Streamlitはデータサイエンスと機械学習プロジェクトに特化したウェブアプリケーション構築ツールです。しかし、標準機能としてログイン認証システムは提供されていません。この記事では、Streamlitで基本的なログイン認証機能を実装する方法を解説します。
Contents
前提条件
Streamlitがインストールされていることを確認してください。未インストールの場合は、以下のコマンドでインストールできます。
pip install streamlit
ログイン認証機能の実装手順
ステップ 1: セッション状態の利用
Streamlitのセッション状態を利用して、ユーザーのログイン状況を管理します。
ステップ 2: ログインフォームの作成
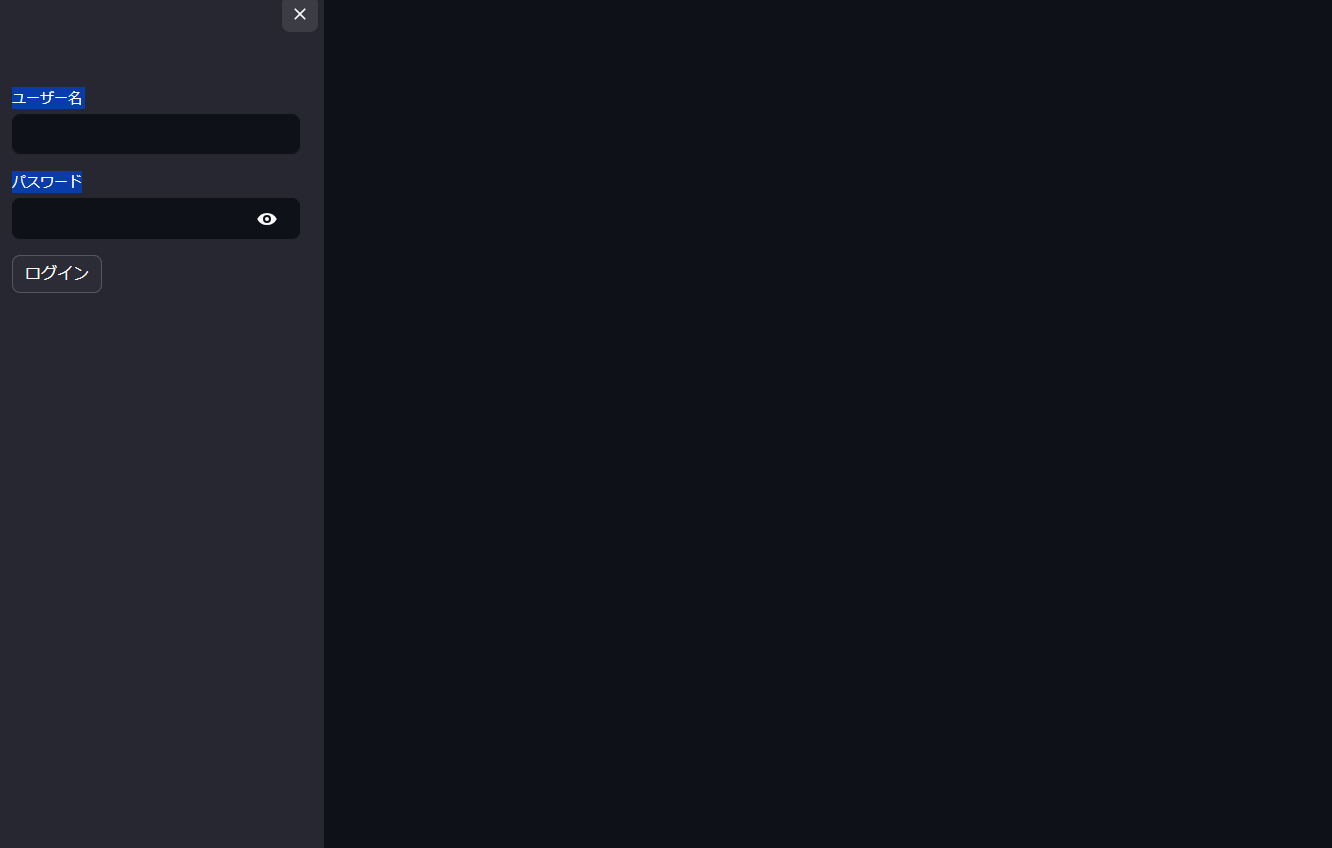
サイドバーを利用してログインフォームを作成します。ユーザー名とパスワードの入力フィールドを用意し、ログインボタンを配置します。
ステップ 3: 認証処理の実装
ログインボタンが押されたときに、入力されたユーザー名とパスワードを検証します。認証に成功した場合は、セッション状態を更新してログイン状態を保持します。
ステップ 4: ログイン状態に基づくコンテンツの表示
ユーザーがログインしているかどうかに基づいて、アプリケーションのコンテンツを表示します。ログインしていない場合は、ログインフォームのみを表示します。
サンプルコード
サンプルコードは以下になります
import streamlit as st
# セッション状態の初期化
if 'authenticated' not in st.session_state:
st.session_state['authenticated'] = False
# ログインフォーム
def show_login_form():
user_name = st.sidebar.text_input("ユーザー名")
password = st.sidebar.text_input("パスワード", type="password")
if st.sidebar.button('ログイン'):
# 簡易的な認証処理
if user_name == "admin" and password == "password":
st.session_state['authenticated'] = True
st.success("ログイン成功!")
else:
st.error("ユーザー名またはパスワードが間違っています。")
# ログインしていない場合はログインフォームを表示
if not st.session_state['authenticated']:
show_login_form()
else:
st.write("秘密のコンテンツ")
<実行結果>

まとめ
この方法では、Streamlitで簡単なログイン認証機能を実装することができます。しかし、セキュリティの面から考えるとパスワードのハッシュ化や外部認証サービスの利用など、さらなる措置が必要です。Streamlitでセキュアなアプリケーションを開発する際には、これらの点も考慮に入れてください。



コメント
[…] ・Streamlitでのログイン認証機能の実装方法 […]
[…] ・Streamlitでのログイン認証機能の実装方法 […]