前回の記事でAngular-materialによるmat-tableの作り方については解説しましたが、実際の業務ではヘッダーが複数行あったり、編集ボタンでテーブルの中身が書き替えられるみたいな機能の実装を求められることもあり、あれだけだとなかなか厳しいものがあります。
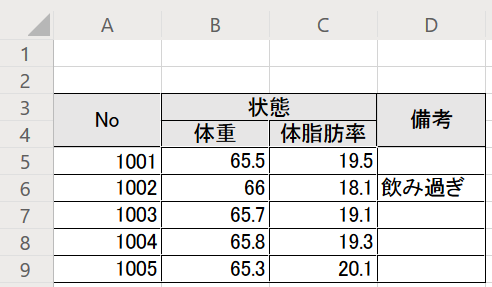
というわけで今回はmat-tableでテーブルのヘッダーが複数行になるものが含まれる↓のようなパターンのテーブルの作り方について解説していきたいと思います。

mat-tableで複数行のヘッダーを持つテーブルを作成する
mat-tableモジュールとangularマテリアルについてはインストール&定義済みという前提で話を進めます。
# コンポーネントを作成する $ ng generate component multi-table-sample
<app.routing.module.ts>
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
import { NgtableSampleComponent } from "./ngtable-sample/ngtable-sample.component"; //これを追加!
const routes: Routes = [
~~~~
{ path: "multi-mattable-sample", component:MultiTableSampleComponent} //これを追加!
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
<multi-table-sample.component.css>
table {
width: 80%
}
td.mat-cell,
td.mat-footer-cell,
th.mat-header-cell {
padding: 0;
border-bottom-width: 1px;
border-bottom-style: solid;
border-right-width: 1px;
border-right-style: solid;
border-right-color: rgba(0, 0, 0, .12);
}
th.mat-header-cell {
text-align: left;
background-color: green;
color: white;
}
<multi-table-sample.component.html>
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="no">
<th mat-header-cell *matHeaderCellDef style='display:none;'> No. </th>
<td mat-cell *matCellDef="let element"> {{element.no}} </td>
</ng-container>
<ng-container matColumnDef="no_header">
<th mat-header-cell *matHeaderCellDef [attr.rowspan]="2"> No. </th>
</ng-container>
<ng-container matColumnDef="weight">
<th mat-header-cell *matHeaderCellDef> 体重 </th>
<td mat-cell *matCellDef="let element"> {{element.weight}} </td>
</ng-container>
<ng-container matColumnDef="weightRate">
<th mat-header-cell *matHeaderCellDef> 体脂肪率 </th>
<td mat-cell *matCellDef="let element"> {{element.weightRate}} </td>
</ng-container>
<ng-container matColumnDef="remarks">
<th mat-header-cell *matHeaderCellDef style='display:none;'> その他 </th>
<td mat-cell *matCellDef="let element"> {{element.remarks}} </td>
</ng-container>
<ng-container matColumnDef="remarks_header">
<th mat-header-cell *matHeaderCellDef [attr.rowspan]="2"> その他 </th>
</ng-container>
<ng-container matColumnDef="status">
<th mat-header-cell *matHeaderCellDef [attr.colspan]="2"> 状態 </th>
</ng-container>
<tr mat-header-row *matHeaderRowDef="['no_header', 'status', 'remarks_header']"></tr><tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<multi-table-sample.component.ts>
import { Component, OnInit } from "@angular/core";
export interface PeriodicElement {
no: number;
weight: number;
weightRate: number;
remarks: string;
}
@Component({
selector: "app-multi-table-sample",
templateUrl: "./multi-table-sample.component.html",
styleUrls: ["./multi-table-sample.component.css"],
})
export class MultiTableSampleComponent implements OnInit {
ELEMENT_DATA: PeriodicElement[] = [
{ no: 1001, weight: 65.5, weightRate: 19.5, remarks: "運動不足" },
{ no: 1002, weight: 66, weightRate: 18.1, remarks: "飲みすぎ" },
{ no: 1003, weight: 65.7, weightRate: 19.1, remarks: "" },
{ no: 1004, weight: 65.8, weightRate: 19.3, remarks: "" },
{ no: 1005, weight: 65.3, weightRate: 20.1, remarks: "" },
];
constructor() {}
ngOnInit() {}
displayedColumns: string[] = ["no", "weight", "weightRate", "remarks"];
dataSource = this.ELEMENT_DATA;
}
http://localhost:4200/multi-mattable-sampleにアクセスすると以下のような画面になります。

【Github】https://github.com/beginerSE/Angular-Demo/tree/master/angular-sample/src/app/multi-table-sample
参照:https://stackblitz.com/edit/angular-material-table-multiple-header-rows?file=app%2Ftable-basic-example.html
参照:https://stackoverflow.com/questions/53857049/angular-material-table-rowspan-columns-based-on-datasource-object-array-property
参照:https://stackoverflow.com/questions/55701270/how-colspan-and-row-span-added-to-material-table-header-angular-7



コメント
[…] 関連記事:【Angular】mat-tableでヘッダーが複数行になるテーブルを作ってみる […]