今回はGAS(GoogleAppScript)からTwitterAPIを使って、特定のツイートにいいね・リツイートしたユーザー情報を取得してスプレットシートに出力する処理をメモしておきます
前準備
- TwitterAPI(権限をEVALUATEにしておく必要があります)
- Googleアカウント
TwitterAPIの権限がEVALUATEでない場合は以下のV2用のプログラムでAPIを作成してください。’(V2の場合だと使用できないAPIメソッドがいくつか存在するので、その点は注意してください)
参照:【GAS】TwitterAPIのV2でツイートを定期的に自動投稿する
TwitterAPIのOauth認証について
function callBackURL() {
// Apps ScriptプロジェクトのスクリプトIDを取得する
scriptId = ScriptApp.getScriptId();
// callbackURLを取得する
callbackURL = OAuth1.getCallbackUrl(scriptId)
console.log(callbackURL)
}
function logOAuthURL() {
var twitterService = getTwitterService();
Logger.log(twitterService.authorize());
}
function getTwitterService() {
return OAuth1.createService('twitter')
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setConsumerKey('SdZFdguEtb1xxAncfeIqfBLQc')
.setConsumerSecret('fjgcdnYy184DiJW33AMS0WrzUKdJLgPcJs8G6OfEKIQR8CQawI')
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
function authCallback(request) {
var twitterService = getTwitterService();
var isAuthorized = twitterService.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('Success! You can close this tab.');
} else {
return HtmlService.createHtmlOutput('Denied. You can close this tab');
}
}
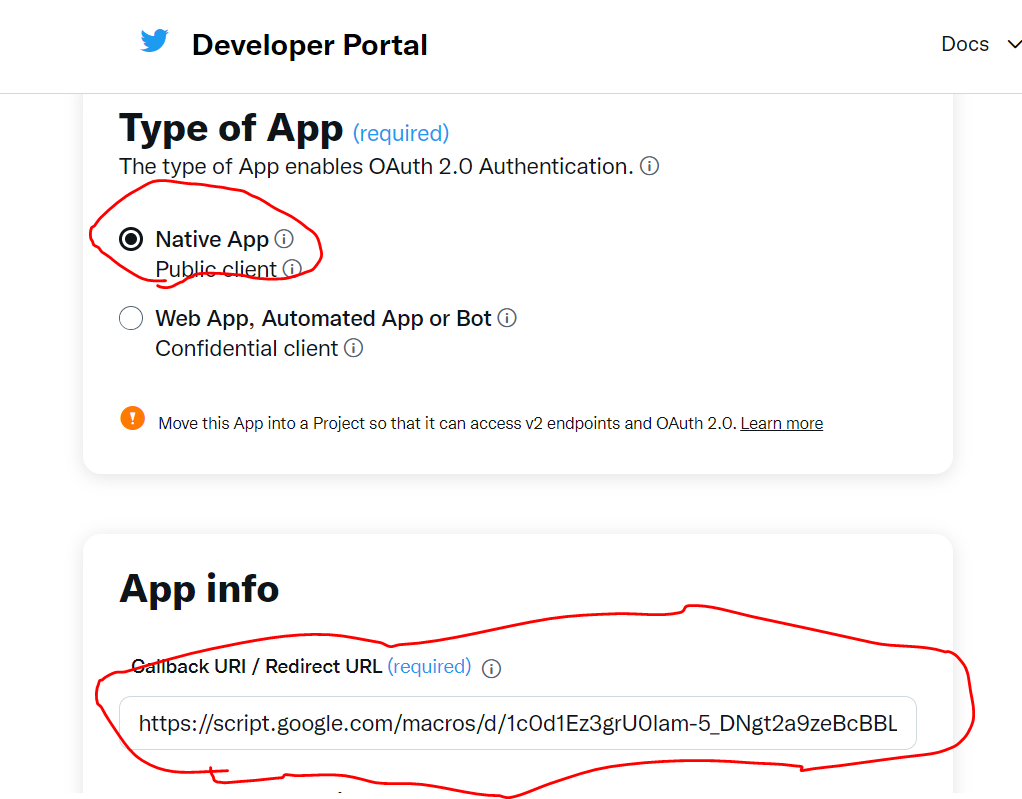
まず「callBackURL()」を実行して表示されるスプレットシートIDに紐づいたコールバックURLを確認します。確認出来たらそれをTwitterAPIのポータルのプロジェクトから画面下部の「setting」→ 「User authentication settings」→「edit」から設定変更画面に移動しCallbackURLの部分に張り付けて保存します。あわせてType of Appも「Native App」とします

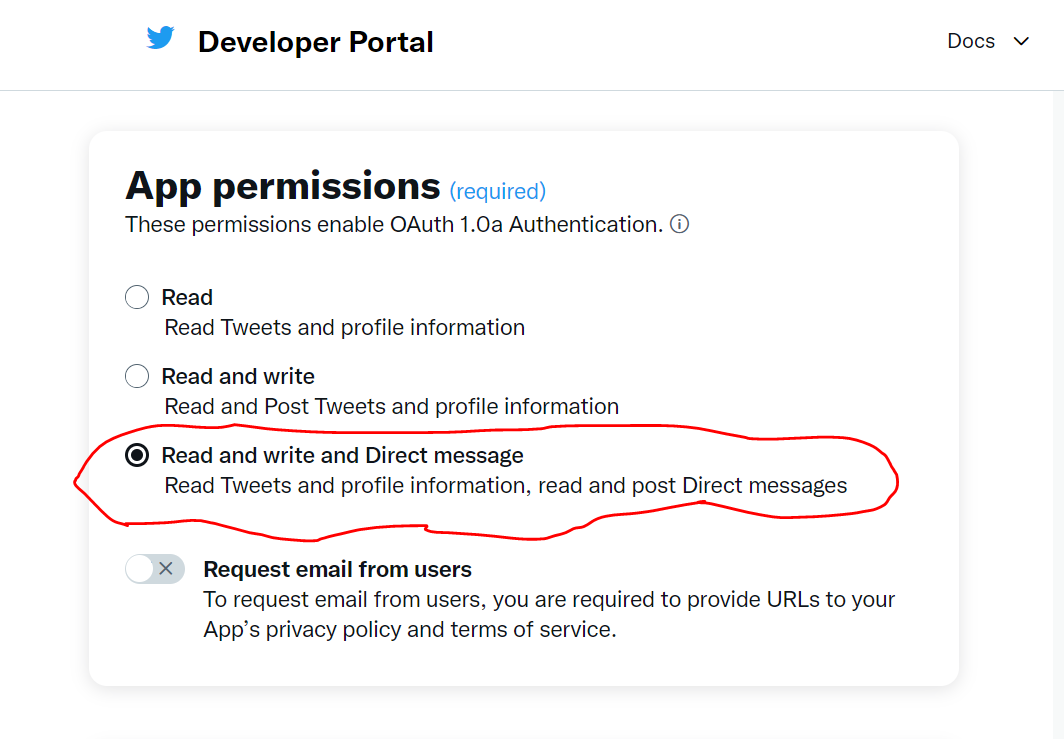
APIのPermissionsはツイートをしたい場合は「Read」以上、DMを送りたい場合は「Read and Write and Direct message」にしてください

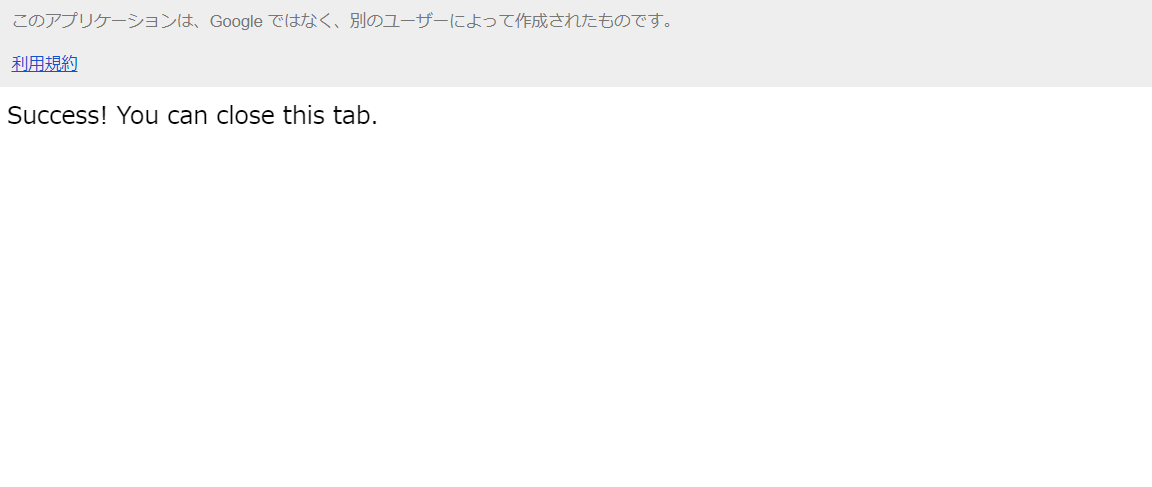
その状態でGASから「logOAuthURL()」を実行し、表示されるURLの文字列をコピーしてブラウザ上部に張り付けて移動すると認証画面が表示されるので「認証」をクリックします。クリック後に以下のような画面が表示されていればAPIの認証は成功しています。(他の画面だと認証が失敗しています)

ツイート検索
function search_tweet(){
const service = getTwitterService();
if (service.hasAccess()) {
var url = "https://api.twitter.com/1.1/search/tweets.json?q=python&lang=ja&result_type=mixed&count=3&include_entities=true";
console.log(url)
const response = service.fetch(url, {method: 'get'});
const result = JSON.parse(response.getContentText());
var code = response.getResponseCode();
console.log('レスポンス', code)
// console.log(result)
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("シート1"); // 結果を出力するシート名
for (let i = 0; i < result.statuses.length; i++){
text_ = result.statuses[i].text;
console.log(text_);
sheet.appendRow([text_]) // ツイート検索結果をシートに書き出す
}
return result
}
else{
Logger.log("認証エラー");
}
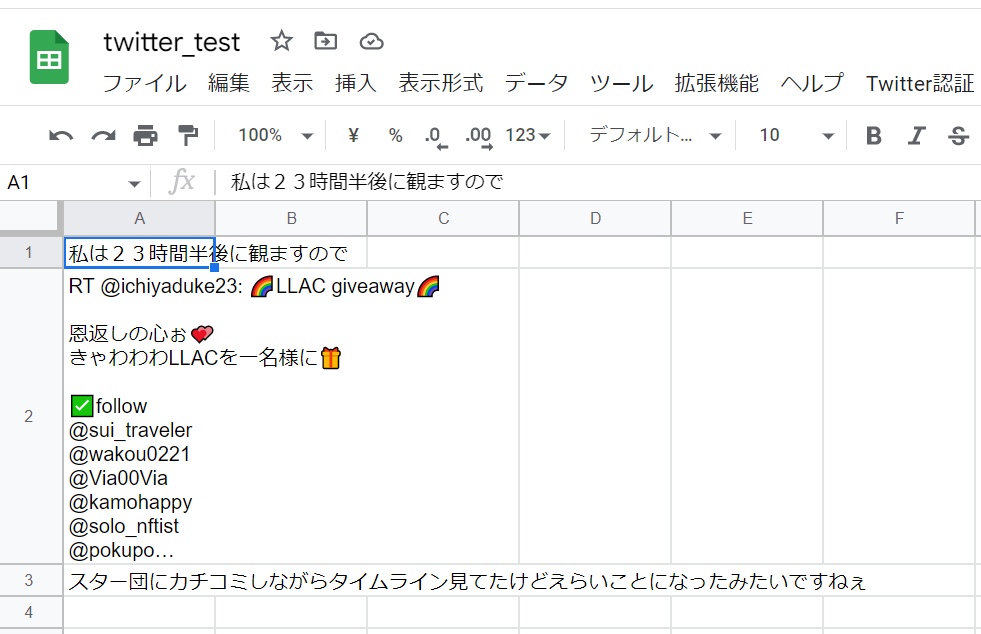
<実行結果>

<おまけ>Twitterのトレンドを取得する
function getTrends(){
const service = getTwitterService();
if (service.hasAccess()) {
const url = 'https://api.twitter.com/1.1/trends/place.json?id=23424856';
const response = service.fetch(url, {method: 'get'});
const result = JSON.parse(response.getContentText());
const trends = result[0].trends;
const time = new Date();
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("シート1"); // 結果を出力するシート名
const lastColumn = sheet.getLastColumn()+1;
let setvalue = trends.map(e=>[e.name])
setvalue.unshift([time])
sheet.getRange(1, lastColumn, 51, 1).setValues(setvalue);
//オプション:1000列を超えたら昔のものから順次削除
if (lastColumn > 1000){
sheet.deleteColumn(1)
}
} else {
Logger.log("認証エラー");
}
}


コメント
[…] 参照:【GAS】TwitterAPIを使ってツイート検索結果をスプレットシートに書き出す […]
[…] 参照:【GAS】TwitterAPIを使ってツイート検索結果をスプレットシートに書き出す […]
[…] 参照:【GAS】TwitterAPIを使ってツイート検索結果をスプレットシートに書き出す […]
[…] 関連記事:【GAS】TwitterAPIを使ってツイート検索結果をスプレッドシートに書き出す […]