<css>
<style>
.photo2 {
position: relative;
}
.photo1 {
position: absolute;
top: 150px;
left: 0px;
}
.circle {
border-radius: 50%;
}
</style>
<html>
<div class="photo2"> <img src='大元の画像のURL' width="800" height="300"> <div class="photo1"> <img src='重ねる画像のURL' width="150" height="150" class='circle'> </div> </div>
上に重ねる画像の位置は.photo1のtopとleftで指定しています。そしてそれをcircleで丸めています。
.circleで丸める画像は正方形にしておかないと画像がうまく丸くならないので注意してください。
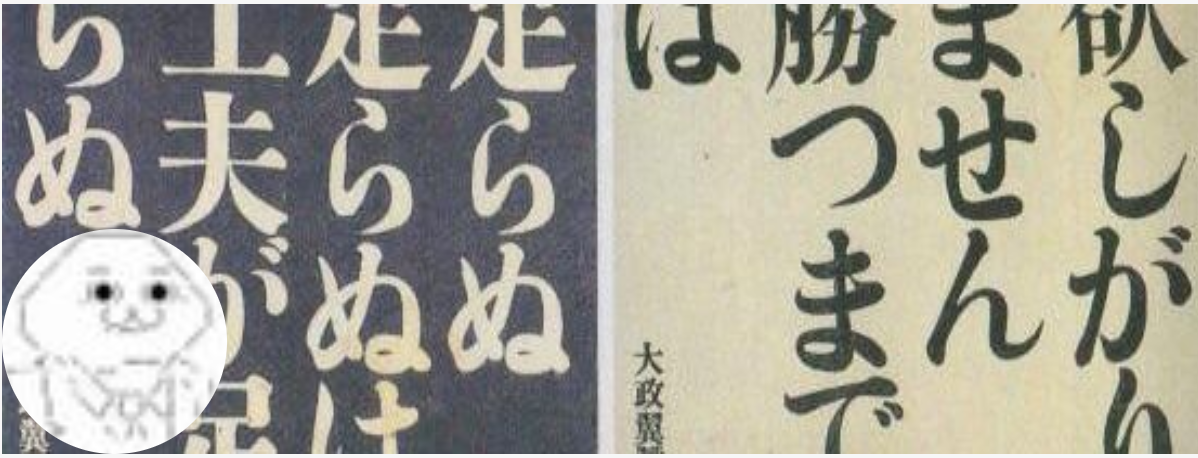
<実行結果の例>

こんな感じでツイッターみたく画像の上にアイコンを重ねることができます


コメント