Angularでダイアログ画面を実装する
Angularでモダンなダイアログ画面を実装したい場合がmat-dialogを使用するのが一般的です。
mat-dialogはAngularmaterialの提供している機能の一部なので、まずAngularmaterialをインストールする必要があります。そのあたりは以下の記事で解説しているのでまずそちらを参照してください。
参照記事:AngularによるWebアプリ開発②~Angular Material をインストールしてマテリアルデザインを実装する
Mat-dialogを実装する
AngularMaterialがインストールできたらダイアログ画面を実装していきます。
まずはそれ用のコンポーネントを作っておきます。
# コンポーネントを追加する $ ng generate component ngdialogview-sample $ ng generate component ngdialogpage-sample
ダイアログはダイアログにアクセスするページとビュー自体の2つが必要になります。ngdialogview-sampleの方がダイアログの表示設定を行うコンポーネントになります。
まずモジュールとルーティングをappに登録します。
[app.module.ts]
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
~~~~
~~~~
import { MatDialogModule } from "@angular/material/dialog"; // これを追加!
import { MatButtonModule } from "@angular/material/button"; // これを追加!
import { MatInputModule } from "@angular/material/input"; // これを追加!
import { FormsModule } from "@angular/forms"; // これを追加!
import { NgdialogviewSampleComponent } from './ngdialogview-sample/ngdialogview-sample.component'; // これを追加!
import { NgdialogpageSampleComponent } from "./ngdialogpage-sample/ngdialogpage-sample.component"; // これを追加!
declarations: [
AppComponent,
~~~~
NgdialogviewSampleComponent,
NgdialogpageSampleComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
~~~~
MatDialogModule //これを追加!
MatButtonModule, //これを追加!
MatInputModule, //これを追加!
FormsModule //これを追加!
],
entryComponents: [NgdialogviewSampleComponent],//←こいつを追記
他のコンポーネントと違ってmatdialogはapp.module.tsのentryComponents:にダイアログのビュー側のコンポーネントを追加する必要があります。
これがダイアログの味噌、これに気付かなくて無駄な時間を浪費していました。これがないとダイアログは機能するが正しく表示されずブラウザのコンソールに↓のようなエラーが表示されます。
ERROR Error: No component factory found for SampledialogComponent. Did you add it to @NgModule.entryComponents?
次はルーティングを追加します。
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
~~~~
~~~~
import { NgdialogpageSampleComponent } from "./ngdialogpage-sample/ngdialogpage-sample.component"; // これを追加!
const routes: Routes = [
~~~~
~~~~
{ path: "dialog", component: NgdialogpageSampleComponent } //これを追加!
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
モジュールとルーティングの設定ができたら、次はコンポーネントの方に記述していきます。
<ngdialogpage-sample.component.ts>
import { Component, OnInit } from "@angular/core";
import { MatDialog } from "@angular/material/dialog";
import { NgdialogviewSampleComponent } from "../ngdialogview-sample/ngdialogview-sample.component"; // これを追加!
@Component({
selector: "app-ngdialogpage-sample",
templateUrl: "./ngdialogpage-sample.component.html",
styleUrls: ["./ngdialogpage-sample.component.css"],
})
export class NgdialogpageSampleComponent implements OnInit {
// アラートの押されたボタンの結果を格納する変数
data: string;
constructor(public dialog: MatDialog) {}
openDialog(): void {
const dialogRef = this.dialog.open(NgdialogviewSampleComponent, {
data: { title: "ダイアログ確認", message: "ダイアログが表示されます" },
height: "300px",
width: "500px",
disableClose: false,
});
dialogRef.afterClosed().subscribe((result) => {
console.log("The dialog was closed");
this.data = result;
});
}
ngOnInit() {}
}
<ngdialogpage-sample.component.html>
<h2 class="mat-h2">ダイアログの実装</h2>
<br /><br />
Angularでのダイアログ画面の実装はMatdialogで簡単に行うことが可能です。
ボタンをクリックするとダイアログが表示されます。
<br /><br />
<br /><br />
<div class="button-wrapper">
<button mat-raised-button color="primary" (click)="openDialog()">
ダイアログを開く
</button>
</div>
<br /><br />
<br /><br />
<li *ngIf="data">
あなたがダイアログで入力したのは <strong>{{data}}</strong>です。
</li>
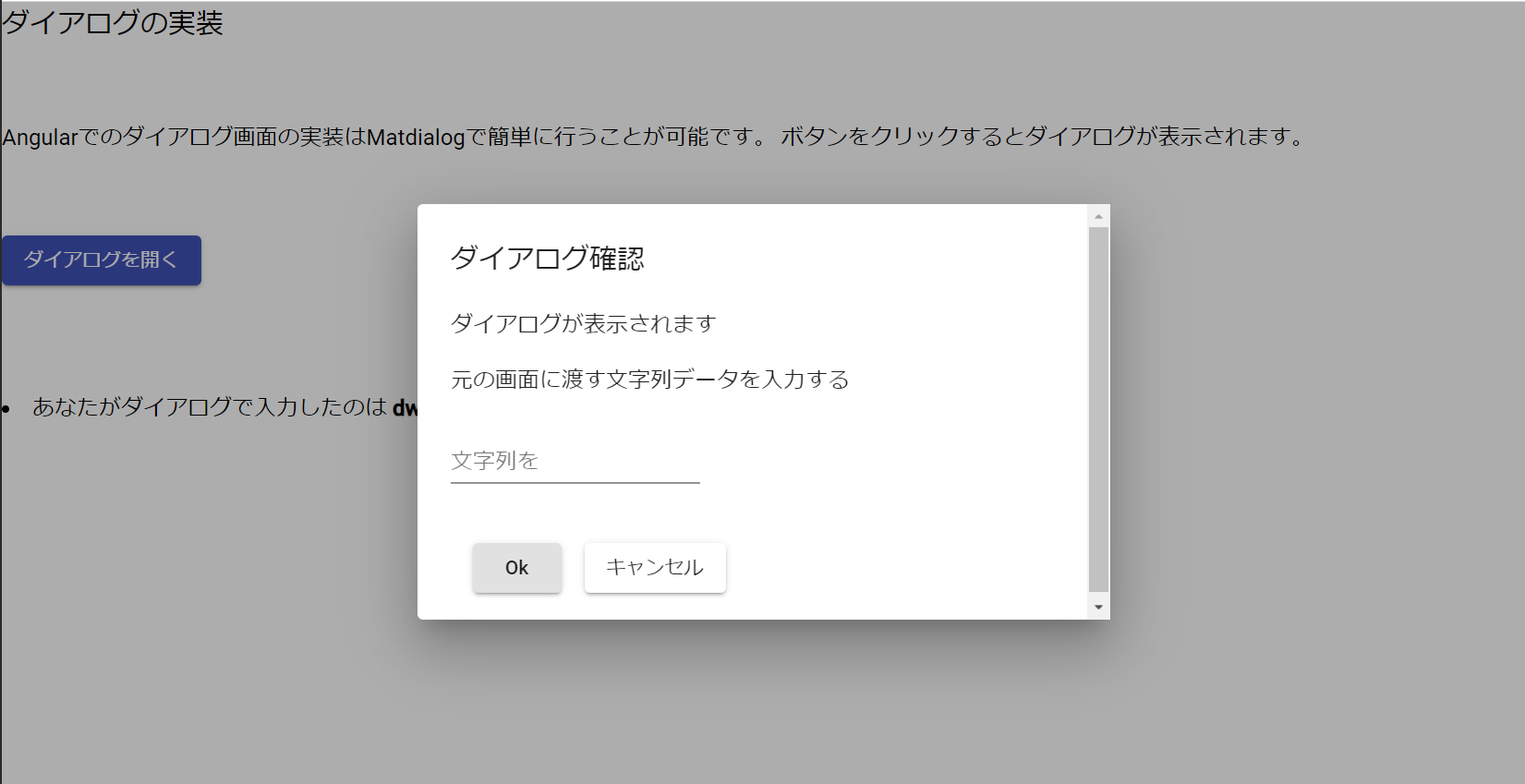
<ngdialogview-sample.component.html>
<h3 mat-dialog-title>{{ data.title }}</h3>
<mat-dialog-content>
{{ data.message }}
<br />
<p>元の画面に渡す文字列データを入力する</p>
<mat-form-field>
<mat-label>文字列を</mat-label>
<input matInput [(ngModel)]="data.data">
</mat-form-field>
</mat-dialog-content>
<mat-dialog-actions>
<table cellspacing="15">
<tr>
<td>
<button mat-raised-button [mat-dialog-close]="data.data" cdkFocusInitial>Ok</button>
</td>
<td>
<button mat-raised-button [mat-dialog-close]="cancel">キャンセル</button>
</td>
</tr>
</table>
</mat-dialog-actions>
<ngdialogview-sample.component.ts>
import { Component, OnInit, Inject } from "@angular/core";
import { MAT_DIALOG_DATA, MatDialogRef } from "@angular/material";
@Component({
selector: "app-ngdialogview-sample",
templateUrl: "./ngdialogview-sample.component.html",
styleUrls: ["./ngdialogview-sample.component.css"],
})
export class NgdialogviewSampleComponent implements OnInit {
constructor(
@Inject(MAT_DIALOG_DATA) public data: any,
public matDialogRef: MatDialogRef<NgdialogviewSampleComponent>
) {}
ngOnInit() {}
}
http://localhost:4200/dialogにアクセスすると以下のような画面になります。

そしてボタンをクリックするとダイアログが表示されます

元コードはgithubに置いてあるのでうまくいかない人はそちらをクローンして試してみてください。
→https://github.com/beginerSE/Angular-Demo/tree/master/


コメント
[…] 【Angular】ダイアログ画面をMat-dialogで実装する […]