今回はVue.JSのモジュールの1つである「vue-awesome-swiper」でスライダー機能をCDN版で実装する方法について紹介したいと思います。
「vue-awesome-swiper」でスライダー機能を実装する
<index.html>
<script src=”https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js” ></script>
<script src=”https://unpkg.com/axios/dist/axios.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js”></script>
<link href=”https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900″ rel=”stylesheet”>
<link href=”https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css” rel=”stylesheet”>
<!– Swiper.js –>
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/swiper@5.0.2/css/swiper.min.css”>
<script src=”https://cdn.jsdelivr.net/npm/swiper@5.0.2/js/swiper.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/vue-awesome-swiper@3.1.3/dist/vue-awesome-swiper.min.js”></script><body>
<div id=”app”>
<swiper :options=”swiperOption” ref=”mySwiper1″>
<swiper-slide v-for=”(item_swipe, index) in items2″ :key=”index”>{{item_swipe.title}}</swiper-slide>
<div class=”swiper-pagination” slot=”pagination”></div>
<div class=”swiper-button-prev” slot=”button-prev”></div>
<div class=”swiper-button-next” slot=”button-next”></div>
</swiper></div>
<script>
const VueAwesomeSwiper = window.VueAwesomeSwiper;
Vue.use(VueAwesomeSwiper);
const app = new Vue({
el: “#app”,
vuetify: new Vuetify(),
data: {
items2:[],
swiperOption: {
slidesPerView: 3,
autoplay: {
delay: 2500,
disableOnInteraction: false
},
pagination: {
el: ‘.swiper-pagination’,
clickable: true
},
navigation: {
nextEl: ‘.swiper-button-next’,
prevEl: ‘.swiper-button-prev’
}
},
},
mounted(){
for(let i=1; i<=5; i++)
{
this.items2.push({
no: i,
title: ‘title’ + i
});
}}
});
</script>
<style>
.swiper-container {
height: 300px;
width: 100%;
}
.swiper-slide {
text-align: center;
font-size: 38px;
font-weight: 700;
background-color: #eee;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-left:1px solid #fff;
}
</style>
</body>
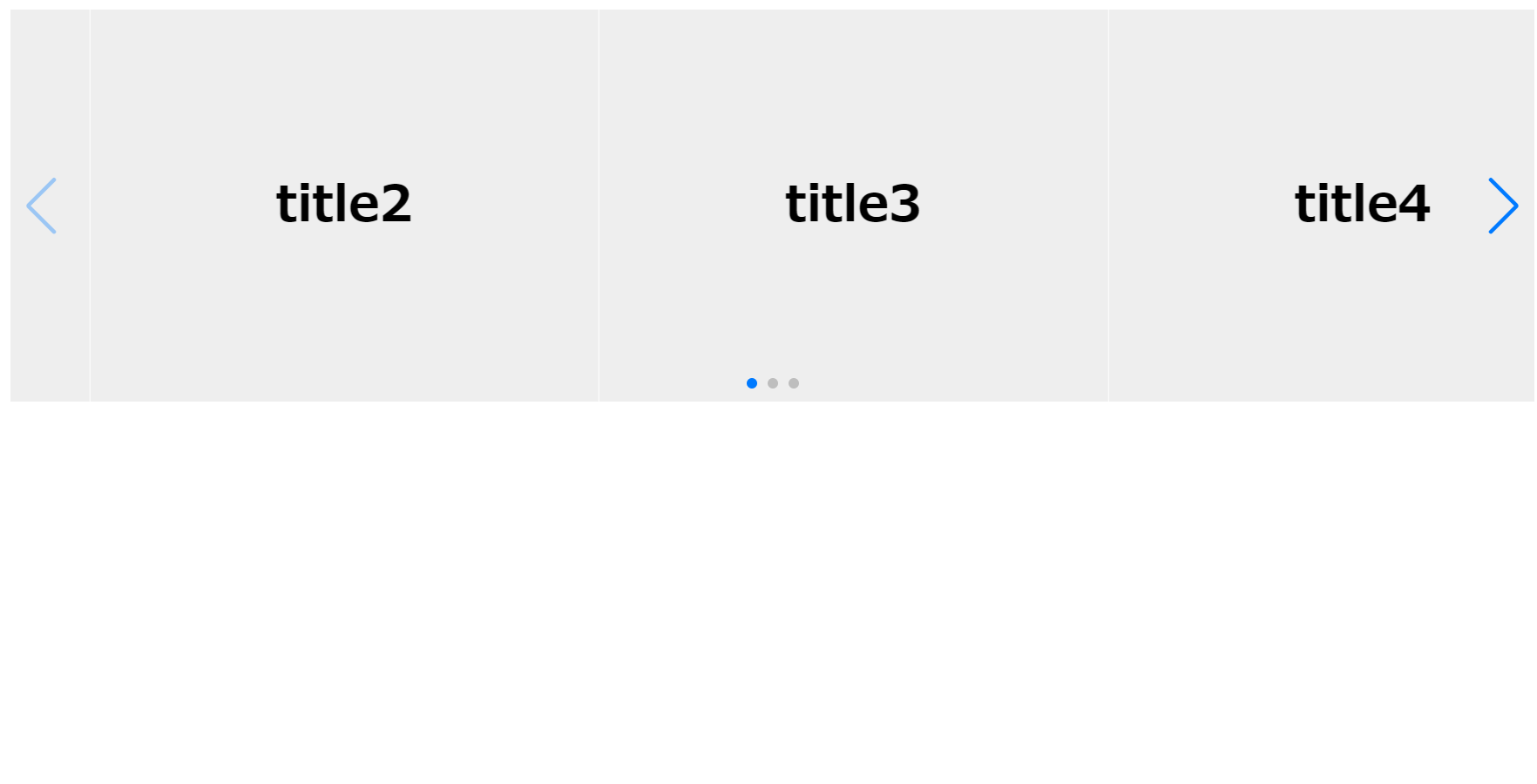
<実行結果>

オプション引数などについては下記のサイトに詳しくまとめられていました。
参照:https://choppydays.com/swiper-js-prev-next-button-not-working-javascript/



コメント