仕事でinstagram graph apiを使う機会があったのですが、アクセストークンの取得でかなりはまったので取得方法と注意点についてメモしておきます
Contents
前準備
まず必要なものは以下になります
・Facebookアカウント
・インスタグラムビジネスアカウント
インスタグラムビジネスアカウントもFaceBookアカウントは無料のもので問題ないです
インスタグラムアカウントのビジネスアカウントへの切り替えも設定から行えます。2024年現在認証なども不要です
FaceBookビジネスページを作成する
※ 既に紐づける予定のFacebookページをもっている人は不要なプロセスです
まずFacebookにログインします。個人用アカウントで大丈夫です。
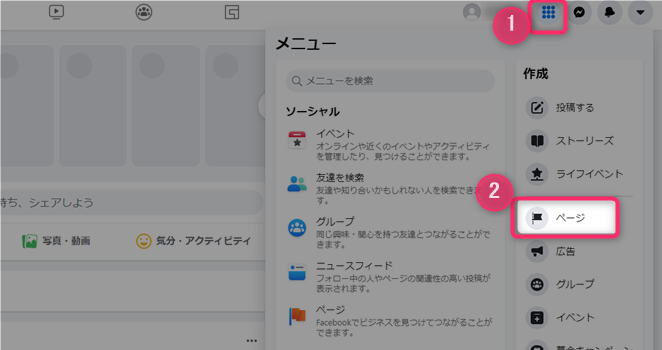
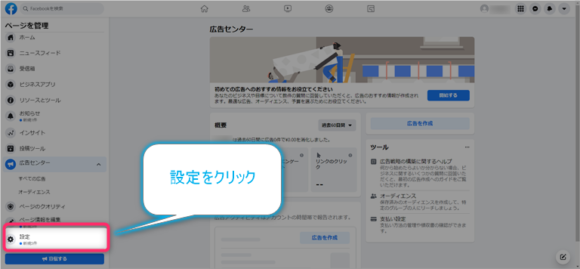
▼「設定」から「ページ」をクリックします。

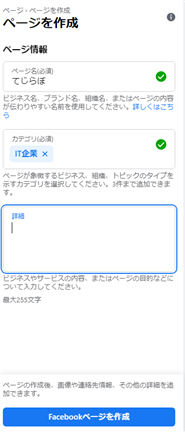
▼Facebookページを作成します。

▼ページ名などを入力し「Facebookページを作成」をクリックします。

自分に合った情報を入力して「Facebookページを作成」をクリックします。
FacebookページとInstagramプロアカウントの紐づけ
次にFacebook側でInstagramプロアカウントを紐づけます。

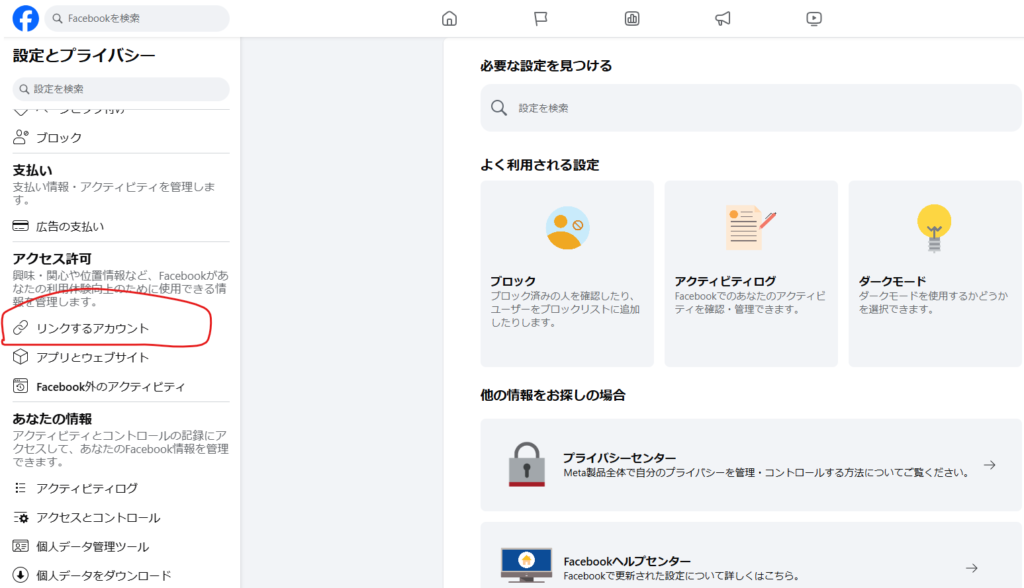
▼アカウントをリンクをクリックします。

1つのInstagramアカウントは、1つのFacebookページにのみリンクが可能です。既に他のFacebookページと連携している場合は解除するか、別のInstagramアカウントを選択する必要があります。
Instagramの認証画面が表示されますのでログインして認証できれば連携は終わりです。
このプロセスを行わないと後のアクセストークンの3段階目を取得する際に参照するインスタグラムアカウントが存在しないため↓のように戻り値のdata部分が空でアクセストークンが取得できないので注意してください
{data:[]}
Facebookアプリ作成
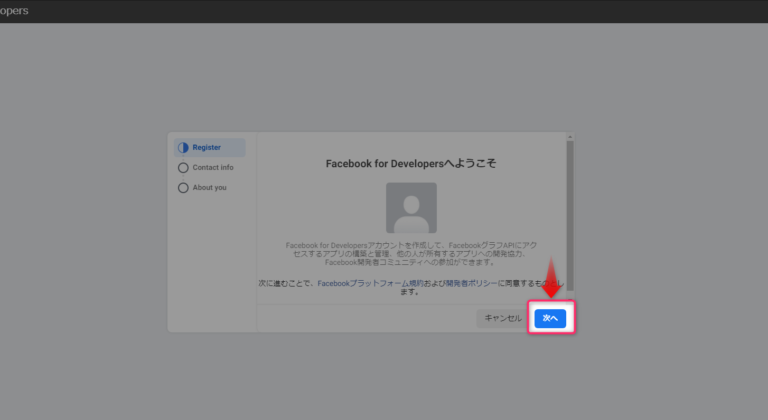
▼「次へ」をクリックします。

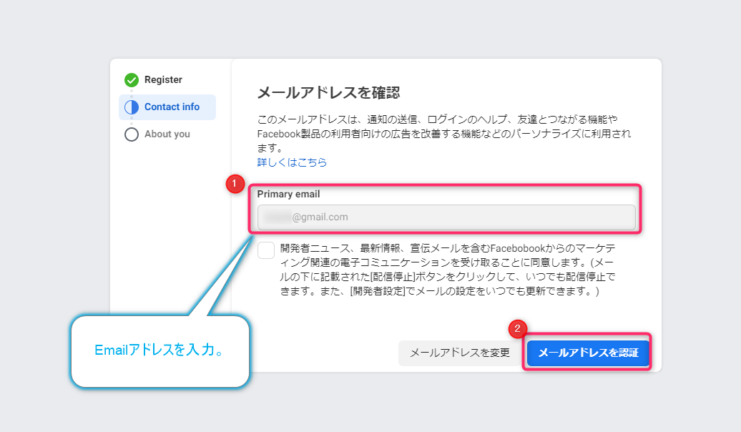
▼メールアドレスを入力して「認証」をクリックします。

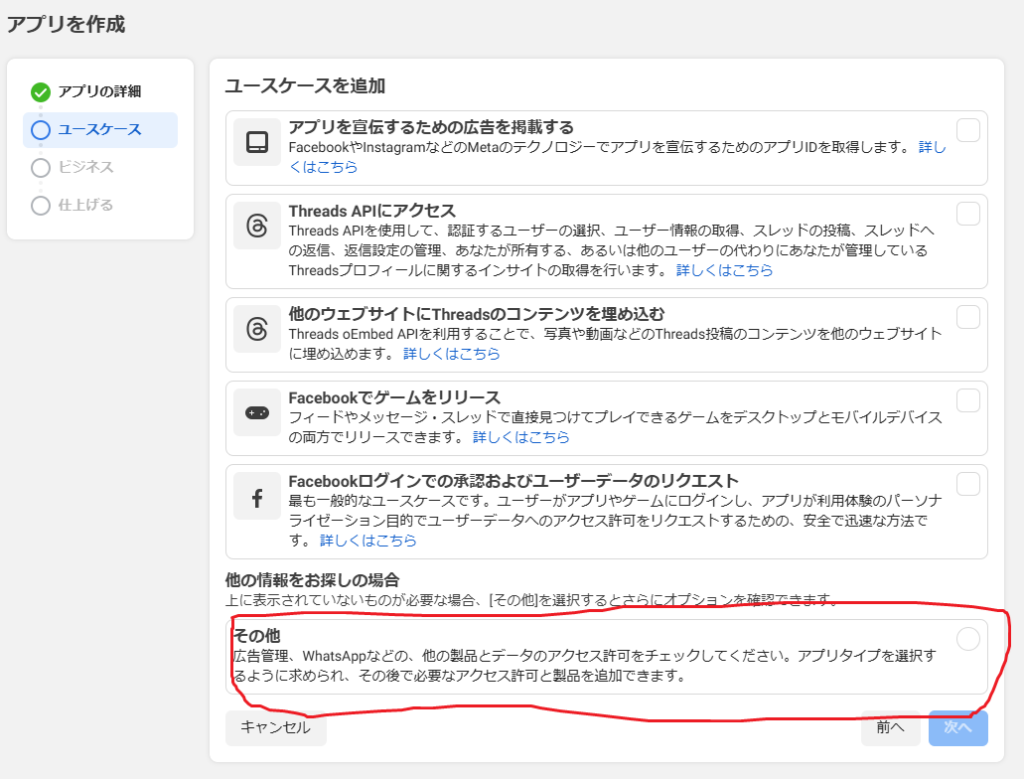
▼「その他」をクリックします。ほかを選ぶとこの後に続かなくなるので注意してください

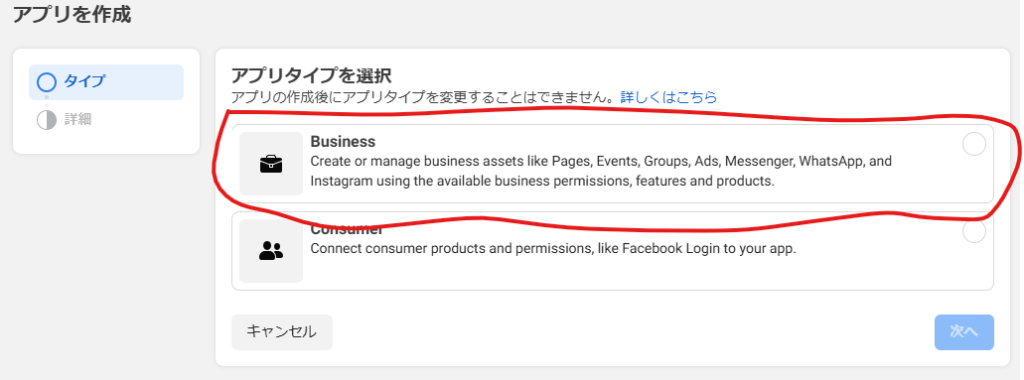
▼アプリタイプにビジネスを選択して「次へ」をクリックします。

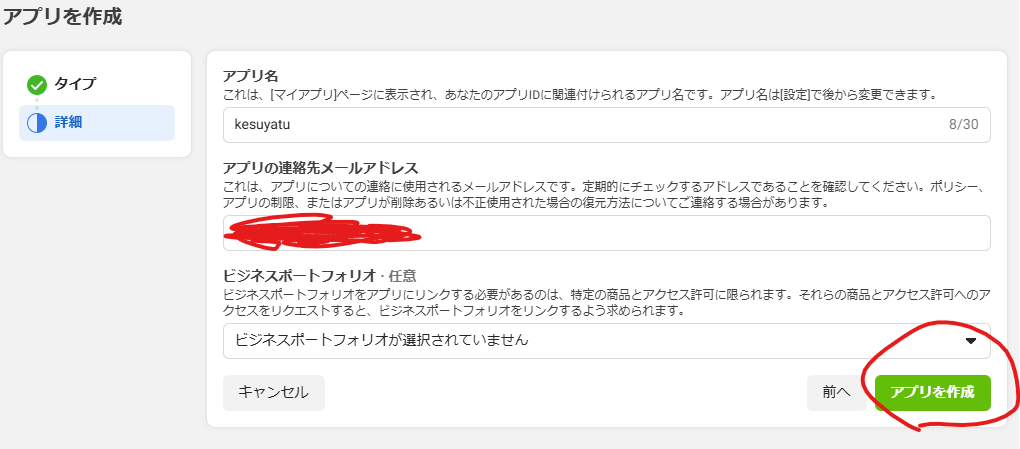
▼最後に「アプリを作成」をクリックして完了です。

アプリ表示名: 好きな名前を付けて大丈夫です。「Instagram」という言葉を使うと怒られます。 アプリ連絡先メールアドレス: メールアドレスを入力してください。
各アプリタイプの詳細については、こちらのfacebook for developers公式ドキュメントをご覧ください。Instagram Graph API(インスタグラム グラフAPI)を使用するにはビジネスを選択する必要があります。

Facebook開発者登録してAPIを取得するためのアプリを作成
Facebook開発者ページよりAPIを取得するためのアプリを作成します。
開発者ページより、「マイアプリ」⇒「アプリの作成」を選択し、任意のアプリ名と自身の連絡先メールアドレスを入れて新規アプリを作成します。
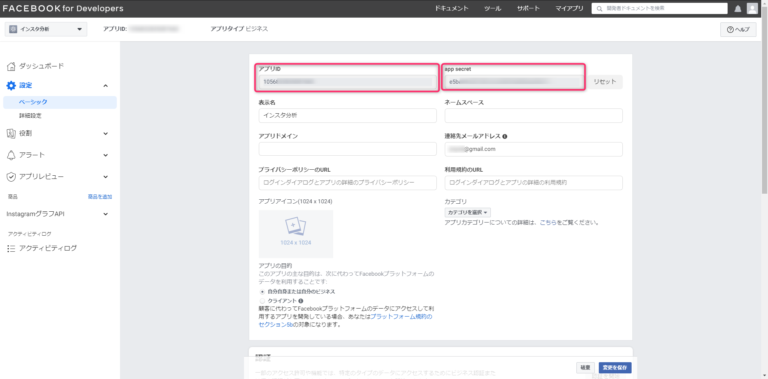
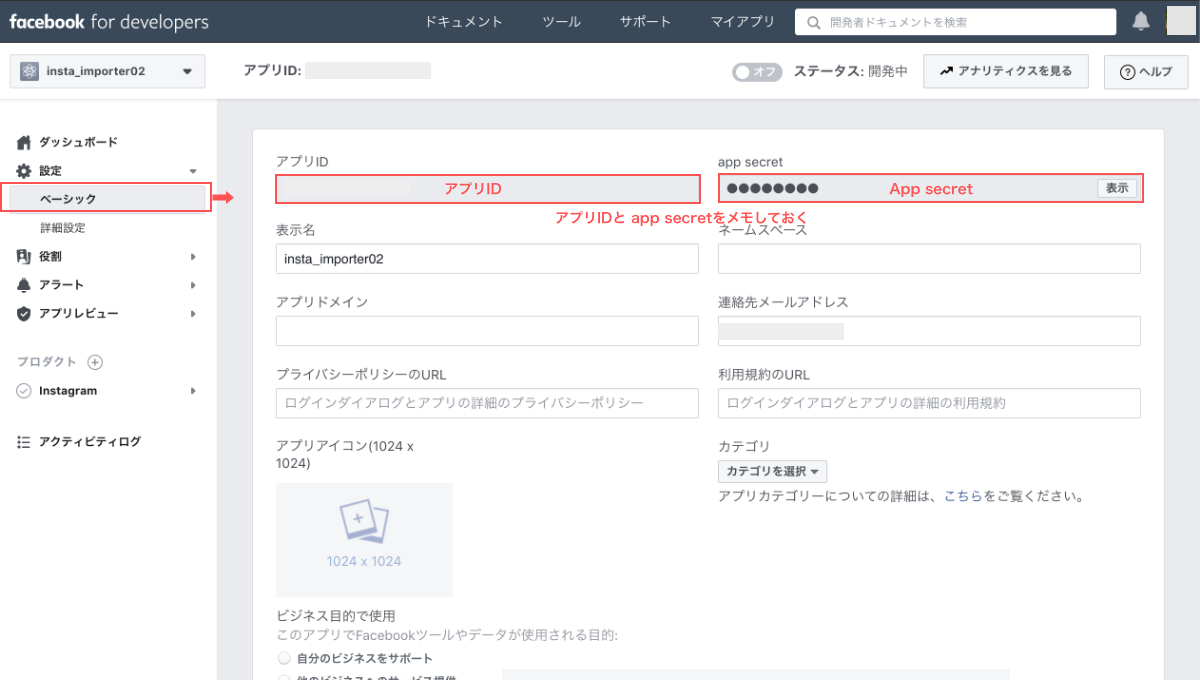
アプリの管理画面に入ったら「設定」⇒「ベーシック」を開きます。
ここにある【アプリID】と【app secret】をメモ帳などにメモしておいてください。
これで、アプリの準備は完了です。
Graph APIのアクセストークンを取得
ここから、Graph APIのアクセストークンを取得する作業に入ります。
InstagramのAPIのアクセストークンを取得するには、ここから3段階にわたってアクセストークンを取得する必要があります。
1段階目のアクセストークン取得
グラフAPIエクスプローラを開きます。
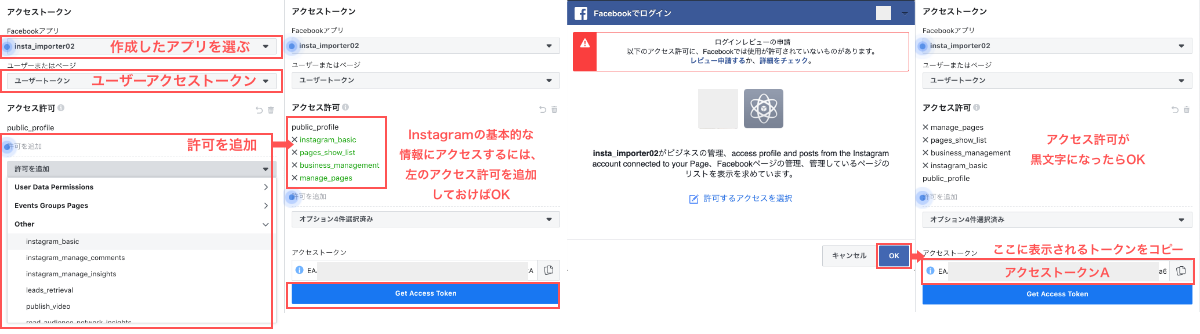
ページ内右部に各種設定欄があり、以下の通り設定します。
- 「Facebookアプリ」の欄は、先ほど作成したアプリの名前
- 「ユーザーまたはページ」の欄は、ユーザーアクセストークンを取得を選択
- アクセス許可の欄では、Events Groups Pagesから、「manage_pages」「pages_show_list」「business_management」を追加、Otherから、「instagram_basic」「instagram_manage_comments」「instagram_manage_insights」を追加
上記、設定が完了したら「Get Access Token」ボタンをクリックします。
ボタンをクリックするとアクセス許可の確認ポップアップが表示されるため、OKを押してポップアップを閉じます。すると、先ほど追加したアクセス許可が、緑文字から黒色の文字に変わっています。
文字色が変わったのを確認したのち、アクセストークンの欄にある文字列をコピーし、メモ帳などに控えてください。また、この先の作業でも複数のアクセストークンが出てくるため、このアクセストークンを便宜的に【アクセストークンA】とします。
ここで注意するべきは「アクセス許可」の部分でこの時に「instagram_basic」「instagram_manage_comments」「instagram_manage_insights」を追加しておかないと3段階目のアクセストークンを取得してInstagramGraphAPIを叩いてもautherrorになってしまいます。その場合は権限を修正して再度一段階目からアクセストークンを生成し直さなければいけないので注意してください
2段階目のアクセストークン取得
次に、2段階目のアクセストークンを取得します。ここでは、先ほどメモした【アクセストークンA】に加えて、アプリの項目でメモした【アプリID】と【app secret】を利用します。
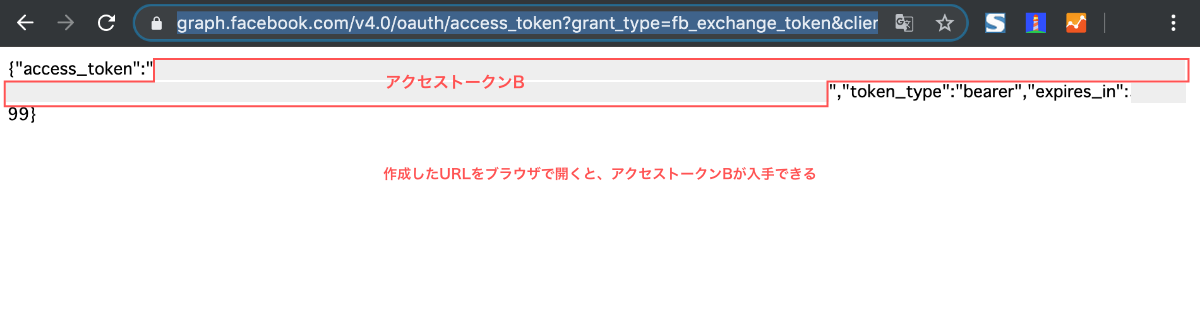
https://graph.facebook.com/v16.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【アクセストークンA】
上記のURL内のそれぞれの項目を置き換えて、URLを作成し、ウェブブラウザでアクセスします。

これで、【アクセストークンB】が入手できます。
3段階目のアクセストークン取得
先ほど入手した、【アクセストークンB】を使って以下のURLにアクセスします。
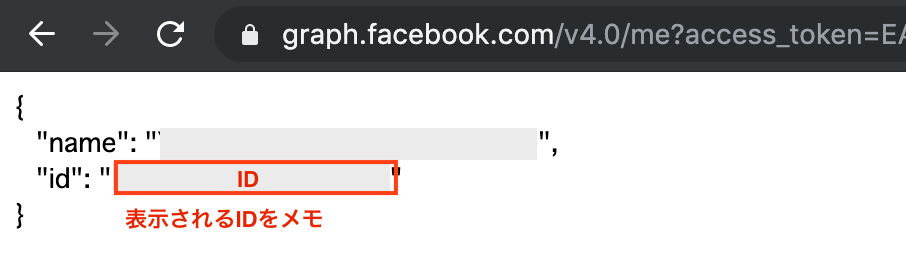
https://graph.facebook.com/v16.0/me?access_token=【アクセストークンB】
ブラウザで以下のように表示されます。
続いて、取得した【Facebook ID】と、【アクセストークンB】を使って以下のURLにアクセスします。
https://graph.facebook.com/v16.0/【Facebook ID】/accounts?access_token=【アクセストークンB】
管理しているFacebookページが一つであれば、アクセストークンは1つだけ表示されますが、複数管理している場合、管理しているページ全てのアクセストークンが表示されます。
そのため、nameの項目をもとに、Instagramと連携させたFacebookページを探します。
英語名であれば問題ないのですが、日本語名のFacebookページの場合、Unicodeエスケープシーケンスに変換されてしまっているため、以下のサイトなどを使ってデコードして確認します。
Instagramの内部IDを確認する
でこの段階でこれまでの設定がちゃんとできている場合はレスポンスの中に以下のようなinstagram_business_accountの情報が表示されています。でそれのValueに相当するIDがインスタグラムの内部IDになりますのでこれを保存してください
{
“instagram_business_account”: {
“id”: “xxxxxxxxxxxx” ←こっちが超大事
},
“id”: “xxxxxxxxxxx” ← こっちはFBの内部IDなので不要
}
これでInstagramGraphAPIを使用するための前準備は完了です。InstagramGraphAPIはこのビジネスアカウントの内部IDと3段階目のアクセストークンを使用して叩くのでこれが超大事です。またFBのページIDとインスタグラムアカウントの内部IDを混同しないように注意してください。APIのパラメーターにFBの内部IDを載せると当たり前ですがautherrorになります
上記のURLを生成して無期限アクセストークンの確認する処理をapp_idと一段階目のアクセストークンを入力するだけで行えるようにスプリクトを記述したノートブックを下記のリンクに置いておきますので参考になれば幸いです↓
参考・引用資料








コメント
[…] 関連記事:【2023年版】Instagram Graph APIのアクセストークンを取得する方法 […]
[…] 関連記事:【2023年版】Instagram Graph APIのアクセストークンを取得する方法 […]
[…] →【2023年版】Instagram Graph APIのアクセストークンを取得する方法 […]
[…] 関連記事:【2023年版】Instagram Graph APIのアクセストークンを取得する方法 […]
[…] 関連記事:【2023年版】Instagram Graph APIのアクセストークンを取得する方法 […]
[…] 【2025年版】InstagramグラフAPIの無期限アクセストークンを取得する方法 […]