Djangoでサインアップ・ログイン認証を実装する
今回はDjangoを使って作成したサイトにユーザー登録する仕組み、つまりサインアップとログイン認証を実装していきたいと思います。
これまでのDjangoの関連の記事は↓のにあります。
- 【python】Djangoを使ってウェブサイトを作成する その1
- 【python】Djangoを使ってウェブサイトを作成する その2
- 【python】Djangoを使ってウェブサイトを作成する その3
というわけで実際に編集に入っていきます。まず前準備としてデータマイグレーションでデータベースにデータテーブルを作成しておく必要があります。
htmlを用意する
サイトやアプリ作りでます必要になってくるがhtmlです。今回はログインとユーザー登録機能を付けるので、最低でもとログイン画面・ログアウト画面・サインアップ(登録画面)の3つのhtmlファイルが必要になってきます。
まあ自分でおしゃれなものが作れるのであれば、それに越したことはないのですが、一応Django公式のGithubに基本テンプレhtmlがあるので、とりあえず体裁が整ってりゃいいという人はそちらを使うといいでしょう。
テンプレートのパス(ディレクトリとファイル名)はあらかじめ決められています。Django公式が推奨しているパスはlogin.html・logged_out.html・signup.htmlの3つです。
そして、base.htmlも追加で作ります。今回はデフォルトで拾った適当なやつを使います。
♯base.html
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>{% block title %}My site{% endblock %}</title>
</head>
<body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
</ul>
{% endblock %}
</div>
<div id="content">
{% block content %}{% endblock %}
</div>
</body>
</html>
ベーステンプレートを作成したら、login.html・logged_out.htmlの2つを「templates」の中に「registration」というフォルダを新規作成し、その中に設置します。そして、「accounts」の中にsignup.htmlの置きます。
「registration」 と「accounts」というディレクトリを作る必要があるのは Django のコマンドで作成したpyファイルの中にそういう風にパスを通さないといけないように決まっているからです。
これでMTVのT(templates)の部分は用意できました。次はV(views)にあたる部分を編集していきます。
アカウントクラスの作成
まずアカウント関係の処理を記述するアカウントクラスを実装します。
♯アカウントクラスの実装 $ django-admin startapp accounts
これでプロジェクトフォルダ(今回はmysite)ディレクトリの直下に「accounts」というフォルダが作成されます。
setting.pyを編集する
まずはsetting.pyを編集してログインしたあとリダイレクトさせたいページを指定します。トップページにリダイレクトさせたい場合は以下のように記述します。
# ログイン後トップページにリダイレクト LOGIN_REDIRECT_URL = '/'
加えて、install.appsの部分も編集します。
INSTALLED_APPS = [
'accounts.apps.AccountsConfig',
'boards.apps.BoardsConfig',
...
]
次はurlを紐づけするため、mysite/mysite/urls.pyのurlpatternsに以下の関数を記述します。
♯urlのところに追記する path('accounts/', include('django.contrib.auth.urls')), path('accounts/', include('accounts.urls')),
これで、manage.py runserverを実行した場合以下のURLパターンが有効になります。もちろん対応するhtmlはそれぞれ自分で用意する必要があります。
accounts/login/ [name='login'] accounts/logout/ [name='logout'] accounts/password_change/ [name='password_change'] accounts/password_change/done/ [name='password_change_done'] accounts/password_reset/ [name='password_reset'] accounts/password_reset/done/ [name='password_reset_done'] accounts/reset/<uidb64>/<token>/ [name='password_reset_confirm'] accounts/reset/done/ [name='password_reset_complete']
次はmysite/accounts/urls.py を新規作成して、urlpatternsのところに追記します。
from django.urls import path
from . import views
# set the application namespace
# https://docs.djangoproject.com/en/2.0/intro/tutorial03/
app_name = 'accounts'
urlpatterns = [
path('signup/', views.SignUpView.as_view(), name='signup'),
]
次はmyblog/accounts/views.py を編集します。
from django.contrib.auth.forms import UserCreationForm
from django.urls import reverse_lazy
from django.views import generic
class SignUpView(generic.CreateView):
form_class = UserCreationForm
success_url = reverse_lazy('login')
template_name = 'accounts/signup.html'
これで基本的な設定は終わりです。ちゃんと実装できているか試しpython manage.py runserverでmanage.pyを起動してみます。
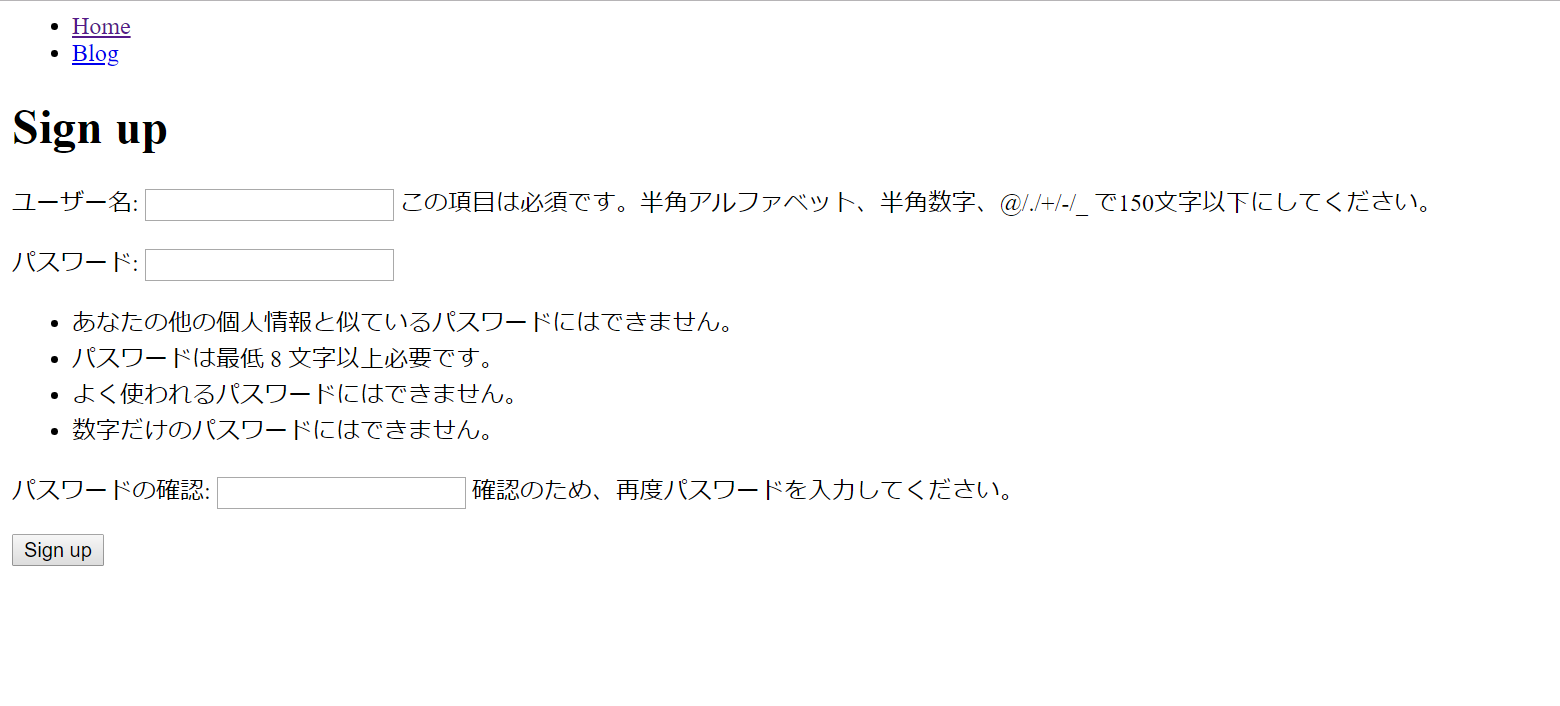
起動したら、/accounts/signup/をアクセスします。成功していれば以下のような画面が表示されるはずです。

とりあえず適当に登録してみます。ユーザー名はhoge、パスワードはhogehoge2018とでもしておきます。
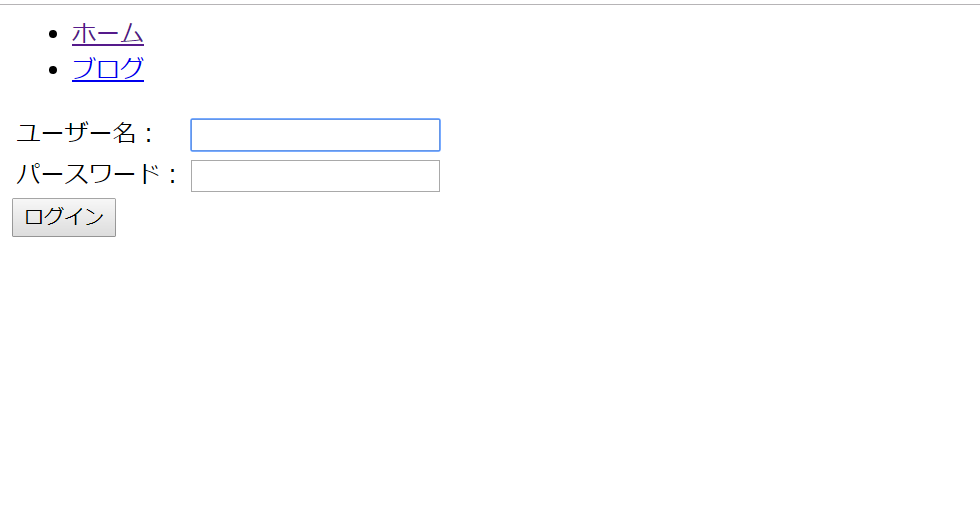
これで登録出来たら次はログイン画面に移動します。

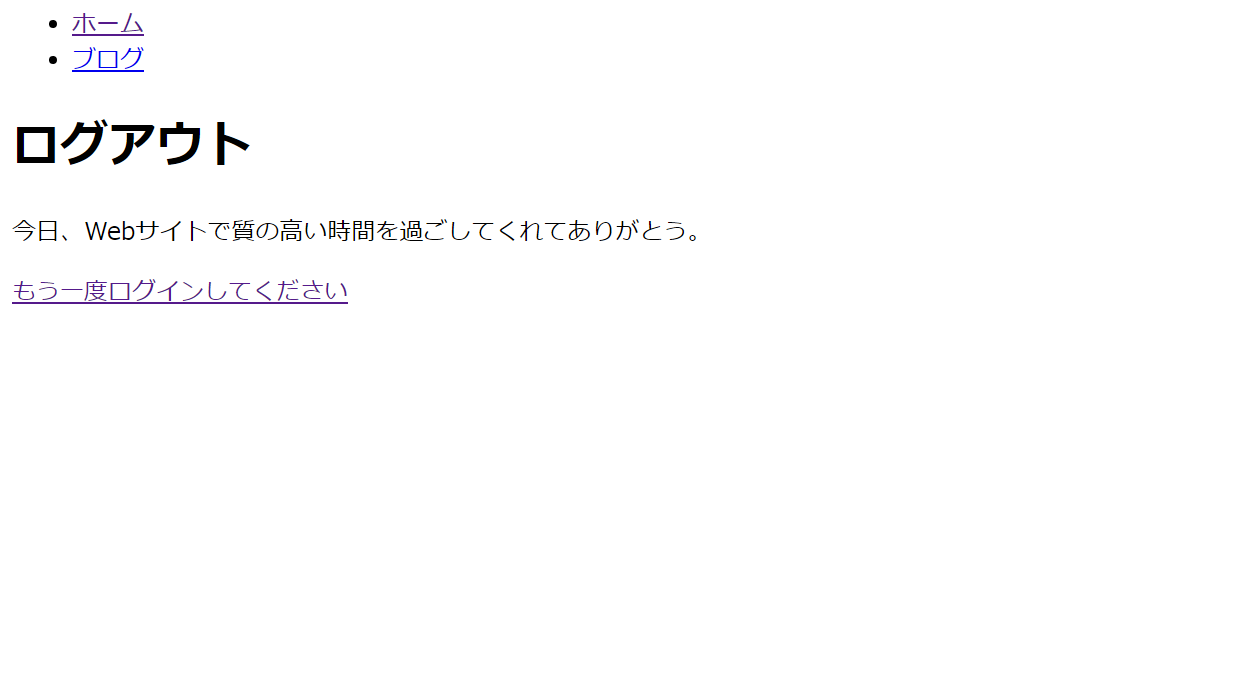
ちなみにここで登録したユーザー情報は、db.sqlite3のauth‗userというデータテーブルの中に格納されています。ログアウトすると以下のような画面になります。

とりあえずこれで基本的な実装はできました。ですが、このままだとスクリプトとか組まれた場合に無限にアクセスされる危険性があるので、メール認証なり、試行回数に制限を設ける必要があります。
またDjangoにデフォルトで実装されているユーザー登録・ログイン認証システムは一般的で、twitterなどのSNSを使ってOath認証みたいな別の認証を実装する場合は、追加で別のライブラリをインストールする必要があります。
Djangoについては、日本語の参考書もまだ少なく独学するのは難しいですが、Python学習サービス「PyQ™(パイキュー)」で勉強すれば、Djangoを使ったECサイトの構築や機械学習を使ったWebアプリも作れるようになるので、独学で行き詰っている方には非常にオススメだと思います。

「Python学習サービス「PyQ™(パイキュー)」の詳細を見てみる」
参照:https://it-engineer-lab.com/archives/544


コメント
Everything posted was actually very reasonable.
However, what about this? suppose you typed a catchier post title?
I mean, I don’t wish to tell you how to run your blog, but what if you added a post title that
makes people desire more? I mean Djangoでユーザー登録とログイン認証を実装する is
a little vanilla. You should peek at Yahoo’s front page and
note how they create news titles to grab viewers interested.
You might add a video or a related picture or two to grab people interested about everything’ve written. In my opinion, it might make
your posts a little bit more interesting.
[…] Djangoでユーザー登録とログイン認証を実装する | ミナピピンの … […]