Oauth認証を使ってGASからTwitterAPIを叩く方法についてメモしておきます。
Oath認証
GAS上で以下のスクリプトを作成し、その際に‘自分のAPI鍵’ ・’自分のAPI秘密鍵’の部分をアカウントのものに置き換えてください。
<auth.gs>
//メニューを構築する
function onOpen(e) {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Twitter認証')
.addItem('認証の実行', 'startoauth')
.addItem('ログアウト', 'reset')
.addToUi();
}
//認証用の各種変数
var apikey = '自分のAPI鍵' ;
var apisecret= '自分のAPI秘密鍵' ;
var tokenurl = "https://api.twitter.com/oauth/access_token";
var reqtoken = "https://api.twitter.com/oauth/request_token";
var authurl = "https://api.twitter.com/oauth/authorize";
var endpoint = "https://api.twitter.com/1.1/statuses/update.json"; //ツイートをするエンドポイント
var endpoint2 = "https://api.twitter.com/2/tweets"; //v2のツイートするエンドポイント
var appname = "twitter_automation"; //アプリの名称
//認証実行
function startoauth(){
//UIを取得する
var ui = SpreadsheetApp.getUi();
//認証済みかチェックする
var service = checkOAuth(appname);
if (!service.hasAccess()) {
//認証画面を出力
var output = HtmlService.createHtmlOutputFromFile('auth_').setHeight(450).setWidth(500).setSandboxMode(HtmlService.SandboxMode.IFRAME);
ui.showModalDialog(output, 'OAuth1.0認証');
} else {
//認証済みなので終了する
ui.alert("すでに認証済みです。");
}
Logger.log(apisecret)
}
//認証チェック用関数
function checkOAuth(serviceName) {
return OAuth1.createService(serviceName)
.setAccessTokenUrl(tokenurl)
.setRequestTokenUrl(reqtoken)
.setAuthorizationUrl(authurl)
.setConsumerKey(apikey)
.setConsumerSecret(apisecret)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
//認証コールバック
function authCallback(request) {
var service = checkOAuth(request.parameter.serviceName);
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('認証が正常に終了しました');
} else {
return HtmlService.createHtmlOutput('認証がキャンセルされました');
}
}
//アクセストークンURLを含んだHTMLを返す関数
function authpage(){
var service = checkOAuth(appname);
var authorizationUrl = service.authorize();
var html = "<center><b><a href='" + authorizationUrl + "' target='_blank' onclick='closeMe();'>アクセス承認</a></b></center>"
return html;
}
//ログアウト
function reset() {
OAuth1.createService(appname)
.setPropertyStore(PropertiesService.getUserProperties())
.reset();
SpreadsheetApp.getUi().alert("ログアウトしました。")
}
<auth_.html>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<script>
//認証用URLを取得する
google.script.run.withSuccessHandler(onSuccess).authpage();
function onSuccess(data){
document.getElementById("ctext").innerHTML = data;
}
</script>
<style type="text/css">
/* --- ボックス --- */
div.section {
width: 480px; /* ボックスの幅 */
background-color: #ffffff; /* ボックスの背景色 */
border: 1px #c0c0c0 solid; /* ボックスの境界線 */
font-size: 100%; /* ボックスの文字サイズ */
}
/* --- 見出し --- */
div.section h3 {
margin: 0; /* 見出しのマージン */
padding: 6px 10px; /* 見出しのパディング(上下、左右) */
background-color: #f5f5f5; /* 見出しの背景色 */
border-bottom: 1px #c0c0c0 solid; /* 見出しの下境界線 */
font-size: 120%; /* 見出しの文字サイズ */
}
/* --- ボックス内の段落 --- */
div.section p {
margin: 1em 10px; /* 段落のマージン(上下、左右) */
}
</style>
<div class='section'>
<h3 id='header'>OAuth認証の許可が必要です。</h3>
<hr>
<div id="info">
<p>
このスクリプトは、Twitter API V2にアクセスするために、特別なログイン処理を利用しています。<br>
既に特別なログインに関する設定はなされており、承認がされるとプログラムを実行することが出来ます。この承認がなされない場合、プログラムの実行に制限が掛かり、
処理が続行できません。<br><br>
<div id="ctext"></div>
</div>
<p>
<script>
function closeMe(){
if(google && google.script && google.script.host){
google.script.host.close();
} else if(window && window.close){
window.close();
}
}
</script>
</div>
上記のうち関数「onOpen()」を実行するとシート側に「Twitter認証」というタブが追加されるので、それをクリックして「認証の実行」をクリックします。

するとアプリケーションの認証画面が開くの認証をクリックします。
これで認証完了です
Tweet実行
認証を完了できたらTwitterAPI V2経由でツイートを行う処理を実装します。
プログラムは以下でこれをgsファイルとして新規作成してください
<tweet.gs>
function tweet(){
//トークン確認
var service = checkOAuth(appname);
date_now = new Date().getTime();
//message本文
var message = {
//テキストメッセージ本文
text: date_now + 'おはようございます'
}
//リクエストオプション
var options = {
"method": "post",
"muteHttpExceptions" : true,
'contentType': 'application/json',
'payload': JSON.stringify(message)
}
//リクエスト実行
var response = JSON.parse(service.fetch("https://api.twitter.com/2/tweets", options));
//リクエスト結果
console.log(response)
}
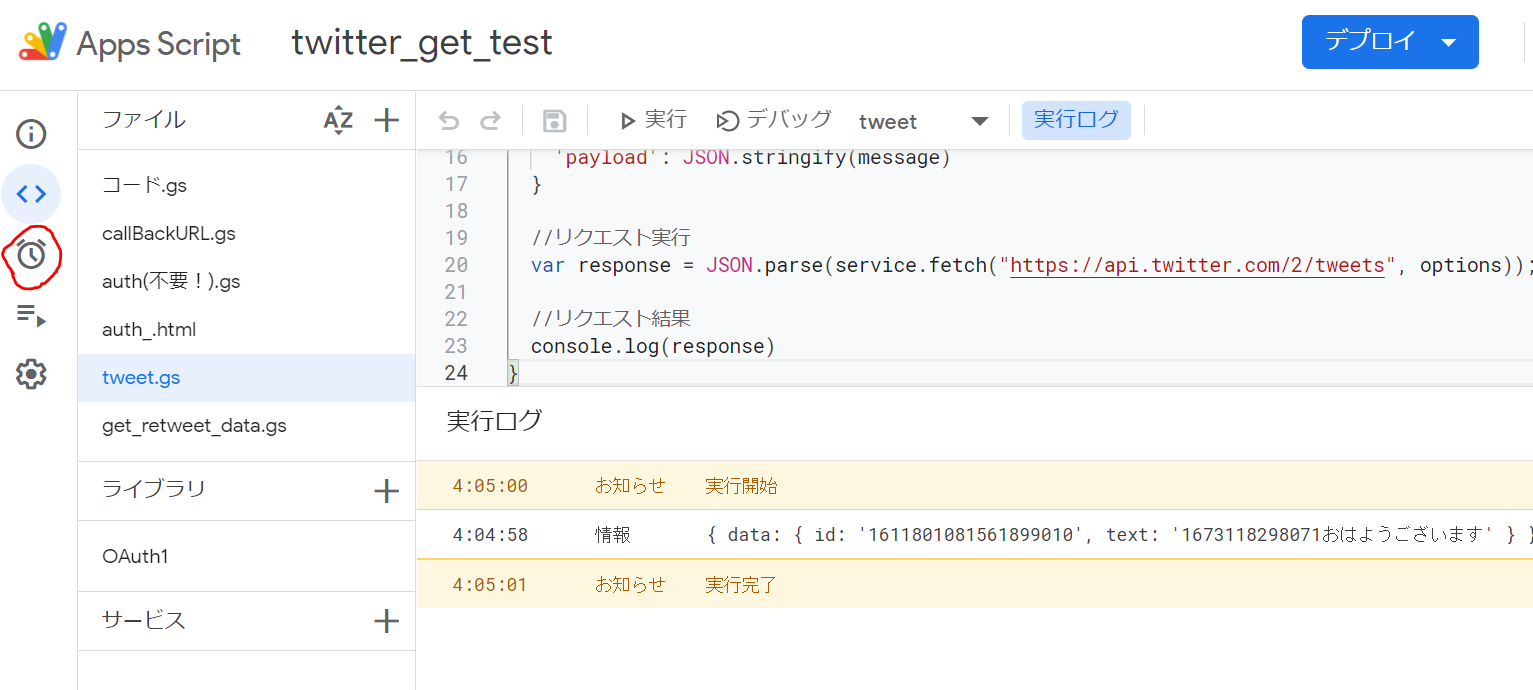
<実行結果>
情報{ data: { id: ‘1611809263332085765’, text: ‘1673120248908おはようございます’ } }
ツイート処理を定期実行する
このツイート処理を定期実行させたい場合はトリガータブで設定を行います

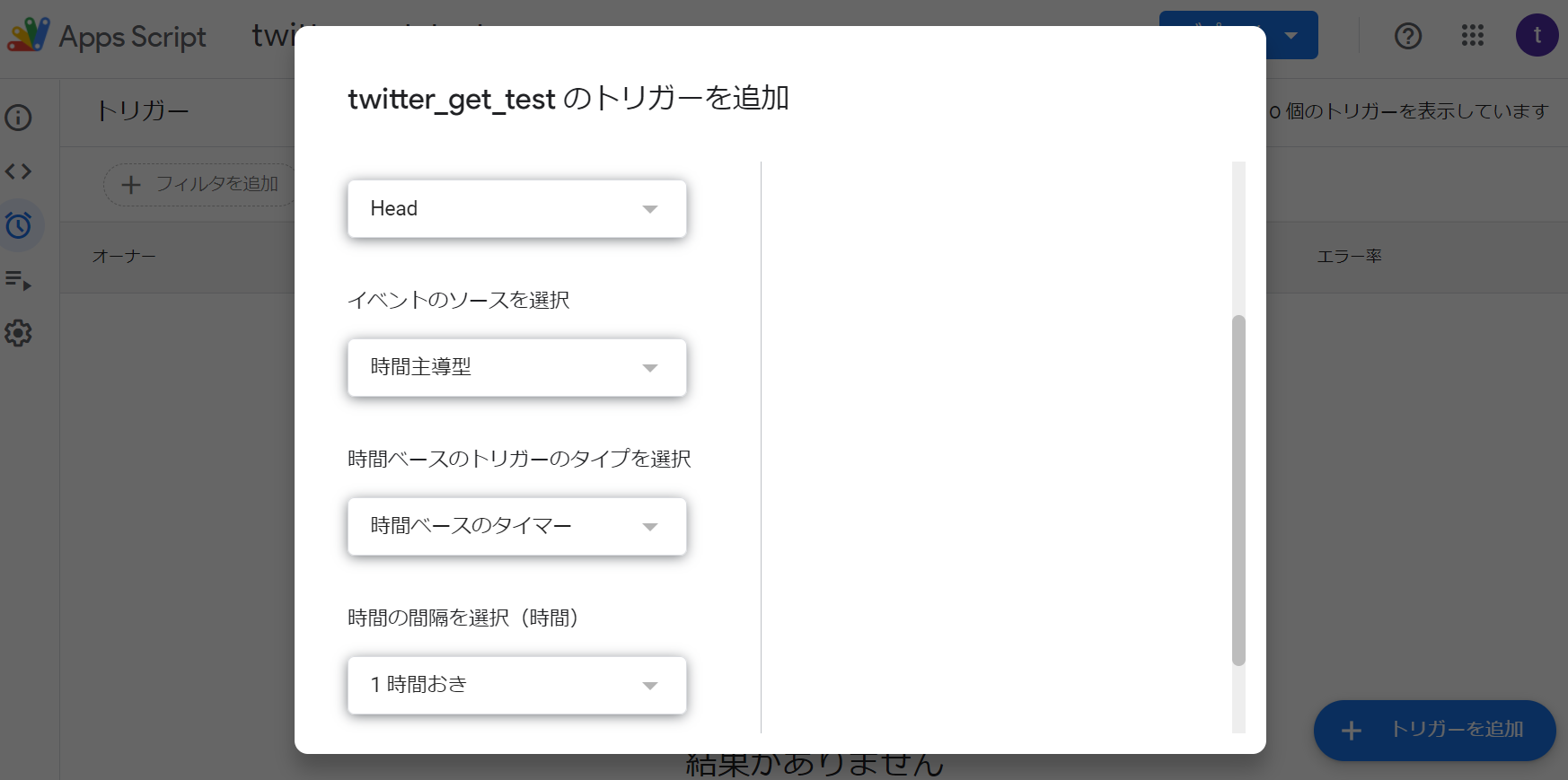
トリガー画面に移動したら右下の「トリガーを追加」をクリックして関数を設定します
するとタブが開くので、定期実行した関数名(今回であればtweet)を選択して、「イベントのソースを選択」の部分を「時間主導型」にします。

そこから下の設定については定期実行したい頻度に合わせて調整してください
これで定期的にツイートするツイートBOTが作れます


コメント
[…] 参照:【GAS】TwitterAPIのV2でツイートを定期的に自動投稿する […]
[…] 関連記事:【GAS】TwitterAPIのV2でツイートを定期的に自動投稿する […]