Angularとは?
2017-2018年現在、JS製のwebフレームワークで最も有力な3強がAngular/React/Vue.jsの3つと言われています。
その中の1つがAngularであり、Angularのアプリ開発をコマンドで管理するのがAngular-CLIです。
Angular(アンギュラ)は、Googleと個人や企業のコミュニティによって開発されているTypeScriptベースのオープンソースのフロントエンドWebアプリケーションフレームワークである。
Wikipediaより引用
Angularのバージョンは最新版(執筆時点)がver8.0で半年ペースでバージョンのアップデートが行われています。JS系フレームワークの中で実行速度面から見ればAngularに分がありますが、AngularはコーディングにJavascriptではなくTypescriptである点など、他の2つに比べて学習コストが少し高いです。
AngularCLIの開発環境構築
まずnodejsをインストールしておく必要があります。
他にもgitとvscodeをインストールしておくと、アプリ開発が楽になります。
- git
- VSCODE
付属ツールのインストールができたら、いよいよAngular-cllの環境構築に入ってきます。Angularの環境構築はAngular-CLIをインストールしておくと、コマンドひとつでできるので、非常に便利です。
# Angular-CLIのインストール npm install -g @angular/cli
これでngコマンドが有効化されます。
AngularCLIでWebアプリケーションを立ち上げる
Angularがインストールできたら環境構築に入っていきます。Angularは他のJS系フレームワークのように、このngコマンドでアプリの雛形を作ったり、コンポーネントを作ったりすることができます。
# Angularのアプリを立ち上げる $ng new MyApp
これでアプリの雛形が作れたので、とりあえず起動してみます。
# ディレクトリを移動する cd MyAPP
アプリケーションのディレクトリ直下に移動出来たら、npmコマンドでアプリを起動します。
※gitなどからAngularのソースを落としてきた場合はnode_modulesが含まれていないので、そのままでは動きません。
この場合は以下のコマンドを実行してpackage.jsonに記載されているモジュール群をインターネット上からダウンロードする必要があります。
# package.jsonに記載されているモジュールをダウンロードする $ npm install
node_modulesが存在している場合は$npm installは必要なく、以下のコマンドを実行するとローカルホストでアプリが立ち上がります。
# アプリを起動する $npm start
これでWEBブラウザから「http://localhost:4200」にアクセスして、フレームワークおなじみの画面ができたら立ち上げは成功

コンポーネントの作成
「コンポーネント」とは、基本的に各ルーティングごとにHTML・CSS・JSをディレクトリにまとめたもののことを指します。VueなどのJS系に多いMVVCフレームワークの概念です。
# 新規コンポーネントを作成する ng generate component sample
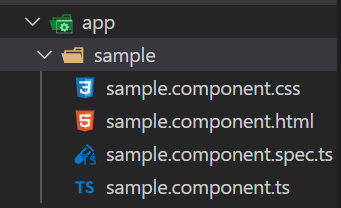
コマンドが実行できたらアプリの「Myapp」内にsampleというディレクトリが作成されています。

そして、Angularでのルート管理は「MyApp\src\app\app-routing.module.ts」で行っています。ここにコンポーネントのデータを呼び出してルートに追加します。
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
// コンポーネントをインポートする
import { SampleComponent } from "./sample/sample.component";
// ルーティング設定を追記する
const routes: Routes = [
{
path: "test",
component: SampleComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
path: “test”, component: SampleComponent ~の部分で/testにアクセスした場合はSampleComponentの中身を呼び出すように設定しています。
これで上書き保存すると自動的に画面が更新されるので、こちら側で何かアクションを行う必要はありません。
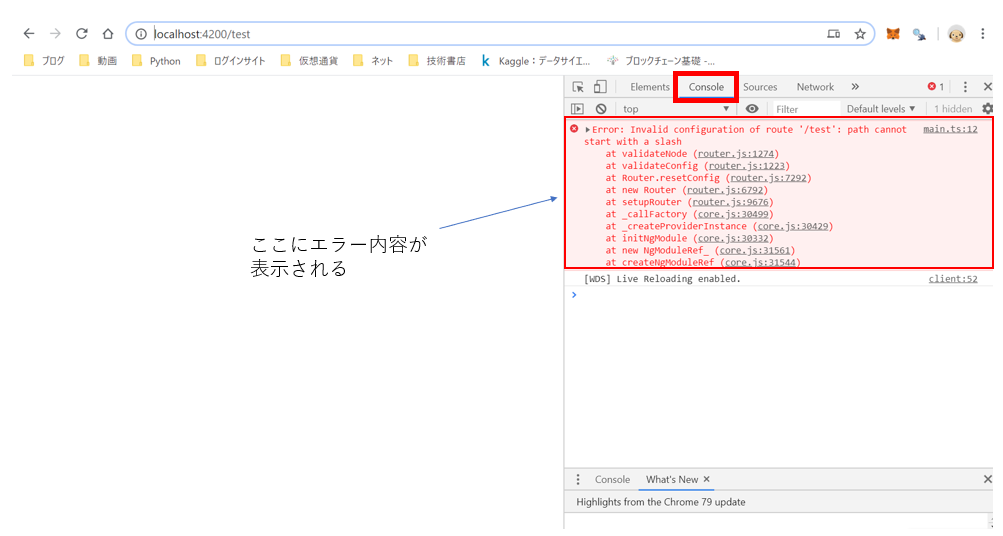
もし画面が真っ白になってしまった場合は、アプリ画面で右クリックして「検証」をクリックしてGoogleChromeのデベロッパツールを開き、タブにある「console」を開くとエラーメッセージが表示されているので、その内容を解消してあげましょう。

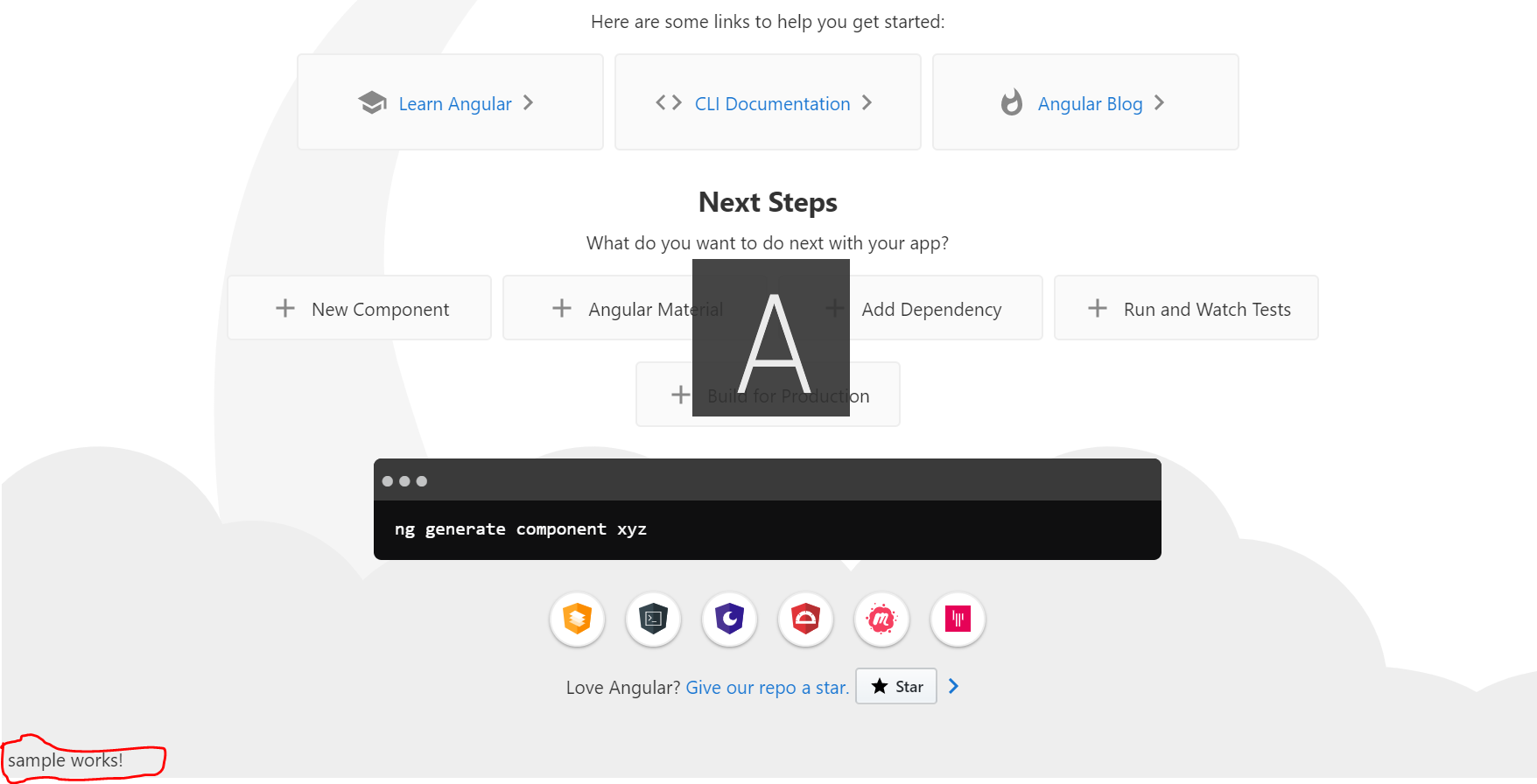
問題がなければ「http://localhost:4200/test」にアクセスすると、画面下部の左下に「sample works!」と表示されていれば、ルーティングが成功しています。

これで環境構築と基本的なルーティングの話は終わりです。次はマテリアルデザインなどでAngularでのwebアプリ開発に欠かせない追加モジュールのインストールの方法について紹介していきたいと思います。
次の記事→AngularによるWebアプリ開発②~Angular Material をインストールしてマテリアルデザインを実装する



コメント
[…] Angularによるwebアプリ開発①~環境構築とコンポーネント作成 […]