Contents
問題
GASでLineBOTを作成したのですが、doPost()の中でエラーが起きて動かなくなりました。それでエラーの内容を確認しようと例外処理が起こった際にconsole.logでログ出力するように設定したのですが、doPost()で発生したエラーログが出力されていませんでした
解決策
調べたところGASのアプリをGCP Projectに紐づけると、GCPのLogging経由だと確認できるようになるみたいです。
GASのアプリをGCP Projectに紐づける
概要は下記の通り。
- GCPでApps Script用のプロジェクトを作成する
- 作成したプロジェクトのOAuth同意画面の設定を行う
- Apps Scriptで、作成したプロジェクトのプロジェクト番号を入力し、連携させる
- Script内に
console.log()を記述し、GCPの「ログビューア」でログを確認する
1. GCPにログイン
まずはGCPにログインします。Googleアカウントがあればログインできます
2. Google Apps Script用のプロジェクトを作成

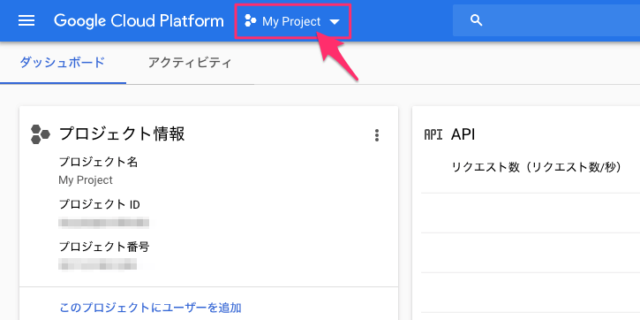
Google Cloud Platformロゴの横にある、プロジェクト名が表示されているボタンをクリック。

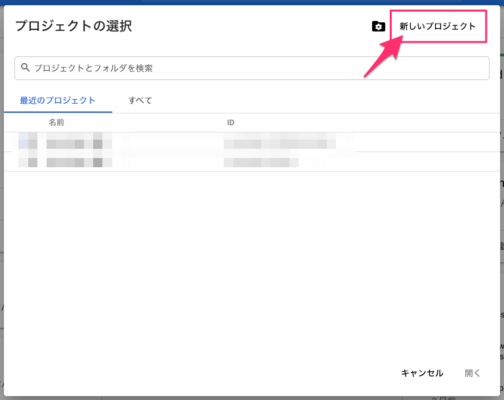
プロジェクト選択画面で右上の「新しいプロジェクト」をクリック。

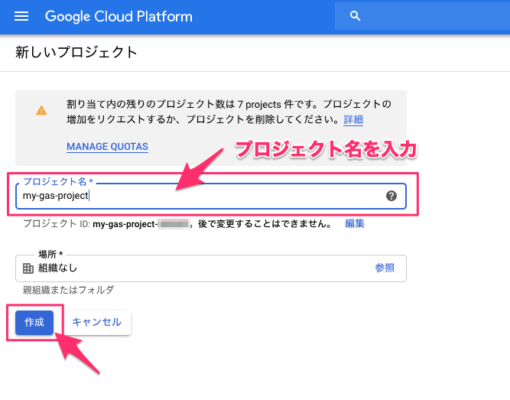
新規プロジェクトのプロジェクト名を入力し、「作成」をクリック。

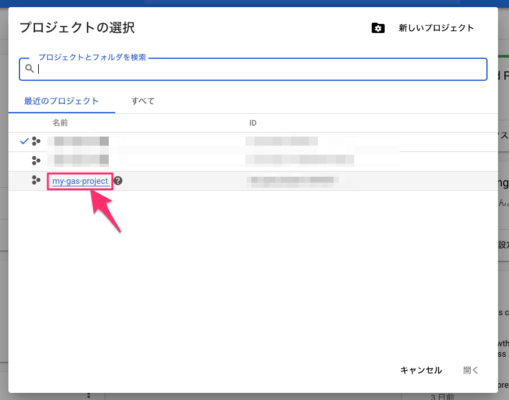
再度プロジェクト選択画面で、今作成したプロジェクトをクリック。

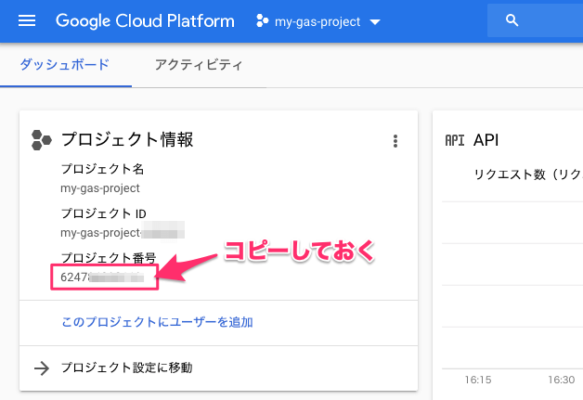
プロジェクト番号は後ほど使いますので、コピーしておいてください。
3. OAuth同意画面を設定

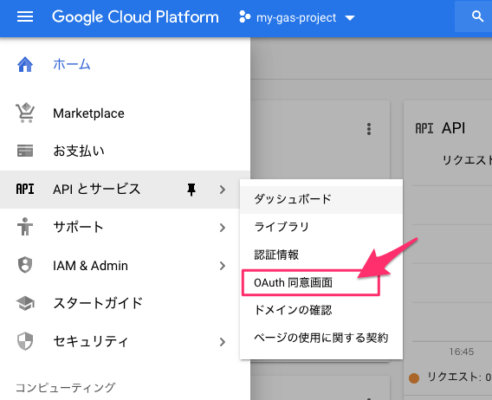
サイドバーから「APIとサービス > OAuth同意画面」をクリック。

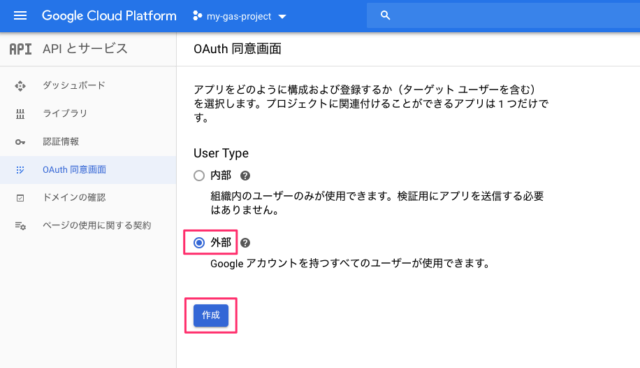
User Typeとして内部と外部が選択できるようになっていますが、G Suiteを利用していて、組織内部のみで使用したい場合は「内部」そうでない場合は「外部」を選択して「作成」をしましょう。そもそもG Suiteを利用していない場合は「外部」しか選べないので、そのまま「外部」→「作成」とクリックしましょう。


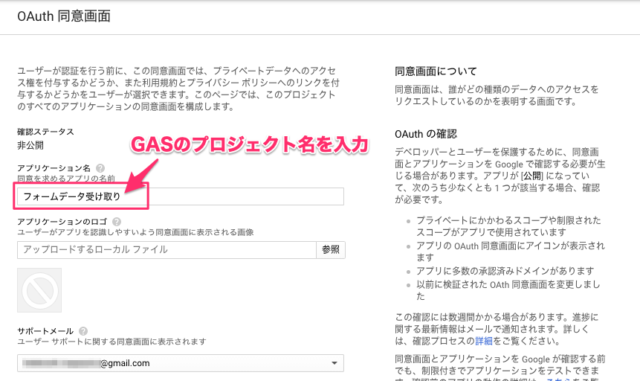
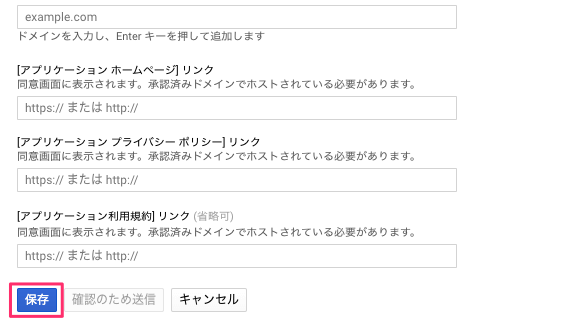
OAuth同意画面の設定ですが、「アプリケーション名」と箇所に好きな名前を入れてOKですが、分かりやすいようにGASのプロジェクト名などを入れておけば良いでしょう。
「保存」を押して、設定完了です。これで、Google Cloud Platformでの設定まわりはすべて完了です。
4. GASでプロジェクトを設定
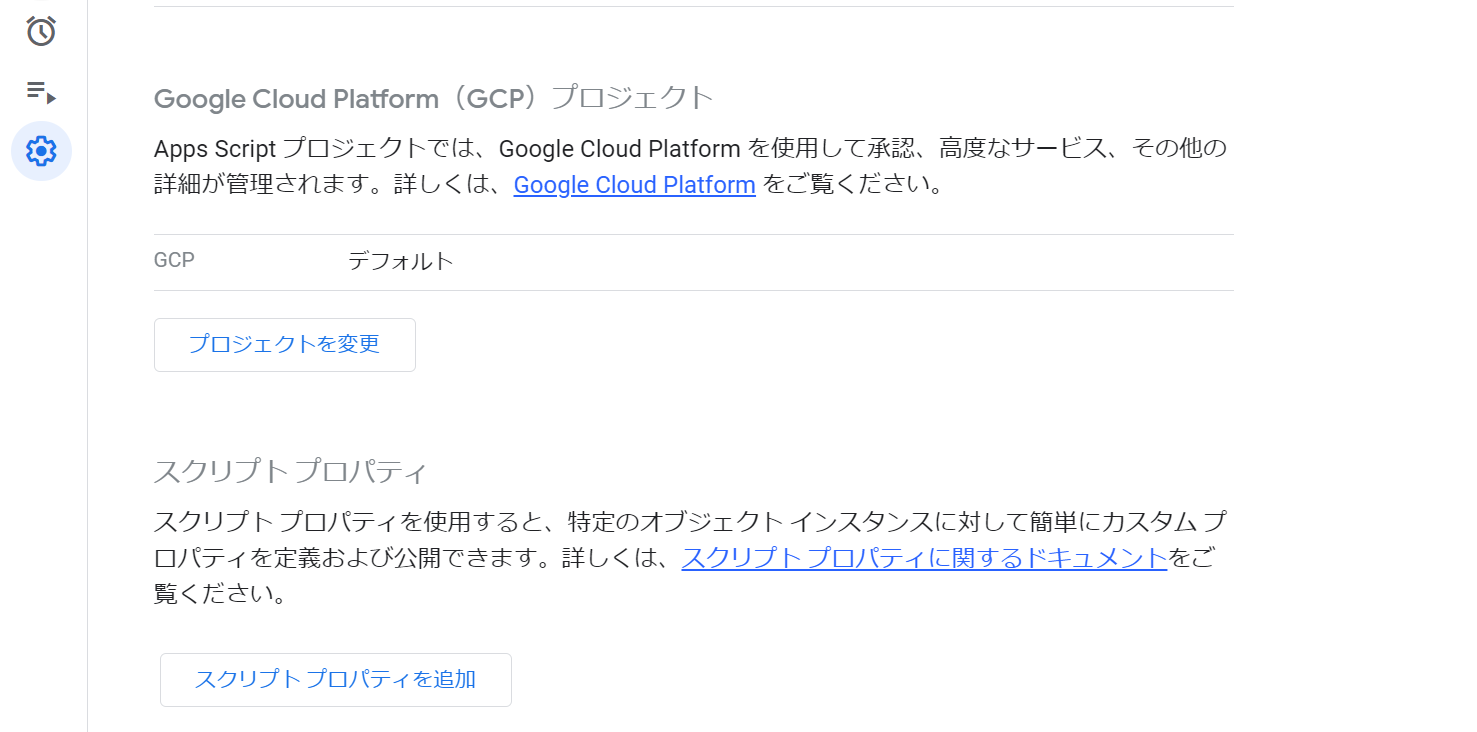
auth認証の設定を行ったら次はGAS側の設定を行います。App Scriptの「プロジェクトの設定」を開き、「プロジェクトの変更」からGCPのプロジェクト番号にさきほど確認したプロジェクトの数字を貼り付けて「プロジェクトの設定」をクリックして変更を保存します

変更が完了すると以下のように設定したプロジェクト番号が表示されているはずです
これで設定完了です

5. GCPの「ログビューア」でログ確認
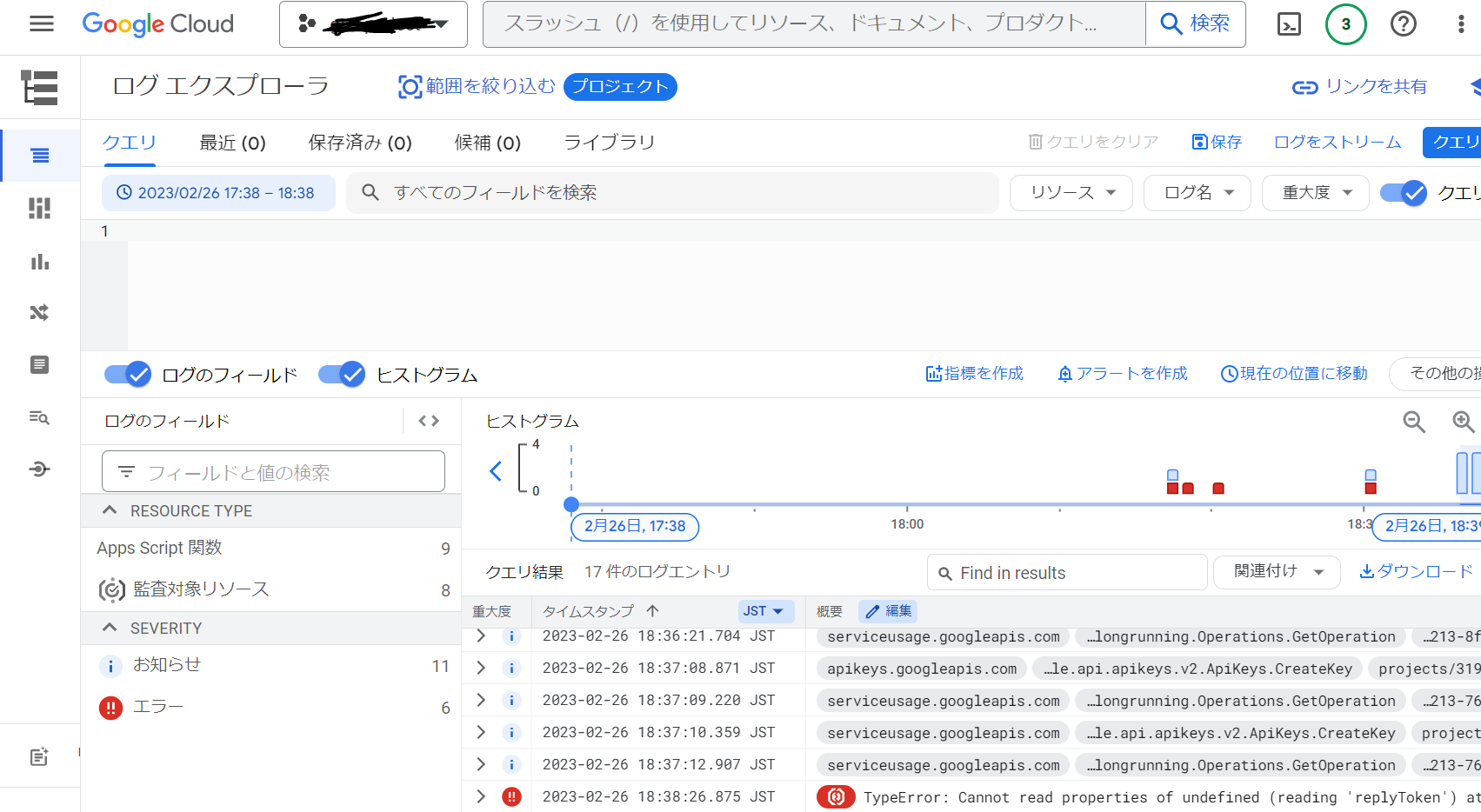
そして実際にログの確認方法を見ていきましょう。ログの設定はログを吐かせたい箇所で、console.log()を記述します。エラーの場合はエラーメッセージが表示されるようになります
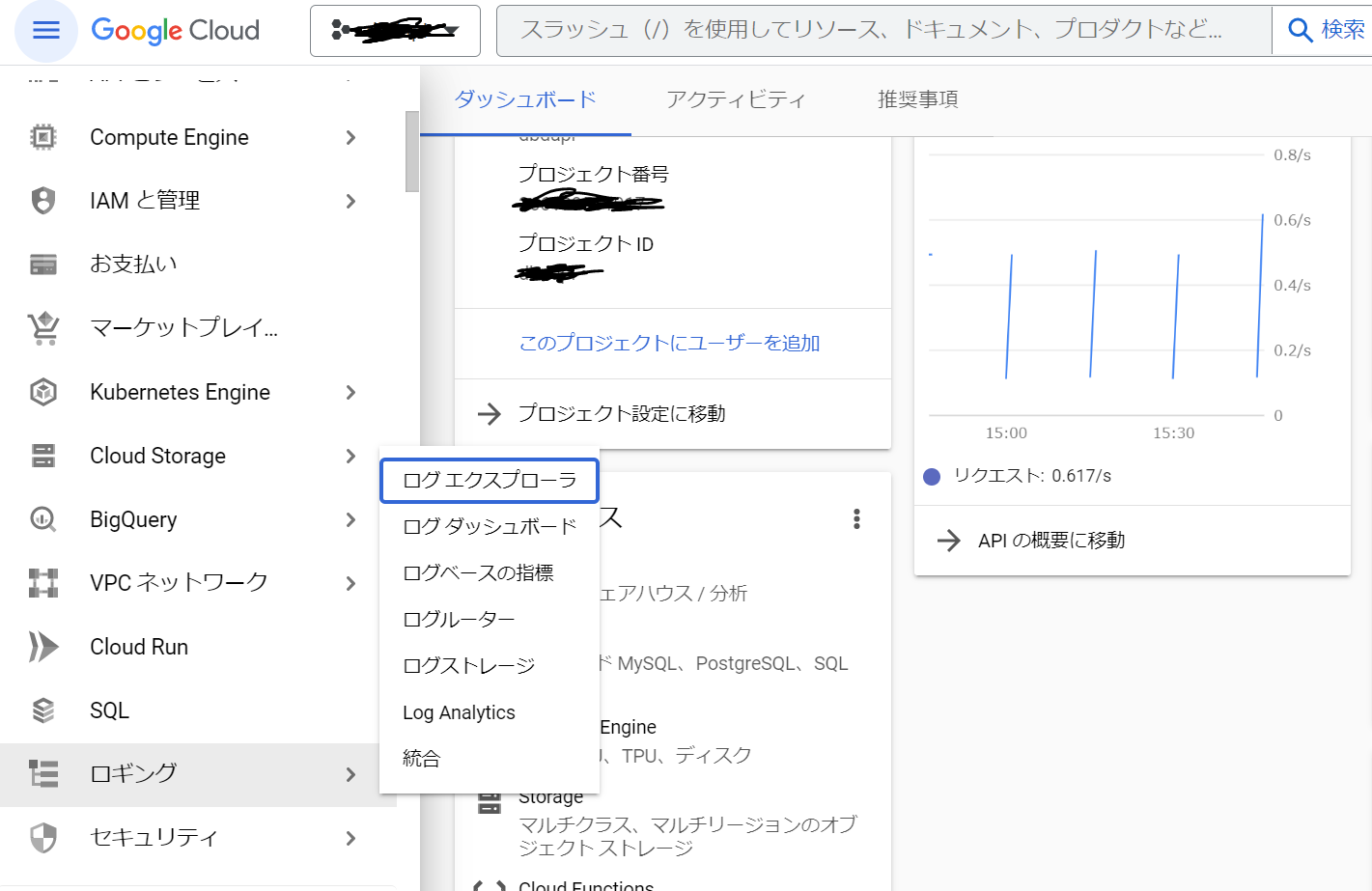
そのログはGCPの管理画面のサイドバーから「ロギング > ログエクスプローラー」をクリックすると確認できます


引用:https://www.hidetoshl.com/gas-gcp/
関連記事:GASからAPIを叩く方法とレスポンス処理方法まとめ
関連記事:【GAS】TwitterAPIを使ってツイート検索結果をスプレッドシートに書き出す



コメント