Pythonでウェブサイトを制作する
前回までで、とりあえずDjangoを使ってブラウザにhtmlを表示させるところまではできるようになりました。

ですが、これだけでは物足りないので、今回はここにcssやjavascriptも反映させられるようにDjangoで生成したpyファイルを編集していきます。
css・jsや画像をサイトに反映させる
まず大元のmysite直下に「static」というフォルダを新規作成します。(mysite/mysiteの方じゃありません。)
そして、①の記事でダウンロードしたhtmlが格納されていたフォルダをみると、以下のような構成になっており、ここから上の4つのフォルダを「static」にコピーします。

次にmysite/setting.pyを開いてstaticのパスを確認します。一番下のSTATIC_URL = ‘/static/’の部分に以下のような追記をしてベースとなるディレクトリを「static」に指定します。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
そして、INSTALLED_APPS =の一番下に’django.contrib.staticfiles’,を追記します。以下のようになっていればOKです。
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
次はhtml側を編集していきます。
まず、index.htmlをテキストエディタで開き冒頭部分(headタグで囲まれた部分)に以下のような記述があると思います。
<link href="style.css" rel="stylesheet" type="text/css" />
これを以下のように書き直します。
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static "/style.css"%}">
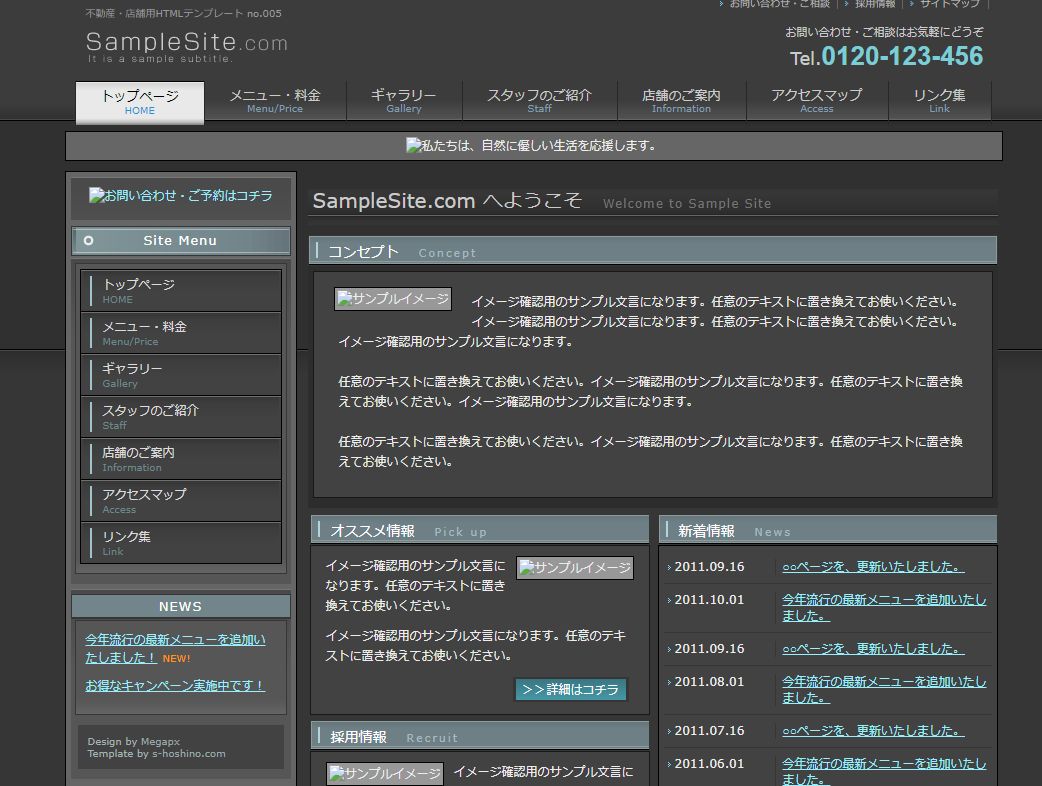
これでコマンドプロンプトから$python manage.py runserverを実行すると、以下のような画面が表示されます。

ここからcssと同じ要領で画像やjsの部分も反映させていきます。
index.htmlを開くと<img src=”img/〇〇.jpg” alt=”~となっているところが何か所かあります。ここを{% load static%}<img src=”{% static ‘img/〇〇.jpg’ %}” という感じに置き換えると画像が反映されます。
手動でやるとめんどくさいですが、テキストエディタなどで置換していくと楽です。
<img src="img/
↓
{% load static%}<img src="{% static 'img/
.jpg" alt= ↓ .jpg' %}" alt=
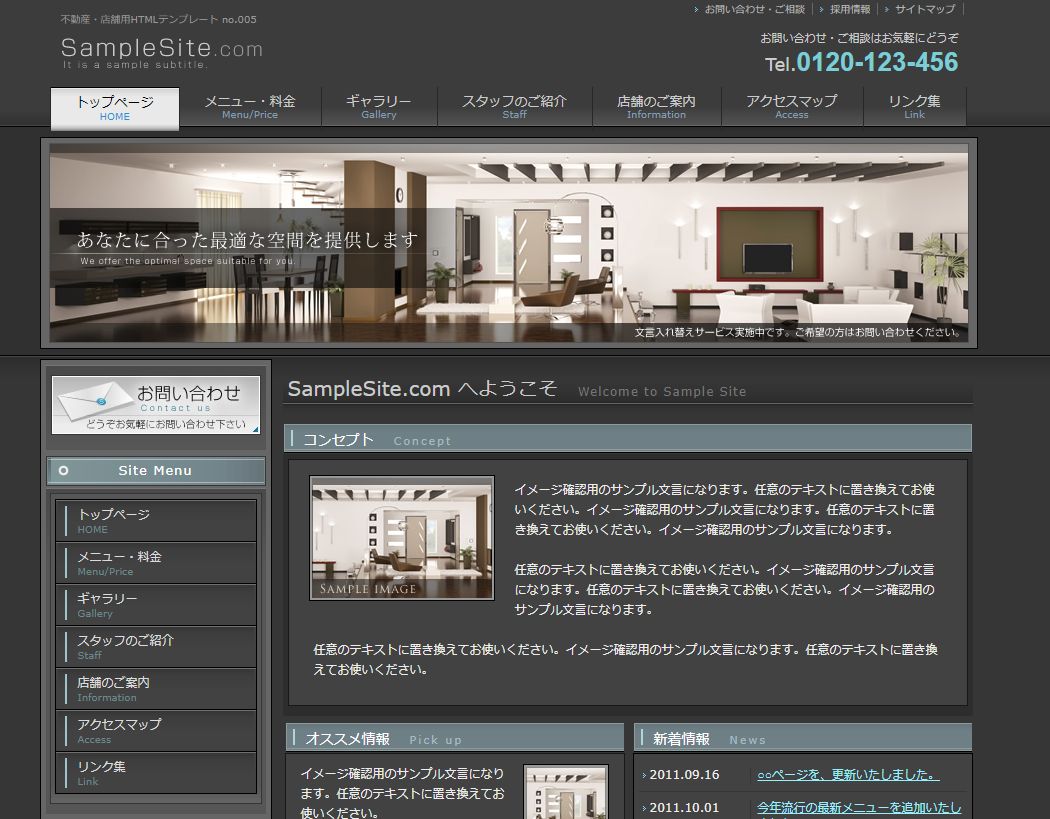
置換してindex.htmlを上書きして再起動すると以下のような画面になっています。

jsのファイルも以下のような具合で置換していきます。
<script type="text/javascript" src="jquery.js"></script>
↓
<script type="text/javascript" src="{% static 'js/jquery.js' %}"></script>
これで、ようやく今風のホームページという雰囲気になってきましたね~!
ですが、このままだとリンクをクリックしても全部リンク切れの404になってしまうので、ダウンロードしたフォルダにあった残りのhtmlもDjangoで表示したウェブページに反映できるようにpyファイルを編集していきます。
url_patternsを使ってhtmlページを追加する
というわけでDjangoで作ったペラページにindex.html以外の別のhtmlファイルも表示できるようにしていきます。
表示するページを増やす場合にはmyappのurls.pyを編集します。mysite/urls.pyは大元のファイルなので、ブログサービスや掲示板みたいに動的な画面がある場合は追記したほうがいいですが、今回は普通のウェブページで、管理画面と静的画面(html)しか要らないので、myappのurls.pyの方に追記していきます。
まずmyapp/urls.pyを開くと以下のようになっていると思います。
from django.conf.urls import url
from . import views
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('', views.index_template, name='index'),
]
表示させるhtmlを増やしたい場合は、まずviews.pyに表示させる関数を新しく追加しurls.pyのurlpatterns = [~の部分に追記していきます。
例えばアクセスのページを表示させたい場合ならば、
path(‘/access’, views.access_template, name=’access’),
終わり
以上がDjangoで簡単なWebサイト(ペラページ)を作るための一連の流れです。Djangoについては、分かりやすい日本語の参考書もまだ少なく独学するのは難しいですが、Pythonオンライン学習サービス「PyQ™(パイキュー)」で勉強すれば、Djangoを使ったECサイトや機械学習を使ったWebアプリも作れるようになるので、Djangoの勉強で困っている方にはオススメです。

Python学習サービス「PyQ™(パイキュー)」の詳細を見てみる

コメント