HttpClientモジュールでAPIを叩く
ビットコインの価格をリアルタイム表示する機能を実装する
# コンポーネントを作成する $ ng generate component bitcoin-sample
<app-routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { BitcoinSampleComponent } from "./bitcoin-sample/bitcoin-sample.component"; //これを追加
const routes: Routes = [
{ path: "ngif", component: NgifSampleComponent },
~~~~
~~~~
{ path: "bitcoin-sample", component: BitcoinSampleComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
<app.module.ts>
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http'; //これを追加!
@NgModule({
imports: [
BrowserModule,
~~~~
~~~~
HttpClientModule, //これを追加!
],
declarations: [
AppComponent,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}
<bitcoin-sample.component.ts>
import { Component, OnInit, Injectable } from "@angular/core";
import { HttpClient } from "@angular/common/http";
class ApiData {
data: string;
}
@Injectable({ providedIn: "root" })
@Component({
selector: "app-bitcoin-sample",
templateUrl: "./bitcoin-sample.component.html",
styleUrls: ["./bitcoin-sample.component.css"],
})
export class BitcoinSampleComponent implements OnInit {
btcPrice: any = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.getBtcData();
setInterval(() => this.getBtcData(), 5000);
}
getBtcData() {
this.http
.get("https://public.bitbank.cc/btc_jpy/ticker")
.subscribe((result: ApiData) => {
this.btcPrice = result.data;
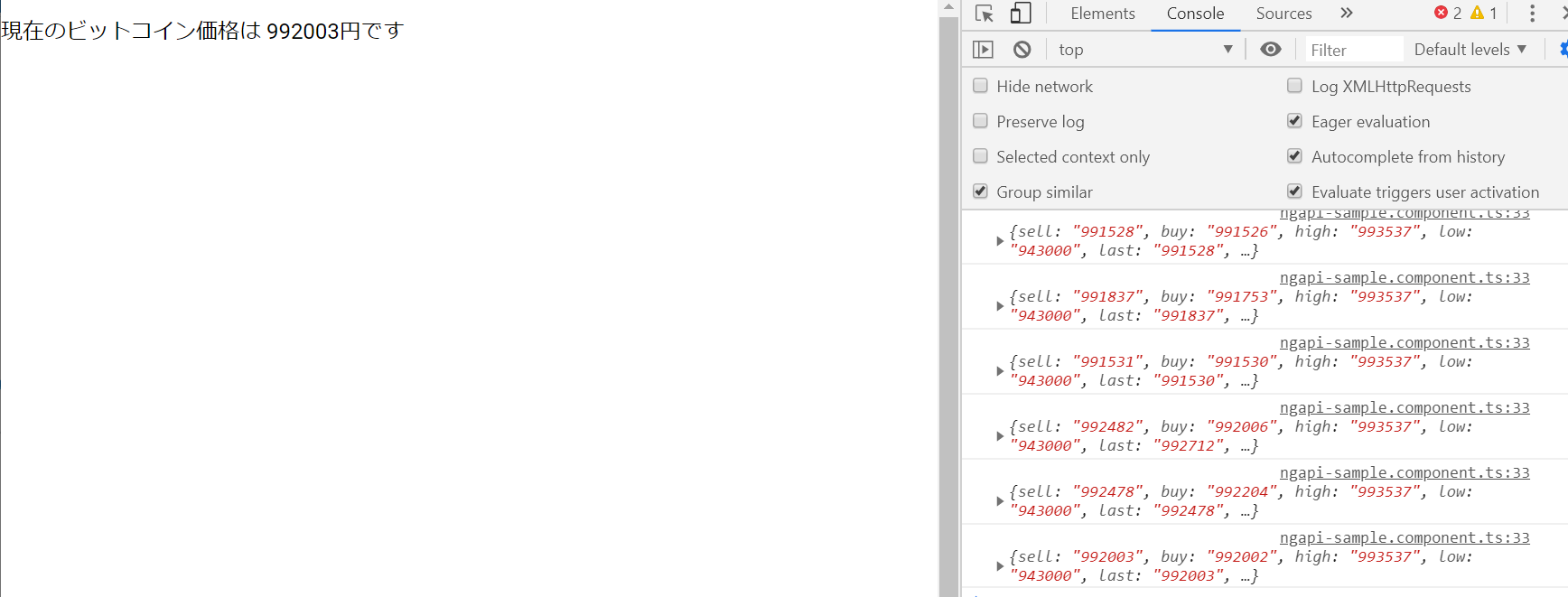
console.log(this.btcPrice);
});
}
}
<bitcoin-sample.component.html>
<p>現在のビットコイン価格は {{btcPrice.last }}円です</p>
「http://localhost:4200/bitcoin-sample」にアクセスすると以下のような画面が表示され5秒ごとにビットコインの最新価格を取得し、表示が切り替わります。

ソースコード:https://github.com/beginerSE/Angular-Demo/tree/master/angular-sample/src/app/bitcoin-sample




コメント