ngapi-sample.component.css"],
})
export class NgapiSampleComponent implements OnInit {
btcPrice: any = [];
testData: any = new Subject();
constructor(private http: HttpClient) {}
ngOnInit() {
this.getBtcData();
setInterval(() => this.getBtcData(), 5000);
}
getBtcData() {
this.http
.get("https://public.bitbank.cc/btc_jpy/ticker")
.subscribe((result: ApiData) => {
this.btcPrice = result.data;
console.log(this.btcPrice);
});
}
}
<ngapi-sample.component.html>
<p>現在のビットコイン価格は {{btcPrice.last }}円です</p>
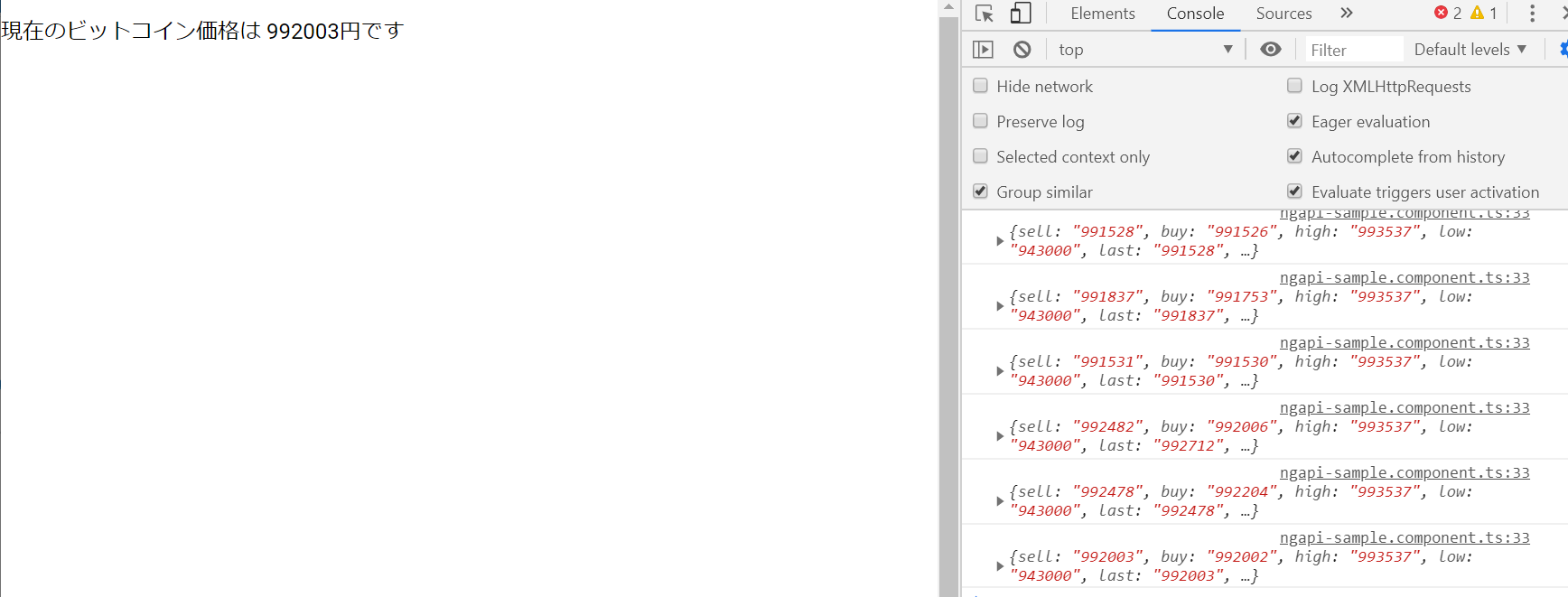
「http://localhost:4200/api-sample」にアクセスすると以下のような画面が表示されます。




コメント