Contents
PythonでのWebアプリケーション開発
Pythonは基本的にデータ分析のためのプログラミング言語ですが、その応用幅は広くて実はWebサイトなんかもPythonで作ることが可能です。身近な例だとyoutubeやインスタグラムなんかもPythonで作られています。
関連記事:Pythonとは?言語の特徴やシェア、習得するメリットを徹底解説!!
Webアプリケーションを作るうえではフレームワークを使うのが一般的です。Webアプリケーション開発においてフレームワーク使うメリットとしては、Webアプリケーションを作る時によく使う機能をあらかじめ用意してくれているので、フレームワークを利用すると開発の効率がアップし、複雑なコードを書かなくて良い・データベースなどの必要なファイルをコマンドで自動生成してくれるなどがあります。
こういったwebアプリケーションの開発を便利にしてくれるフレームワークはPythonに限らず他のプログラミング言語にも存在しており、RubyならRuby on Railsやjavascriptなら「React」や「Node.js」などが存在しています。
そして、Pythonの場合は2019年現在「Flask(フラスコ)」と「Django(ジャンゴ)」という2つのフレームワークがよく使われています。
他にも「Bottle」というものもありますが、あまり日本語情報もなく前者2つに比べて圧倒的に便利かと言われるとそうでもないので、とりあえず置いておきます。
FlaskとDjangoの使い分け
基本的にFlaskはよくある例なら「トランプ」「占い」「機械学習で作ったモデルの計算結果を返すだけ」みたいなペラサイトみたいな簡単なアプリケーションを作りたい場合に使用します。対してDjangoはECサイトやSNSなど複数人で開発する大規模なWebアプリケーションを作りたい場合に使用します。
Djangoは高度なWEBアプリケーションが作れる反面、簡単なものを作る場合は無駄に手間が掛かるので、個人で簡単なWebサービスを作りたいという場合は基本的に「Flask」で問題ないと思います。優劣の問題ではなく、ようは使い分けです。
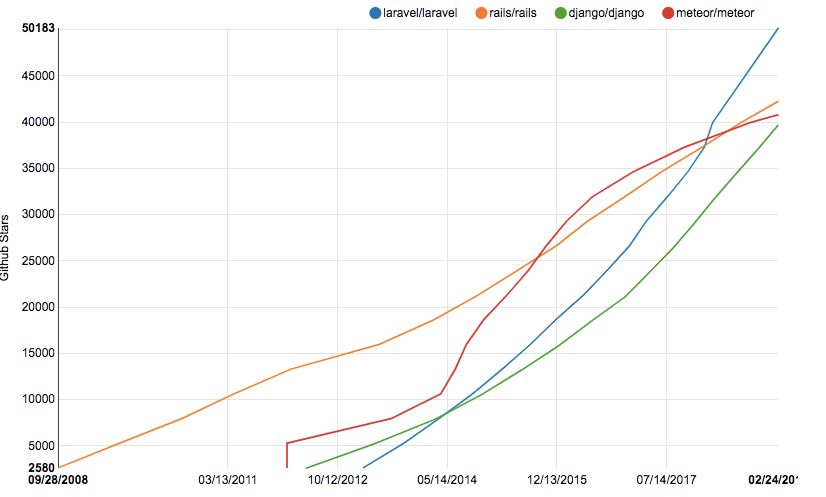
ちなみにPythonの「Django」によるwebアプリケーション開発は日本だとまだ案件が少ないですが、↓の図でも分かるように世界的に見るとグングン伸びてきており、いずれPHPの「lalabel」やRubyの「Ruby on Rails」に並ぶくらいのものになると思うので勉強しておいて損はないでしょう。

という訳で今回はPythonのWebアプリケーションフレームワークである「Flask」を使って簡単なWebサイトを作る方法を解説していきたいと思います。
Flaskのインストールと開発環境構築
まずはFlaskでの作業環境ですが、Flask自体はAnacondaをインストールすると自動的にインストールされているので、Anacondaを使っている人は特に何もする必要はありません。
Windowの人はAnaconda1択一レベルなので、Anacondaをインストールすればいいのですが、Macの人でAnacondaが使えない人は「pip install Flask」でFlaskをインストールしてください
関連記事:【Python】Anacondaのインストールと初期設定から便利な使い方までを徹底解説!
関連記事:Window10でPythonの開発環境を構築する上で知っておきたいこと
またWebサイトを作る場合は.pyファイルとhtmlを同時に編集することが多いので、テキストエディタが必要になります。よく使われているテキストエディタは「VSCode(Visual Studio Code)」や「ATOM」や「サクラエディタ」です。
一応自分はサクラエディタを使っているので、紹介程度にダウンロードリンクを置いておきます。サクラエディタは文字コードの変換機能が便利で動作が軽いので重宝しています。
ちなみにAnacondaをインストールしておくと、「Jupyter Notebook」と「Spyder」のほかにも「VSCode」が付随しているので、「Anaconda Navigetor」からインストールを押せばすぐインストールできます。
Pythonでの作業はやはりAnacondaが鉄板ですね。てかPythonが便利すぎてやばいの一言に尽きます。その気になればマジでなんでもパパっと簡単にできますね。
Flaskで簡単なWebサイトを作る
これで前準備は終わったのでいよいよFlaskでのWebサイトの作成に取り掛かっていきます。Flaskの場合はDjangoと違い簡単なアプリケーションを構築するためのフレームワークなので、SVCみたいな概念はありません。
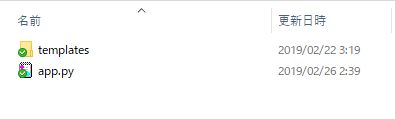
基本的に用意するのはサーバー側の処理を書いた.pyファイルと表示させる側サイト情報(html・css・js)なので、よくある構造は以下のような感じです。ファイルの中身自体は下に書いているので、今はとりあえず側だけ作ってください。
htmlやpyファイルの作り方は「右クリック→新規テキストファイルを作成→ファイル名変更」で作れます。拡張子が変えられないという場合は「http://shimaphoto03.com/program/extension/」を参考にして拡張子を変更してください。
(プロジェクト)
|-templates
| |—–sample.html
| –app.py

まずはサイト上にHelloworld!と表示させる処理行いたい場合、app.pyに以下のように記述します。
# ライブラリ呼び出し
from flask import Flask, render_template
# クラス呼び出し
app = Flask(__name__)
# ルーティングを定義
@app.route('/')
def hello_World():
return 'HelloWorld!'
# サーバー起動
app.run(debug=True)
中身を簡単に解説すると、まず@app.route("/") と指定することで処理を実行するURLをしています。このdefの上についている@は「デコレータ」といって、すでにある関数に処理の追加や変更を行う為の機能です。
デコレータを使うことによって、既存の関数の中身を直接変更することなく、それらに機能を追加したり変更したりすることが出来るようになります。
この場合だと「app.route()」という関数に、「hello_world()」という関数に処理を追加しているようなイメージです。
そして、@app.route('/')と定義することによって、ルーティングを行っており、「http://ドメイン名/ 」というURLでサイトにアクセスした場合は ここで定義した「hello_world() 」が実行され、その戻り値(return~の部分)がサイト側に返され、Webページに「Hello World!」が表示されるという流れになっています。
基本的にWebページのアドレスは「ホスト名(ドメイン) + コンテキストパス」 に分割できます。ドメインはサイトのURLの大元みたいなものです。このサイトの場合ならば「tkstock.site」というのがドメインに当たります。
そこからこの記事のURLの「https://tkstock.site/2019/02/25/post-2302」であれば「2019/02/25/post-2302」というパスが割り振られており、こういう感じで「https://tkstock.site/」という大元のドメインから各記事ごとにパスが割り振られています。
なので、Webサイトをインターネット上にある1つのマンションだとした場合、ドメインがマンション名で、コンテキストパスは部屋番号みたいなものだとイメージすると分かりやすいかなと思います。
そして、「Flask」でのルーティングの対象はドメイン/~の部分である「コンテキストパス」になります。Webサイトに文字や画像を表示させる場合はコンテキストパスに対応する処理を紐付ける必要があり、こういった機能を「ルーティング」と言います。Flaskの場合だと@app.route()の中でその処理を行ってくれています。
そして、app.runでローカルでアプリケーションを起動するわけですが、ここの引数を「debug=True」にしておくと、app.pyを実行した状態でファイルを開いて中身を書き換えるとその内容が反映されるので、コードを変えて上書きしてその結果を確認しつつ作業したいときに便利です。
無料ブログやワードプレスなんかを使うとルーティングだけでなく、ページのパスの生成まで向こうが自動的に行ってくれるので、こちら側としては、レスポンスに当たるページに表示される文字を書くだけでいいのですが、自分でWebサイトやWebアプリを一から立ち上げる場合はこういった後ろでの処理の流れも最低限知っておく必要があります。
.pyファイルを実行してサイトを立ち上げる
このapp.pyを実行してサイトを立ち上げるのは、他の.pyファイルと同様にコマンドプロンプト(Anaconda環境ならアナコンダプロンプト)からcdコマンドで対象のpyファイルがあるディレクトリに移動して「python 〇〇.py」と打ち込むだけです。
自分の場合はコマンドプロンプトを起動したときのデフォルトのディレクトリ( C:\Users\ユーザー名)に、「flask_test」というフォルダを新規作成し、その中に先ほどのtemplates/sample.htmlとapp.pyを作ったので「$cd flask_test」でapp.pyが置いてあるディレクトリ(C:\Users\ユーザー名\flask_test)に移動しました。
コマンドプロンプトのディレクトリの話なんかはlinuxの話なので「コマンドプロンプト 使い方」なんかでGoogle検索すると出てきます。
# Flaskでwebサーバーを立ち上げる $python app.py
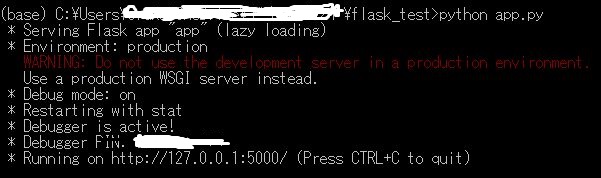
無事に起動するとコンソールに以下のような文章が表示されます。

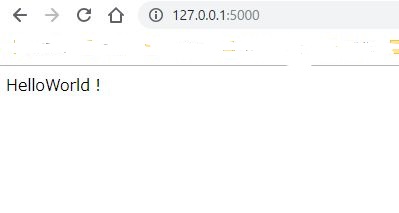
ここに表示されているローカルホストでのアドレス「http://127.0.0.1:5000/」にアクセスすると以下のように表示させているはずです。

Flaskでhtmlを表示させる
ここまでで文字列を返すことはできましたがこれだけは、Webページとしてはとても貧弱です。かといって、表示するHTML全体を文字列としたレスポンスを返すのも非効率なので、Flask に限らずWebアプリケーションを作る際には以下のようなアプローチが取られます。
・HTML部分はあらかじめテンプレートを用意する
・動的データをテンプレート内に埋め込んでページを作る
動的データをテンプレート内に埋め込む方法が次で記事で解説します。今回は、まず「/hello」というパスに対して、特定のhtmlを返す方法を説明していきます。
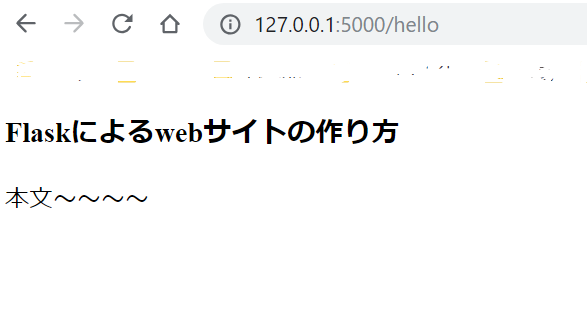
HTMLを含む基本的なWeb技術要素については、「」してください。まずは、簡単なhtmlを記述されている静的Webページである「sample.html」をFlaskで表示していきます。
<sample.htmlの中身>
<html> <head> <meta charset="utf-8"> <title>タイトル</title> </head> <body> <h3>Flaskによるwebサイトの作り方</h3> 本文~~~~ </body> </html>
http://ドメイン/helloでsample.htmlの中身を表示させたい場合は先ほどのapp.pyに以下のように追記します。
@app.route('/hello')
def hello():
return render_template("sample.html")
/ と指定するとルート(一番上の階層)という意味ですが、上のコードでは、http://ドメイン名/hello にアクセスすると、 hello関数が実行され、Web画面にsample.htmlの中身が表示されます。↓

returnの部分にある「render_template()」は、templatesフォルダを起点としたパスを引数にします。該当のファイルの中身を読み込んで、レスポンスを返してくれます。
上手く表示されない場合はhtmlを「templates」フォルダの中に置いているか、htmlの入っているフォルダ名が「templates」であることを、改めて確認してください。(よくsが抜けている人がいます)
まとめ
以上がPythonでの「Flask」によるwebアプリケーションの超基本になります。ファイル構成などがイマイチ分からなかった人は私のGithubにコードをアップロードしているので、そちらで確認してみてください
今は数値計算やディープラーニングにしかPythonを使っていない人でも実務であれば、分析結果のシュミレーションを簡単なアプリケーションにして見せるなんて場面もあるので、「Flask」については知っておいて損はないです。
まあ正直この記事の内容だけだと全く使えないので、↓のsqlite3やJanja2の使ってMatplotlibで作ったグラフをサイト上に表示させるくらいはマスターしておくと、個人でやりたいことで最低限のことは実現できるようになるかなと思います。
続き→FlaskによるWebアプリ開発②~テンプレートエンジン(Jinja2)を使って動的Webページを作る
<Flaskでのwebアプリ作成シリーズ>
- FlaskによるWebアプリ開発①~簡単なWebページを表示させてみる
- FlaskでのWebアプリ開発②~テンプレートエンジン(Jinja2)を使って動的Webページを作る
- FlaskでのWebアプリ開発③~GETとPOSTとformタグでのデータの送受信
- FlaskでのWebアプリ開発④~SQLAlchemyを使ってデータベースと連動させる
- FlaskによるWebアプリ開発⑤~url_forでの動的URLの作成
- [Flaskの検索結果一覧]




コメント
[…] ・【Python】FlaskによるWebアプリ開発①~簡単なWebページを表示させてみる […]
[…] Flaskによるwebアプリ開発①~簡単なページを表示させる […]
[…] FlaskによるWebアプリ開発①~簡単なWebページを表示させてみる […]